最近、meetupも開催されたり、fastlaneがぐっと流行ってきているのを感じます。
今開発中のPlayer!でも、以下の自動化(CircleCI上で実行)で活用しています。
出来ることが多いのはもちろん、fastlaneで定義してしまえばCI環境乗り換える時の手間も省けるので、とてもオススメです。
- AdHocビルド・Crashlytics配信
- Releaseビルド・Apple TestFlight配信
- iTunesConnectのメタデータ更新
- 主にリリースノート
fastlaneシリーズの1つであるframeitはこれまで使っていなかったですが、今回アプリリニューアルにあたり、スクリーンショットを用意(これは他のメンバーにやってもらっていた)するのが手間という意見が出てきたので、半自動化を試みようとframeitを使ってみました。
5月にバージョン2になって、カスタマイズ性がアップしました。
その前に評価して導入見送った場合も再検討の余地あるかもですヽ(・ω・`)
- Creating perfect App Store Screenshots of your iOS App — Felix Krause
- Release 2.0.0 Text, Background and Mac Support · fastlane/frameit
ちなみに、最近新しくこんなのもリリースされて、必要になったら是非使いたいなと思っています。
-
fastlane/boarding
- Apple TestFlight βテスターの登録ページ作成支援
-
fastlane/pilot
- TestFlightテスター管理
作者のFelix Krauseさん(社内ではイケメンと呼ばせていただいています)のTwitterやブログにこういった情報が流れているので、フォロー・購読すると情報キャッチアップが捗ります( ´・‿・`)
frameitで出来ること
fastlane/frameitをご覧下さい。
ざっくり言うと、定義ファイル・スクリーンショットの元画像を配置しておくと、各デバイスのframeを付けたAppStore申請可能なスクリーンショットを自動生成してくれるものです。
- ランドスケープにも対応
- 黒・シルバーの筐体色対応
- タイトル・キーワードを添えられる
- フォント・色・配置を調整可能
- 背景を指定可能
frameit 導入
すでにfastlane使っている前提とします。
commandline toolsをインストール
xcode-select --install
ImageMagickインストール
ImageMagick未インストールでframeitを実行すると、brew update && brew install imagemagickの実行が要求されるので、従います。
frameitをとりあえず実行
frameitと打ちましょう。
----------------------------------------------------
Looks like you have no device templates installed
The images can not be pre-installed due to licensing
Press Enter to get started
----------------------------------------------------
Enterを押しましょう。
----------------------------------------------------
