AppStore のスクリーンショット
アプリを少人数で作っていて、「よしできた、AppStore のメタデータの準備しよう」ってなった時に、
開発とは別にやらないといけないことがけっこうあります、アプリの説明文やスクリーンショットの準備など。
エンジニアは説明文やスクリーンショットのセンスがないことが多いです(主観)。
単に画面キャプチャを用意するくらいしかできない。
しかも AppStore に提出するスクリーンショットは 4インチ用、4.7インチ用など複数のサイズで準備しなければならずけっこう大変です。
今趣味で作っているアプリのスクリーンショットを用意しようとしてた時に便利そうなサービスを見つけたので使ってみました。
Screenshot Builder
LaunchKit の Screenshot Builder はスクリーンショットを iPhone に埋め込んだ画像にできるサービスです。
# 要アカウント作成
0.スクリーンショットの元となる画面キャプチャを用意する
実機またはシミュレータでスクリーンショットに使用する画面キャプチャを用意します。推奨は iPhone 6+ サイズですが iPhone6 のサイズで用意しても問題ありません。
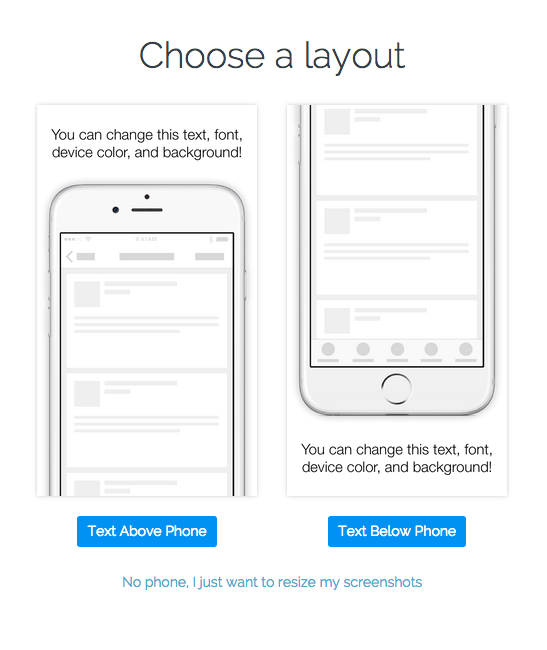
1.最初にレイアウトを選ぶ
