今開発しているPlayer!で、チャット系のリアルタイム更新処理が必要となったので、色々調べています。
※「スマフォアプリ」として共通事項が多いのでそう表記しましたが、基本的にスマフォアプリはiOSアプリとして書いてます。Android・Windows Phoneなどは差異があったり読み替える必要があると思っています。
結論
後半で詳しく書きますが、今のところ以下の結論に至りました。
- PUSH通知に全て依存する構成でもそれなりに動く
- PUSH通知 + 双方向通信処理(WebSocketなど)の併用がベスト
開発リソースが潤沢で無い場合は、以下の順でシフトしていけば良いのではと思います。
工数が少ない中、欲張って双方向通信取り入れたガタガタになるより、まずはPUSH通知に頼っちゃった方が賢明に思います。
- まずはPUSH通知に全て依存
- Pusher・Firebaseなどのサービスに頼って双方向通信処理も併用
- ws・Socket.IO・SignalR + 対応クライアントライブラリなどで自前実装して双方向通信処理も併用
有名どころのアプリは大体、3の方法を取っていました。
(# 他のアプリの調査で後述)
AppleのPUSH通知サービス(APNS)について
こちらにまとめました:
iOSのPUSH通知(APNS)の特徴・ノウハウまとめ(iOS 9まで対応) - Qiita
Stockもはてブも3-400以上いただけてありがたやです( ´・‿・`)
以下で、基本的なリアルタイム更新の要件を満たせると思います。
- (サイレント)PUSH通知をトリガーとして、最新データを取得
- iOS 8以降では、PUSH通知のペイロード自体にデータを含めて、レスポンス向上 + サーバー負荷軽減も可能
PUSH通知切られちゃうと動かないのと、 レスポンスタイム的にはやはり双方向通信有利かなと思います。
iOSのSilent Notificationは許可画面が要らない?を見て、確かにと思い検証した結果、確かにその通りでした。
ユーザー体験考慮のためにも、デバッグにハマらないためにも、知っておいた方が良いですね。
- サイレント通知: バックグラウンド更新が許可されているか否か
- こちらはデフォルトオンなので、PUSH通知の許可より有効率が高そうですね
- 通常のPUSH通知: PUSH通知が許可されているか否か
双方向通信
ざっくり、以下の歴史があります。
- 定期ポーリング
- 定期的にリクエスト投げてデータ更新
- ロングポーリング
- サーバーがリクエスト受けてからデータ更新されるまでレスポンスを遅延させる
- Server Sent Events
- ロングポーリング改良版
ここまでがHTTPの規格に沿ってリアルタイム更新を実現する技術です。
今双方向通信と聞くとまず思い浮かぶであろうWebSocketは、HTTPの縛りを外して作られたWeb標準(RFC 6455 / W3C CR)です。
それまでのものと比べて以下のようなメリットがあります。
- ヘッダが軽量
- リアルタイム性が高い
- サーバー負荷が低い
デメリットは以下です。
- サーバー・クライアントともにWebSocket規格への準拠が必要
- 特に旧ブラウザ(古いIE・Androidなど)で問題になる
- 既存の通信機器を通過できない可能性がある
特に前者は、サーバーとスマフォアプリで通信する場合にはまったく困らないですね。
サーバPUSHざっくりまとめの資料が簡潔で分かりやすかったです。
このあたり、調べるとキリがないのですが、今回の要件では、このくらいざっくり理解した上で、性能も採用例も多いWebSocketベースに組めば良いと見なして良いと思います。
(僕はけっこう調べちゃいましたが)
XMPPは?