Download the zip files for the following devices
iPhone 6, iPhone 6 Plus, iPhone 5s and iPad mini 3
You only need to download the devices you want to use
Press Enter when you downloaded the zip files
----------------------------------------------------
のメッセージとともにApp Store Marketing Guidelines - Apple Developerのページが開きます。
指示通りにダウンロードしましょう。
僕は全部ダウンロードしちゃいました( ´・‿・`)
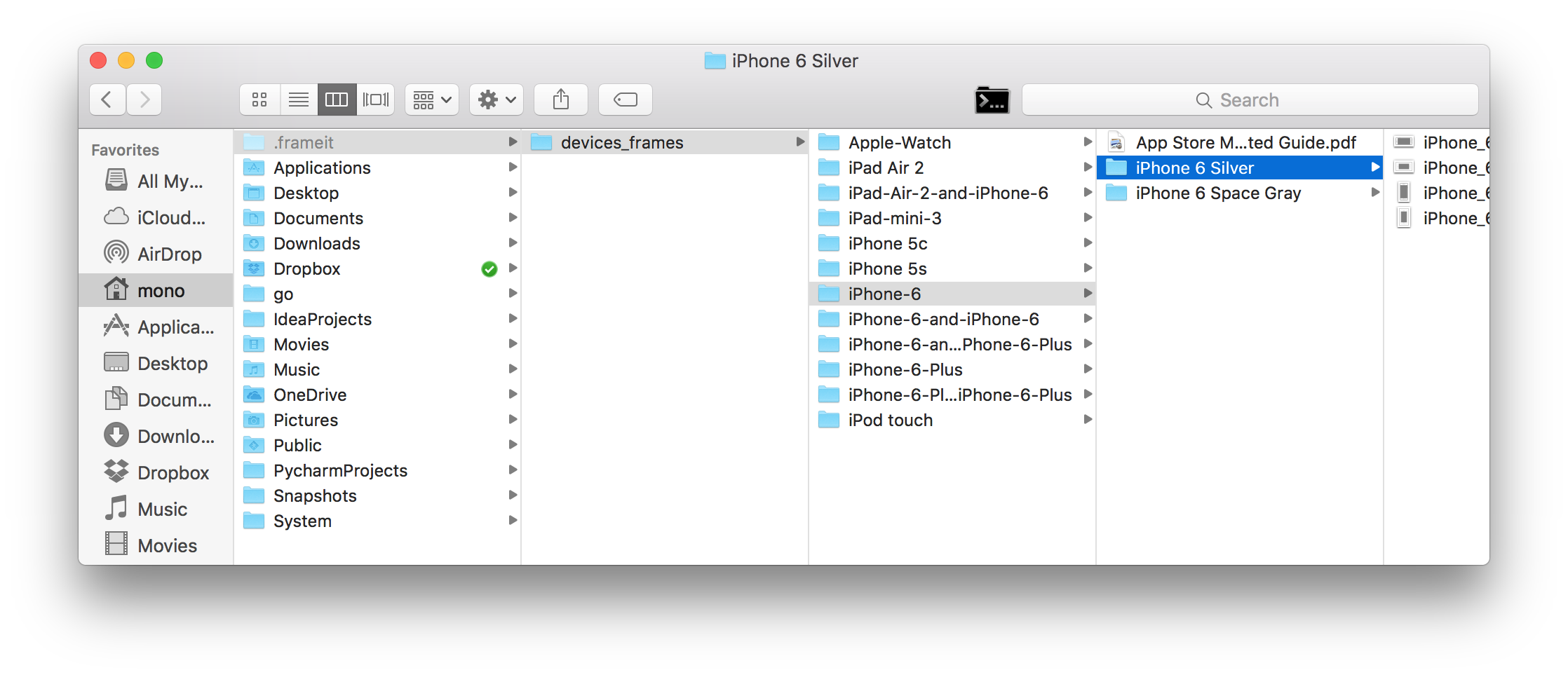
----------------------------------------------------
Extract the downloaded files into the folder
'/Users/mono/.frameit/devices_frames', which should be open in your Finder
You can just copy the whole content into it.
Press Enter when you extracted the files into the given folder
----------------------------------------------------
自動的にフォルダを開いてくれる親切実装でした。
ダウンロード・解凍したフォルダを放り込んでこんな状態にしましょう。
整ったらEnterポチりましょう( ´・‿・`)
こんなエラーが含まれてしまいました(´・︵・`)
aa359c4d4_framed.png'
[14:40:30]: Unfortunately 3.5" device frames were discontinued. Skipping screen './screenshots/ja-JP/4_iphone35_a016853fbb19bc1c7ab97b0ee7cc4681.png'
[14:40:30]: Looked for: 'iPhone_4_Vert_SpaceGray.png'
[14:40:30]: undefined method `composite' for nil:NilClass
[14:40:30]: Backtrace:
/Users/mono/.rbenv/versions/2.0.0-p645/lib/ruby/gems/2.0.0/gems/frameit-2.1.0/lib/frameit/editor.rb:47:in `put_into_frame'
/Users/mono/.rbenv/versions/2.0.0-p645/lib/ruby/gems/2.0.0/gems/frameit-2.1.0/lib/frameit/editor.rb:22:in `frame!'
/Users/mono/.rbenv/versions/2.0.0-p645/lib/ruby/gems/2.0.0/gems/frameit-2.1.0/lib/frameit/screenshot.rb:72:in `frame!'