スクリーンショットを埋め込む iphone 上部または下部にテキストを載せることができます。
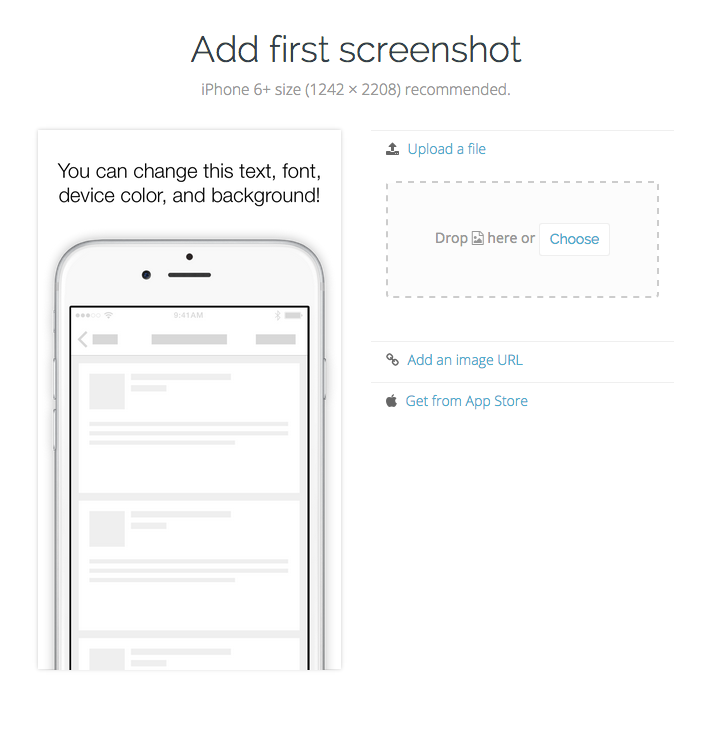
2.iPhone に埋め込むスクリーンショットを選択します
D&D で画像をアップロードします。
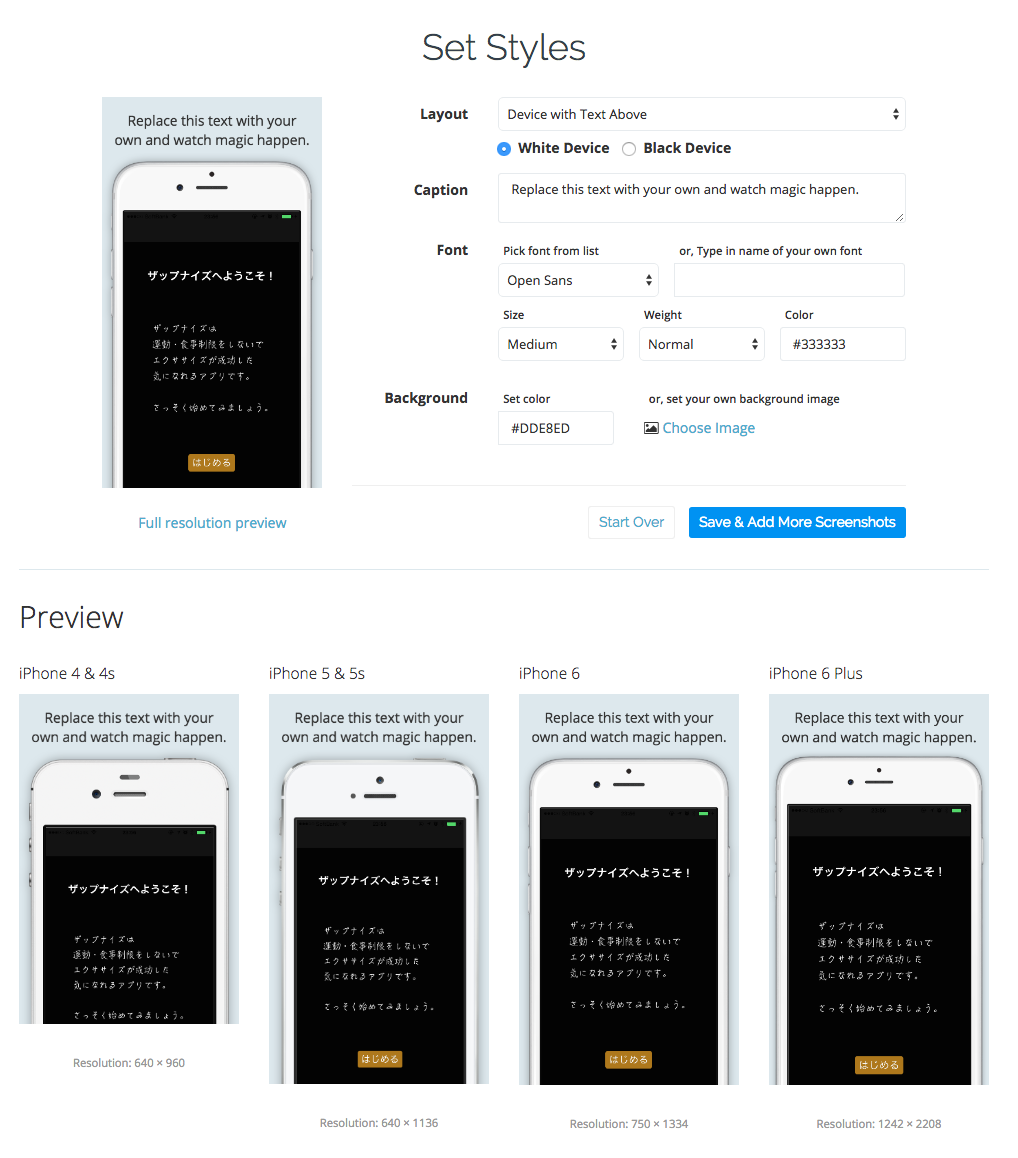
3.説明文や色を指定する
iPhone の色や説明文、背景色などを指定します。各サイズでのプレビューも同時に確認できます。
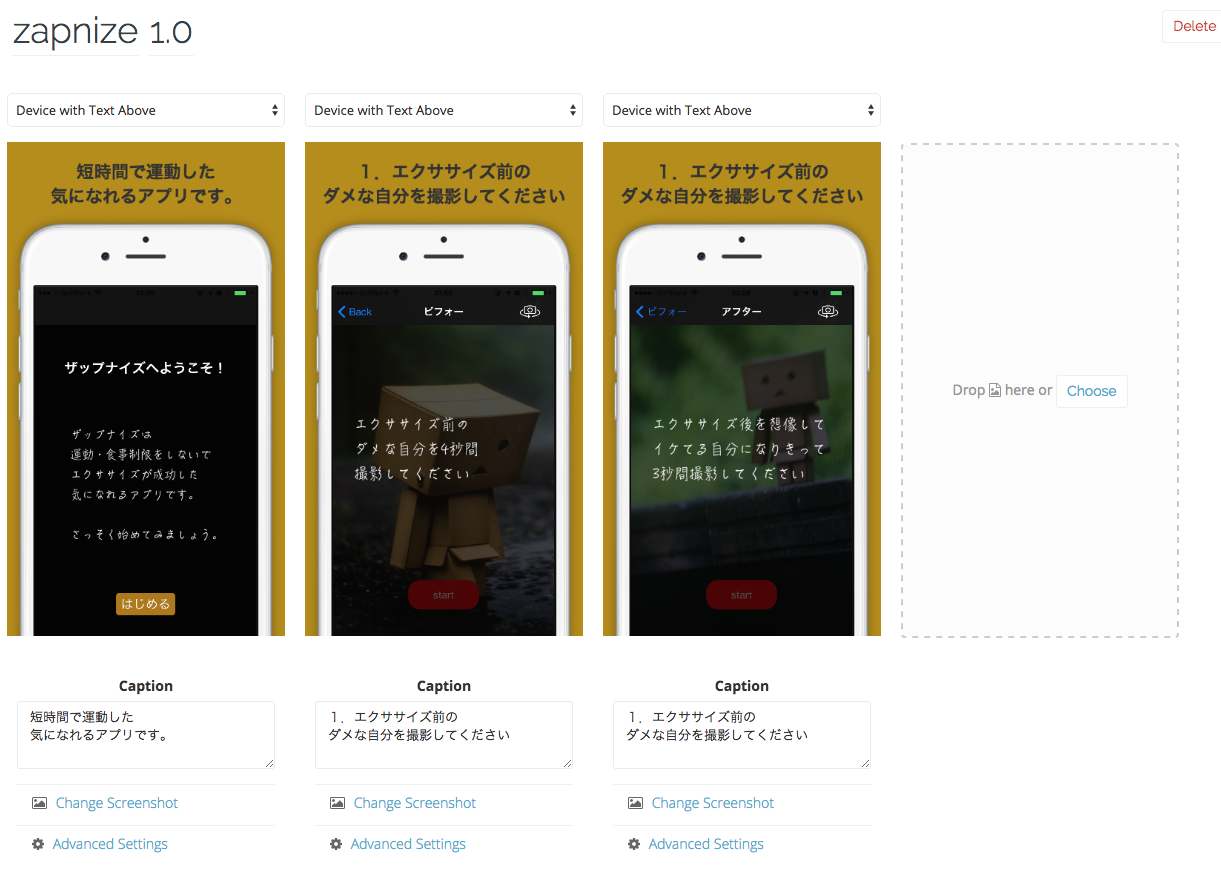