メッセンジャー系の標準規格というようなイメージでしたが、最近は下火な感じなのでわざわざこれに従わなくて良いと思いました。
- Google Finally Kills Off GoogleTalk and XMPP (Jabber) Integration - Disruptive Telephony
- Facebook、メッセンジャーのXMPPサポートを終了 | スラド IT
その他、参考になった資料
- WEB+DB 71号
- 雑誌・書籍はきれいに情報まとまっていて分かりやすいです
- WEB+DB PRESS 総集編〔Vol.1~72〕で買える電子版に含まれています
-
webSocket通信を知らないiOSエンジニアが知っておいて損はしない(経験談的な)軽い話
- タイトル通りiOSアプリ実装観点での資料で良いです。
-
WebSocketのキホン
- 詳しいし分かりやすい。
-
YAPC::Asia2014 - O2O/IoT/Wearable時代におけるWeb以外のネットワーク技術入門
- かなり幅開く無線系技術全般
-
Socket.IO, Redisを使用し各ゲーム間でプッシュ通知するシステム | 株式会社サイバーエージェント
- サーバーサイドの設計の話が詳しくて良い
- リアルタイムWebを構築しやすくする「Socket.IO」とは (1/4):CodeZine(コードジン)
- WebSocketで目指せ! リアルタイムWeb(1):node.jsの衝撃とWebSocketが拓く未来 (1/2) - @IT
サーバーサイド自前実装の際の選択肢
素のWebSocketライブラリ
一番素直なのは、後述のSocket.ioなどでは無く、純粋なWebSocket仕様に即したライブラリを選定して使うことだと思います。
特に、スマフォアプリの場合は、WebSocket非対応ブラウザ問題が無いので、素のライブラリでも十分いけるかと思います。
参考: WebSocket の導入: ウェブにソケットを実装する - HTML5 Rocks
Socket.io
WebSocket系のライブラリとして一番有名かと思います。
Node.js発祥のリアルタイム通信モジュールです。
純粋なWebSocketモジュールではなく、トランスポート層の1つにWebSocketを利用しているものです。
WebSocket非対応環境の場合はロングポーリング動作に切り替えるなどフォールバックが用意されていたり、リッチなAPI(自動再接続・認証など)がセットになっていたりします。
なので、Socket.ioで組まれたサーバーに接続するクライアントは素のWebSocketクライアントライブラリでは無く、Socket.ioクライアントライブラリである必要があります。
Socket.ioの場合の言語の選択
Socket.ioの場合、本家のNode.js一択だと思います。
Goでも性能出そうだなと思いましたが、まだ歴史が浅いのかこれに関してはまだ劣るようです。
Socket.io vs SignalR
Microsoft系の技術にあまり馴染みの無い場合、SignalRのことはほとんど知らないかもしれませんが、ASP.NET上で動作するライブラリです。
Socket.ioと同様に、純粋なWebSocketモジュールではなく、トランスポート層の1つにWebSocketを利用しています。
海外ではそこそこ盛り上がっているようですが、国内では微妙ですよね(´・ω・`)
Socket.ioに遜色の無いライブラリ(かつそれぞれ特徴あり)なので、検討しても良いと思います。
特にMicrosoft系技術に強い場合は、オススメですヽ(・ω・`)
-
リアルタイム Web 最前線 ~ Socket.IO & SignalR 徹底解説
- 分かりやすい!
- 特集:ASP.NET SignalR入門(前編):ASP.NET SignalRを知る (1/5) - @IT
-
DyKnow/SignalR-ObjC
- iOS・OSXクライアント
- SignalR-ObjC で iPhone アプリでも SignalR を使う - しばやん雑記
双方向通信系のサービスは何を選べば良い?
自前実装だと何が困難?
双方向通信系のサービス比較の前にまずこちらです。
- 単純に技術選定・設計・実装コストがかかる
- 双方向通信系のサービス以上に色々な言語・ライブラリ・構成など選択肢があるので自信を持って組むのが大変
- かなり時間かけるか、ノウハウ持った経験者の助けが欲しい
- 特にスケールアウトが難しい
- 特にこの記事が分かりやすかったです: リアルタイム Web 最前線 ~ Socket.IO & SignalR 徹底解説
双方向通信系のサービス比較
シェアではPusher、勢いとGoogleブランド的にはFirebaseですかね。
- Firebase vs PubNub vs Pusher Stackup | StackShare
- (5) What are the competitive advantages of Pusher vs. PubNub? - Quora
-
websocket - Pusher vs Pubnub vs open source Socket.io / SignalR.net / Faye / jWebSocket - Stack Overflow