確かに、App Store Marketing Guidelines - Apple Developerにも無いですね…。
ちょっと探しましたが、相当するものが見つからないです(´・ω・`)
iPhone 4 device templates · Issue #27 · fastlane/frameit見ても諦めですかね(´・ω・`)
ただ、他のサイズはOKでした。
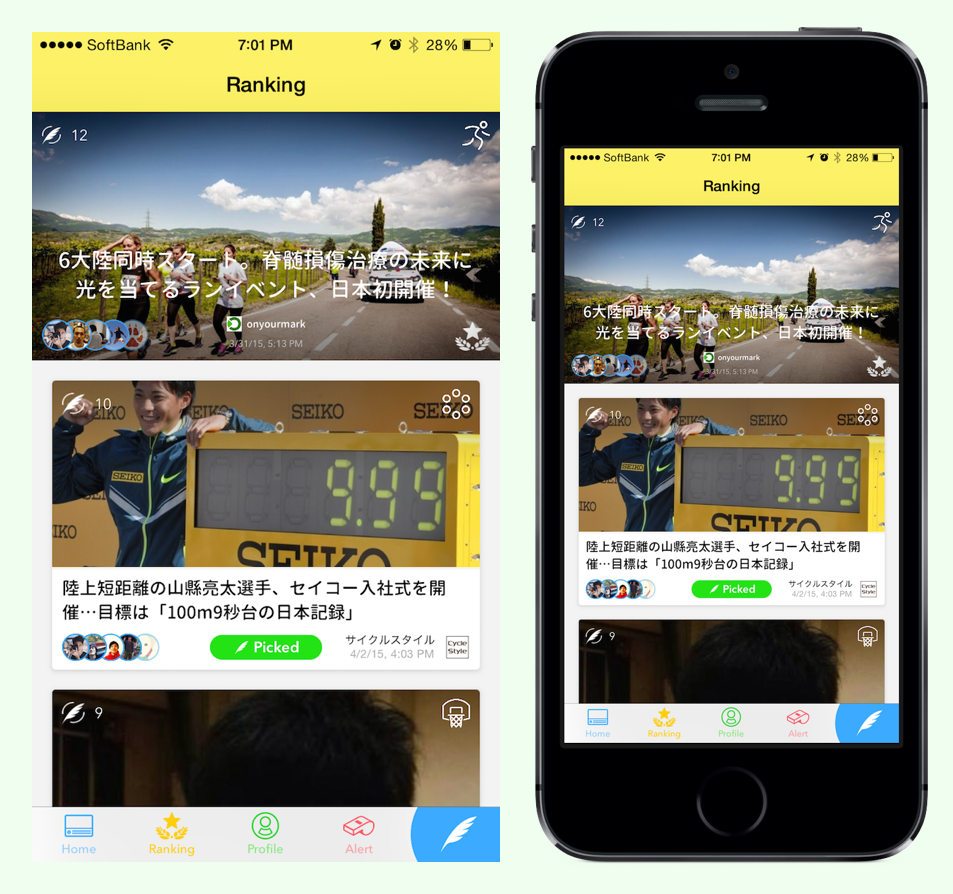
fastlane/screenshots以下に配置されたスクリーンショットにフレームを被せてくれます。
ただ、このままだと申請用の画像サイズとはズレが生じてしまいます。
注意書きもありますね。
申請ではなくマーケ用の画像として単にフレームの付いた画像が欲しいのであればこれでもOKです。
When using frameit without titles on top, the screenshots will have the full resolution, which means they can't be uploaded to the App Store directly. They are supposed to be used for websites, print media and emails. Check out the section below to use the screenshots for the App Store.
