Chrome Appsを作る機会があったので、手順をメモがてら残しておきたいと思います。
Chrome Appsの種類
はじめに、Chrome Appsの種類について簡単に。大きく分けて2種類あります。
Hosted Apps
自身で管理するWebサーバーからWebアプリを提供することができるので、一般にWebブラウザからのアクセスを想定して提供しているWebサービスをChrome Web Storeでそのまま公開することができる。ストア上で提供できるブックマークのようなイメージで動作する。マニフェストファイルの作成とホスティングしているドメインの所有証明をすれば、Storeで登録・公開できる。また、ユーザー管理や独自の課金の仕組みなど、細かい管理をしたい場合はHosted Appsが向いている。
Packaged Apps
従来のWebサービスと異なって、サーバーを介さずにWebアプリを提供できる。Webアプリに必要なファイルをまとめてユーザーのローカル環境にインストールして、デスクトップアプリケーションやスマートフォンのアプリのように動作する。HTMLやCSS、JavaScriptを使って記述するデスクトップアプリケーションのように動作する。Webサーバーとの連携も可能。動作もChromeブラウザウィンドウ上ではなく、独立したウィンドウで動作し、「Chromeを立ち上げる→アプリを起動」としなくても直接起動できる(Macだとランチャー画面にも表示できる)ため、Webアプリであることを意識させない作りが可能。
Hosted Appsを作ってみる
既存のWebサービスをアプリとして提供する場合、Hosted Appsは簡単な設定と画像の準備だけで作成する事ができます。具体的には、Appsのロゴにするアイコン画像と、WebアプリのURLや使用するリソース、アクセス許可等を記述するmanifest.jsonファイルを準備するだけで実装できます。任意のフォルダを作ってその中にアプリのアイコン画像とmanifest.jsonファイル(テキスト)を作成します。

manifestファイル
続いて、manifest.jsonにアプリの設定を書いていきます。manifestファイルには、アプリの名前や説明、サービスのURL、使うアイコンの情報等、アプリ構成に必要な情報や設定を記述します。
{
"manifest_version": 2,
"name": "Sample",
"description": "Chrome Web App Sample",
"version": "0.0.1",
"app": {
"launch": {
"web_url": "http://example.com"
}
},
"icons": {
"16": "icon-16.png",
"48": "icon-48.png",
"128": "icon-128.png"
},
"permissions": [
"background"
]
}
manifestファイルのフォーマットは公式ドキュメントで掲載されていますが、代表的な項目をあげておくと、
| 項目 | 概要 |
|---|---|
| manifest_version | マニフェストファイルのバージョン。執筆時点では2を指定する。 |
| name | アプリの名前。 |
| description | アプリの説明 Chromeの拡張機能欄に表示される。 |
| version | アプリのバージョン。アップデートの度に数値を上げなければならない。 |
| web_url | 提供するWebサービスのURL。 |
| icons | Iconとして使用するファイルの名前。 |
| permissions | アプリに実行を許可する項目。必要に応じて追加する。 |
といった具合です。気をつけなければならないのが、"manifest_version"の項目で、これを指定しないとChromeに読み込むときに、「Could not load extension from 'file path...'. The 'manifest_version' key must be present and set to 2 (without quotes). See developer.chrome.com/extensions/manifestVersion.html for details.」といって怒られてしまいます。また、"name"、"version"は必須項目なので、記述するようにします。
iconファイルを作る
iconを作るときにも注意点があります。最低限、128×128pxのアイコン画像を用意する必要がありますが、アイコン画像の外側は枠で隠れることがあるため、中央の96×96pxの領域にアイコン画像表示されるようにして、外側の左右16px、上下16pxの領域を透過にすることが推奨されています(Chrome Supplying Images Guidelines)。
Chromeに読み込んでテストする
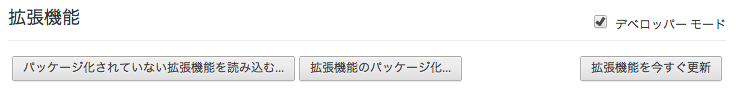
以上で一通りの作業は終了なので、実際にChromeに読み込んでテストします。ChromeにはStoreで配布する前に、実際にテストできる機能が備わっています。アドレスバー右のボタンから、[ツール]>[拡張機能]を選択し、デベロッパーモードのチェックを入れると次のようなボタンが現れます。

一番左にある、[パッケージ化されていない拡張機能を読み込む…]を押してmanifest.json、アイコンファイルを含むフォルダを読み込むと、Chrome上にインストールされ、ChromeのApp一覧からもアクセスできるようになります。
Sample
とても簡単ですが、サンプルの中身をそのままGitHubにアップしてあります。