4. スクリーンショットを追加する
一枚目の編集が終わったら次のスクリーンショットを追加し、説明を追加していきます。
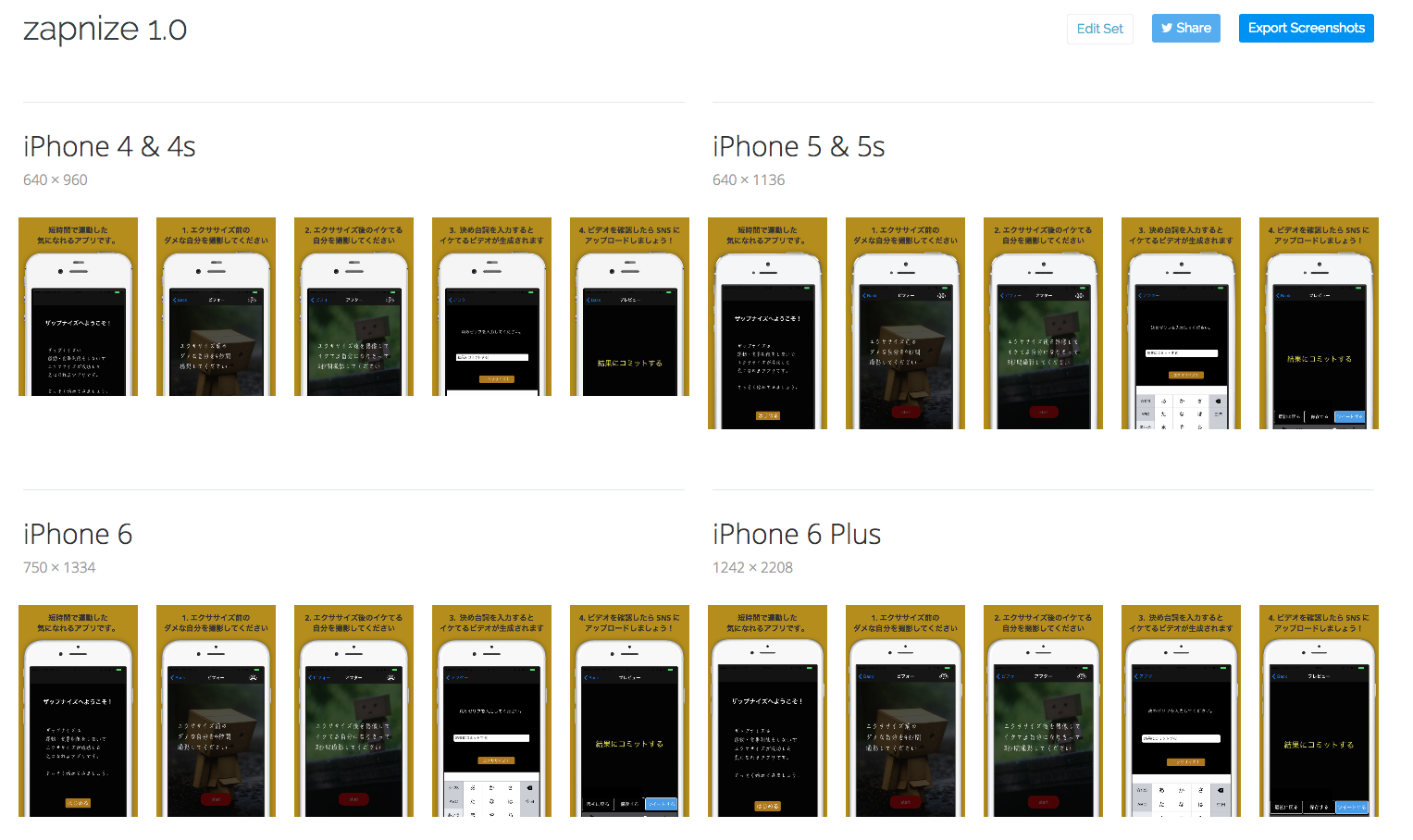
5. エクスポートする
作業が終わったら "Export Screenshots"を選択します。各画面サイズにリサイズされたスクリーンショットが zip でまとめられ、ダウンロードリンクがメールで送られてきます。
まとめ
メールが送られてきたらあとは AppStore に D&D でアップロードするだけです。今までスクリーンショットを用意するのが面倒だったのですがこれを使うとかなり楽になりました。