タイトルなど追加
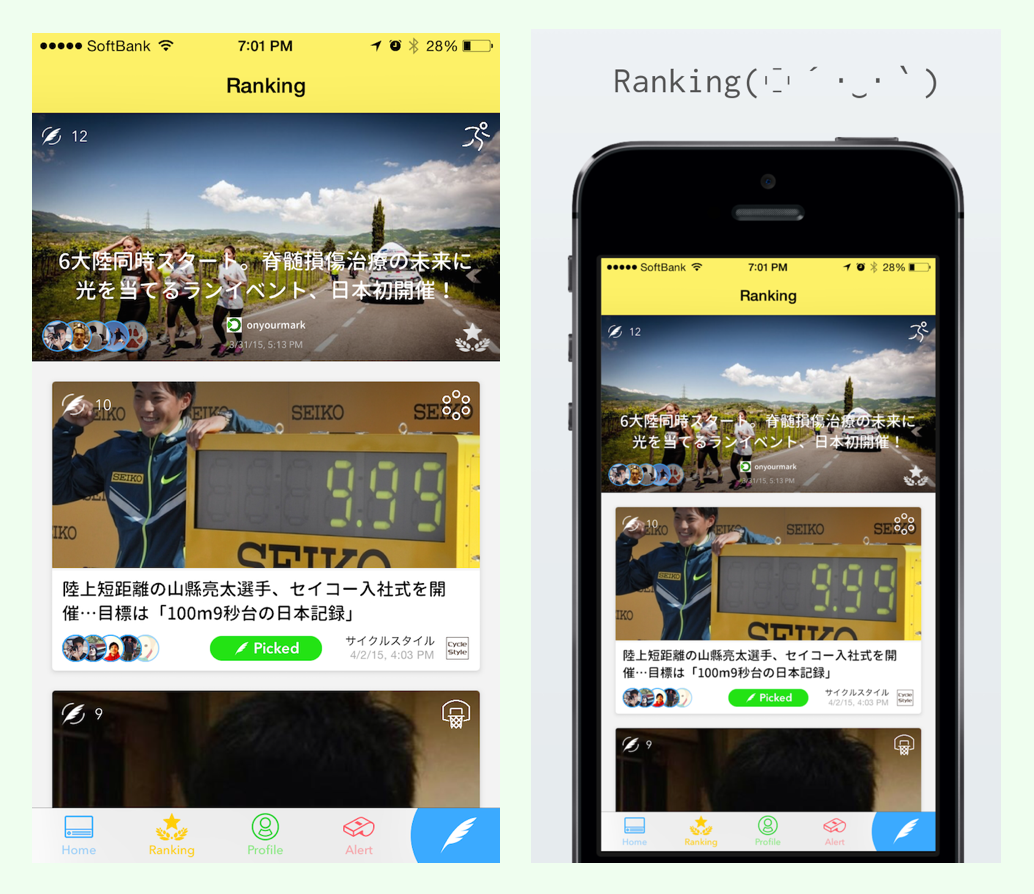
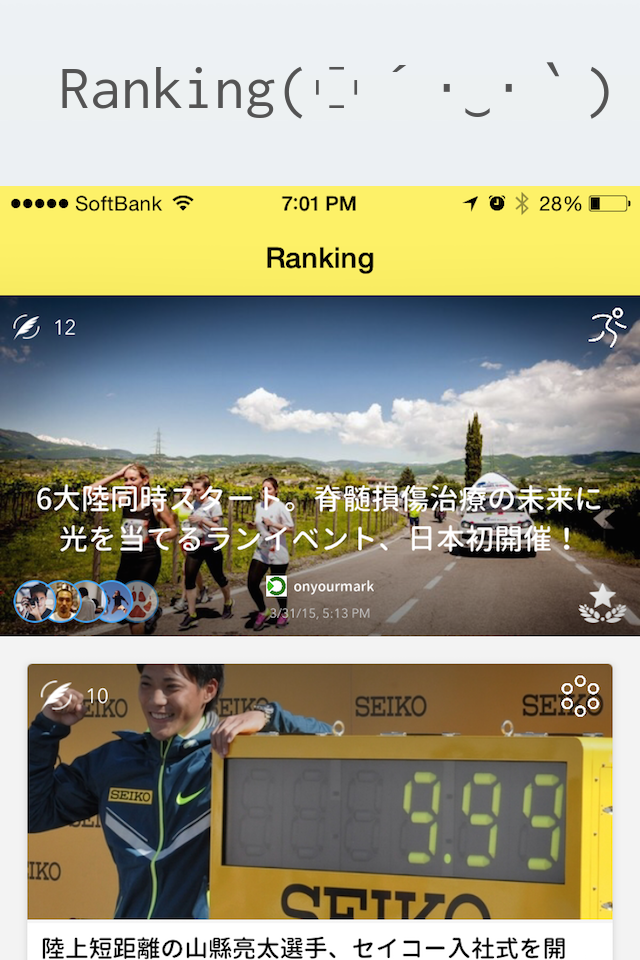
というわけで、タイトルなど追加していきます。
正直、けっこうハマりました。
詳しくはTitles and Background (optional)に書いてありますが、Framefile.jsonファイルやフォント指定を省略したらシステムフォントが使われるのかなと推測してしまったら、いっこうにタイトルが出てこなくてハマりました(´・ω・`)
最終的には、こんな感じで、サイズもAppStoreに申請可能なものが完成しました。
以下を漏れなくやればOKかと思います。
-
screenshots/ja-JPフォルダなど各言語下にtitle.stringsを配置- ランドスケープの時は
keyword.stringsも添えても良いかも - iOSの言語リソースファイルと同じ構造
- ランドスケープの時は
-
screenshots/ja-JPフォルダなど各言語下にiphone4_Ranking.pngなどtitle.stringsファイルのキー名を含む画像を配置しておく -
screenshotsフォルダ直下に、Framefile.jsonを配置- Titles and Background (optional)参照
- フォント無指定・フォント名(
HiraKakuProN-W3など)指定などでは動かず、実際にフォントファイルを配置してそのパスを指定する必要があった(ここでハマった)
フォルダ構成などは、examples/MindNode/screenshots at master · fastlane/examples の例などと一緒に見ると分かりやすいです。
カスタマイズ可能な項目
Titles and Background (optional)やexamples/Framefile.json at master · fastlane/examplesを見る限り以下です。
- フォント種類
- 言語ごとに指定可能
- 文字色
- 文字のpadding
- 各スクリーンショット種類ごとに指定可能
-
defaultに指定したのをdata・filter指定で上書き
-
フォントサイズ・改行は未サポート?
(少し長めの日本語文字列がはみ出ちゃいました)
- Support line breaks in strings files · Issue #25 · fastlane/frameit
- Support for setting font size manually · Issue #26 · fastlane/frameit
- Doesn't support multiple lines · Issue #36 · fastlane/frameit