- これは自前実装含めた比較
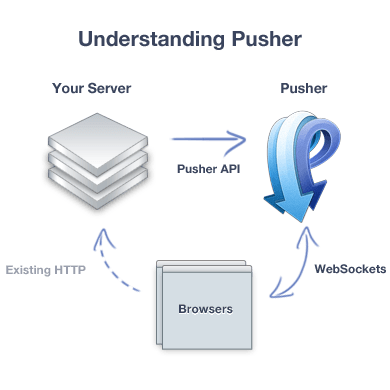
Pusherは、アーキテクチャー的に、Pusher→クライアントへのPUSHのみで、他は通常のHTTPとなっていて特殊かもしれません。
しかし、「リアルタイム更新が必要なスマフォアプリ」の要件をシンプルに満たしていて良いと感じています。
自前実装にするにしても、この構成かなとイメージしてます。
流行りのマイクロサービスっぽく、APIサーバーとは切り離して、独立して双方向通信機構を開発しやすそうです。
Pusherは簡単にGoとSwiftでサンプル組んでみましたが、けっこうシンプルでした。
- Documentation | Pusher
- WebSocketで目指せ! リアルタイムWeb(2):WebSocketの現状と技術的課題 (1/2) - @IT
- WebSocket通信を簡単に利用するためのクラウドサービスPusherが便利すぎて泣いた - (゚∀゚)o彡 sasata299's blog
- Pusherでお手軽WebSocket – iPhoneから加速度をリアルタイム送信 | KRAY Inc
- PUSHERを使ってWebsocket経由のPush通知を行ってみる - テノニッキ (@hideack 's diary)
Firebaseはドキュメントしか読んでないですが、リッチな印象です。
- Developer Docs - Firebase
- 準リアルタイムなバックエンド開発を支援するGoogleのFirebase
- Titanium - Firebaseを使ってリアルタイムサービス - Qiita
双方向通信系のサービスデメリット
- ロックインされてしまうかもしれない
- 実装切り替えることを見据えて、ちゃんと疎結合にすれば大丈夫そう
- 特にPusherの構成はすり替えしやすそう
- お金がかかる
- Pricing | Pusher
- ただ、自前実装の場合もサーバー代はけっこうかさむはず
iOSアプリの双方向通信実装
ライブラリ選定
webSocket通信を知らないiOSエンジニアが知っておいて損はしない(経験談的な)軽い話が参考になりました。
- Pusher・Firebaseなど使う場合は、そこで提供してあるSDKを利用
- 自前実装の場合はサーバーサイドの実装によって選択肢が異なる
- Socket.io
- Signal
- 素のWebSocket(wsなど)
-
square/SocketRocket
- 大手アプリがよく採用している
- Using websockets in native iOS and Android apps — Elabs
-
daltoniam/Starscream
- Swift製
-
square/SocketRocket
接続確立・切断のタイミング
こんなフローを実装に落とし込めば良いと思います。
- アプリ起動時に接続確立し、その後はずっと接続を保つ
-
beginBackgroundTaskWithExpirationHandlerでの、バックグラウンド動作延命措置も入れる - オフラインになったりして切断された後の復帰など例外系も考慮
-
- アプリが完全に終了したタイミングで切断される
- この状態ではPUSH通知頼り
- 接続中は、サーバー側でPUSH通知発行する必要無し
他のアプリの調査
他社製iOSアプリの実装の探り方 - Qiitaに書きましたが、以下の通り4つのうちLINE以外はWebSocket系でした。
Socket.ioのような、WebSocket・ロングポーリングをくるんだライブラリのクライアントライブラリではなく、素のWebSocketライブラリですね。
- Slack
- Facebook Messenger
- 755
- UnittWebSocketClient
- 微妙なニュースが流れていますが新しめのアプリかつたまたまライセンス目にしたので
- LINE
- よく分からないけど、ロングポーリング→SPDY?
- SPDYは双方向通信目的のものじゃない気が
議論の参考になったもの
「リアルタイム更新が必要なスマフォアプリの構成」についてぐぐって上位に引っかかる、有名どころのやり取りは大体目を通したと思っています。
日本語は技術解説記事などは十分ありましたが、こういった議論についてのものはほぼ見当たらなかったです。
本記事は、技術的な調査 + こういった議論を読んだ上で、僕なりの感触を示したものです。
- Strategies for an iOS messaging app? : iOSProgramming
- iphone - Push Notification vs. Web Sockets for implementing a reai-time chat app? - Stack Overflow
少しチェックしたものの、不要と判断した情報
-
Stream Programming Guide
- 上位レイヤーのライブラリが充実しているのでそれ使えば良いと判断
-
あなたにWebSocketは必要ないかも
- 不安にさせるだけで結局どうすれば良いのか分からない
- WebSocket系のライブラリや利用例が充実しているから、それ使うのは悪い選択肢じゃないと判断