Twitter Fabric(Crashlytics)のAnswersにイベントトラッキング機能が追加されたので、導入してみました。
これまで、イベントトラッキングは、Google Analyticsを使っていましたが、若干使いにくいなと思っていました。
- 元々Webに特化してあったものがモバイル対応もしたという位置づけなので、モバイル用途として見ると余計な機能が多かったりかゆいところに手が届かない感じ
- 見にくいので、数値解析には使えても普段目にしようとあまり思えない
とりあえず共存させてみて、良かったらGoogle Analyticsのイベント機能は切ろうかなと思います。
以下、オフィシャル記事です。
Introducing Answers Events
Two months ago, we opened access to our public beta for Answers’ custom events -- our mobile analytics event tracking feature within Crashlytics Kit. After testing with hundreds of top developers and building out the feature even further, we’re excited to officially release Answers Events today. Not only does Answers Events give you total visibility into your users, but also tells you what’s important to track — all in real time.
Read more about Answers Events here.
- Introducing Answers Events
-
From Answers Labs: Custom Events
- 元々はβ公開されていた模様
元々はこの記事で知りました:
Answersのイベント機能で出来ること
Introducing Answers Eventsに詳しく載っていますが、読み解きつつ簡単にまとめてみます。
概要
- ユーザーの行動がリアルタイムに分かる
- 単にデータが蓄積されるだけではなく、大事なイベント抽出など、してくれる
どんなイベントもトラッキング出来る
- サインアップなどの代表的なプリセットが容易
- カスタムイベントを追加出来る
インパクトのあるイベントが一目で分かる
(http://answers.io/blog/introducing-answers-events より)
導入が簡単
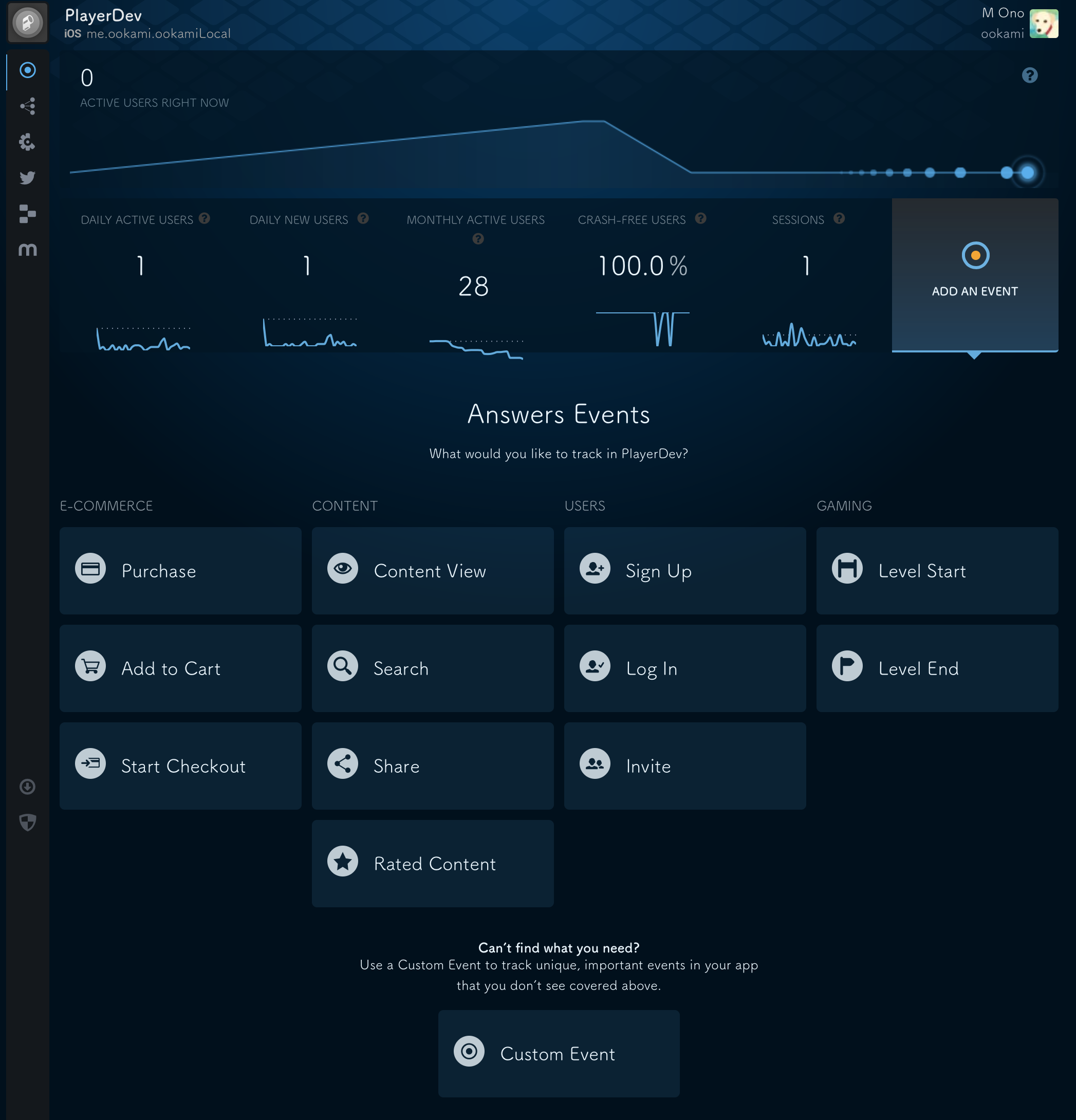
Web上でイベント追加ボタンを押すと、こんな導入方法が出てくる親切設計です。
導入
とりあえず、導入して実際の自分のアプリで見てみるのが一番だと思います。
上記のような親切設計かつ、ドキュメント自体も充実しているので、作業しやすいです:
Answers Events — Fabric iOS latest documentation
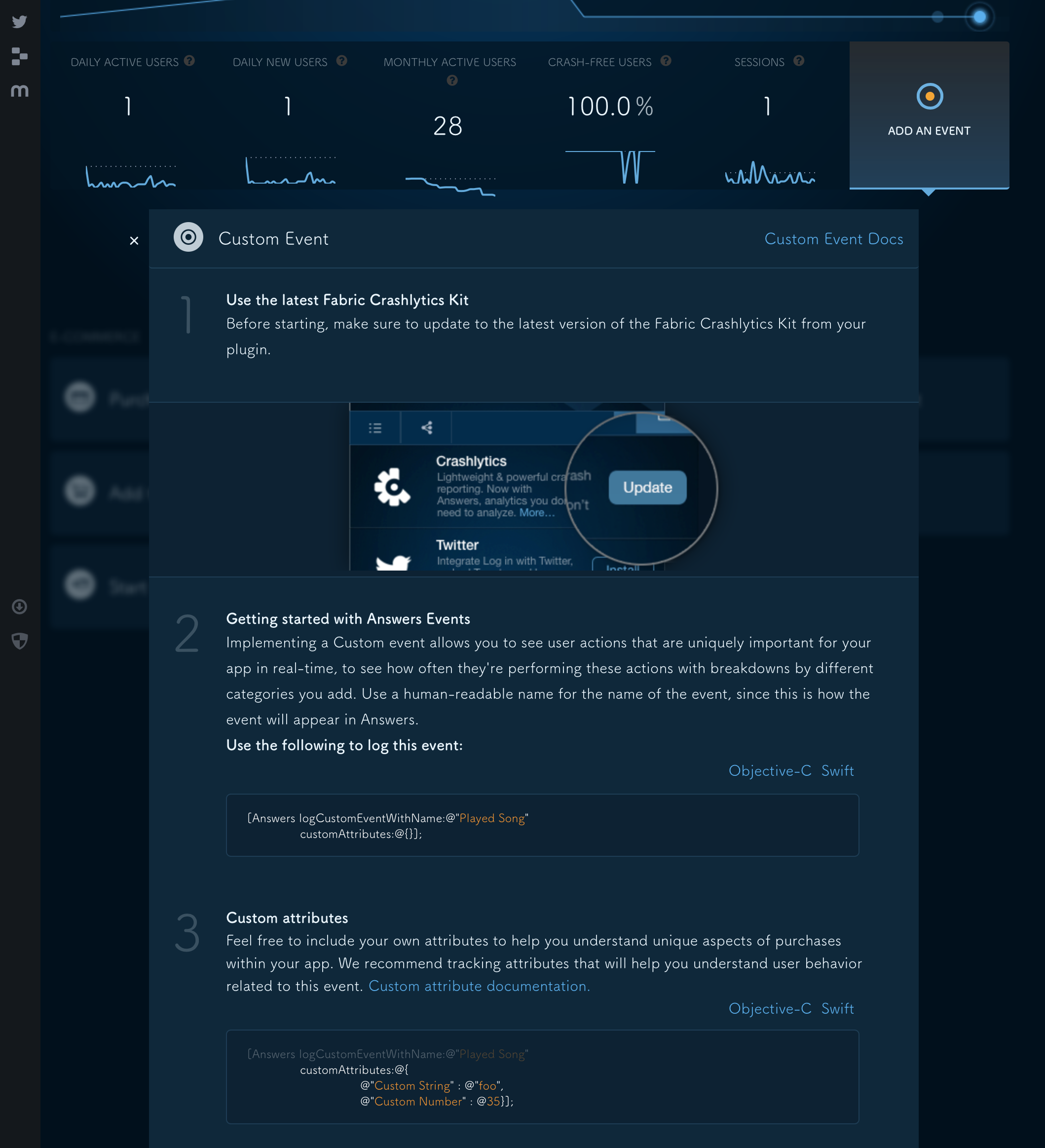
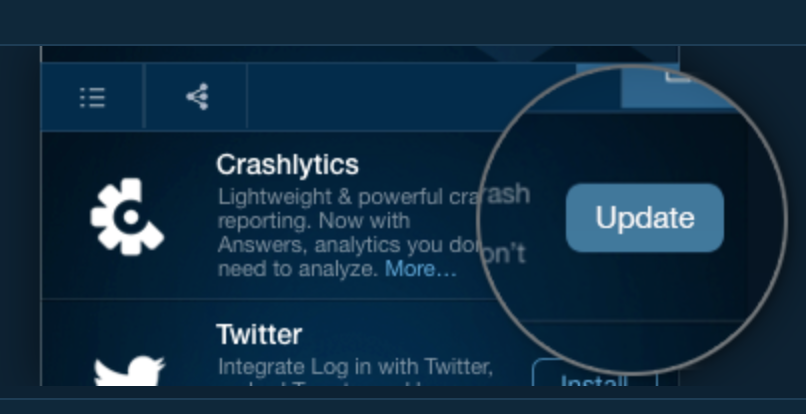
Crashlyticsのライブラリをアップデート
メニューバーのFabricからCrashlyticsのUpdateボタンを押すだけです。

差分が出るので、とりあえずコミットしましょう。
イベントを埋め込む
まず、import Crashlyticsの追加が必要です。
僕は今までGoogle Analytics使ってイベントトラッキングメソッドを用意していましたので、とりあえず共存期間ということでそちらに追加します。
func eventOccured(category: String, action: String, label: String? = nil) {
// Google Analytics(Answers良かったら、次の版で消すかも)
let builder = GAIDictionaryBuilder.createEventWithCategory(category, action: action, label: label, value: nil)