実際に導入するか迷い中
3.5インチ端末のframeが無い
適当にどこかから拾えば良いですが。
あるいは、これを許容しても良いですね。
他のツールを検討
Sketch to App Store - Generate App Store images for all iPhone sizes from Sketchも良さそうなので、試してみました。
Web版については、この記事が良かったです:
iOS - [非デザイナー向け] 全端末サイズ分の AppStore 用スクリーンショットを簡単に用意する - Qiita
Sketchテンプレートについては触れてないので、自分で試したらとてもしっくりきました。
こんな感じのフローでいけそうです。
- 初回はテンプレートに差し込むスクリーンショット・文言を全面的に差し替えて所望のものを組む
- エクスポートすると全てのサイズのスクリーンショットが生成される
- バージョン管理しておく
- 変更したくなったらその部分のスクリーンショット・文言だけ差し替えて再エクスポートしてコミット
Sketchファイル1つで済むのも管理上、とても嬉しいです。
使い方は、Sketchテンプレートファイルにも書いてありますが、日本語だとこれが分かりやすいです:
iOSアプリのスクリーンショットとテキストを用意するだけでAppStoreに申請する画像を作成できるSketch用フレームワーク「Sketch to AppStore」が公開。
注意としては、iPhone 6など、代表端末サイズのスクリーンショットを全ての他のサイズの端末用の画像として流用しちゃうこと前提の作りになっていることですかね。
ただ、これは下に書いた通り省力化目線では大きなメリットになりますし、普通に目にする分には全然気にならず許容範囲に思います。
各デバイスのスクリーンショットを取得する必要がある
これはframekitの問題では無いですが、この手間はどうすれば最小限に出来るか悩み中です。
KrauseFx/snapshotがありますが、UIテストっぽいことを記述しなくてはならず、初回コスト・メンテナンスコストがかかりそうで、手動でやるのとどっちが良いか…。
iPhone 6あたりのスクリーンショットを適当にリサイズしちゃう手抜きもあり
frameitは元画像のサイズをキーに各端末を振り分けているので、iPhone 6のスクリーンショットを使い回すとしても、まず手動なりスクリプトなりでリサイズ画像群を用意しないといけないので、少し面倒です。
上に書いたSketch to App Store - Generate App Store images for all iPhone sizes from Sketchは、iPhone 6など1端末の画像だけでスクリーンショット撮れば良いので楽です。