先日、Chrome Apps(Hosted Apps)に続いて、今回はPackaged Appを作ってみたいと思います。Hosted AppsとPackaged Appsの概要はChrome Appsを作る(Hosted Apps編)に簡単に書いてありますが、Packaged Appは、HTML、CSS、JavaScriptで記述できるWebアプリですが、ウィンドウも独立し、デスクトップアプリのようにふるまうことができるアプリです。ローカル環境にWebアプリをそのままインストールしてやろう、という方式です。
必要なファイル
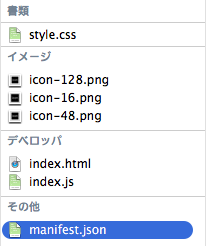
基本的にはHosted Appsの場合と同じですが、いくつか追加と変更しないといけない部分があります。必要なファイルは、Hosted Appsの場合のmanifestファイル、アイコン画像ファイルに加えて、アプリケーション本体を構成するファイル群が必要になります。

図の"index.html"、"index.js"、"style.css"にアプリケーションに内容を書いていきます(名称は任意)。
manifest
manifestファイルの必要箇所に変更を加えます。一部分だけですが、"app"の内容を下記のようにします。
{
"manifest_version": 2,
"name": "Sample",
"description": "Sample Chrome Packaged App",
"version": "0.0.1",
"app": {
"background": {
"scripts": ["index.js"]
}
},
"icons": {
"16": "icon-16.png",
"48": "icon-48.png",
"128": "icon-128.png"
},
"permissions": [
]
}
アプリケーション起動時の設定
先ほどmanifestに指定した"index.js"にアプリケーション起動時の挙動を記述します。アプリケーションが実行されたときのイベントが用意されているので、次のように呼び出すHTMLファイルとウィンドウサイズの大きさを設定します。例では、スクリーンサイズいっぱいに表示するようにしてありますが、定数で指定することも可能です。
chrome.app.runtime.onLaunched.addListener(function() {
chrome.app.window.create('index.html', {
bounds: {
width: window.parent.screen.width,
height: window.parent.screen.height
}
});
});
アプリケーションの中身
"index.html"にアプリケーションの内容を書いていきます。通常のWebアプリケーションと同様に記述できます。今回はHello,worldでご容赦を…。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
</head>
<body>
Hello, World!!
</body>
</html>
実行、テスト
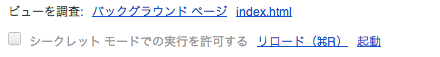
Chromeでの実行方法もHosted Appsの場合と同じです。こちらを参照ください。Chromeのデベロッパーツールを使ってWebアプリケーション同様にデバッグもできます。拡張機能の対象アプリ欄に次のような「ビューを調査」という項目があるので、ここから「index.html」のほうを選択します(任意で名称を変更している場合は指定した名称で出てきます)。
「index.html」が出てきていない場合は一度「バックグラウンド ページ」を選択してみてください。選択後改めて確認すると、「index.html」が出現しているのですが、理由はよくわかりません…詳しい方いらっしゃいましたら、ご教授いただけるとありがたいです。
Sample
GitHubにHelloWorldのサンプルをフォルダごと置いてあります。