let build = builder.build()
let instance = GAI.sharedInstance()
let tracker = instance.defaultTracker
tracker.send(build as [NSObject: AnyObject])
// Fabric Answers event
Answers.logCustomEventWithName(category, customAttributes: trimNilValue(["action": action, "label": label]))
}
話が逸れますが、labelをoptionalにしていたため、AnyObjectでは無いとコンパイルエラーになってしまったので、他で使っていたtrimNilValueという自前関数を噛ませています。
public func trimNilValue(source: Dictionary<String, AnyObject?>) -> Dictionary<String, AnyObject> {
var ret = Dictionary<String, AnyObject>()
for (k, v) in source {
if v != nil {
ret[k] = v
}
}
return ret
}
ドキュメント: Custom Event
これだけで、既存のGoogle Analyticsのイベント発行と同時に、Answersにもイベントが発行されるようになりました。
ただ、Google Analyticsのイベント発行をそのまま上記方法で置き換えてもしっくりした結果にならないところがあるので、調整中です。
Google Analyticsよりかなり見やすいですが、これだけではまだまだAnswersの良さを有効活用してないと思うので、Content ViewやSign Upなど、プリセットの良さそうなイベント発行も追加して使い倒そうと思います(`・ω・´)
Custom Attributesについて
上記で、customAttributesにDictionary型で情報を渡していますが、値には2つのtypeを指定可能です。
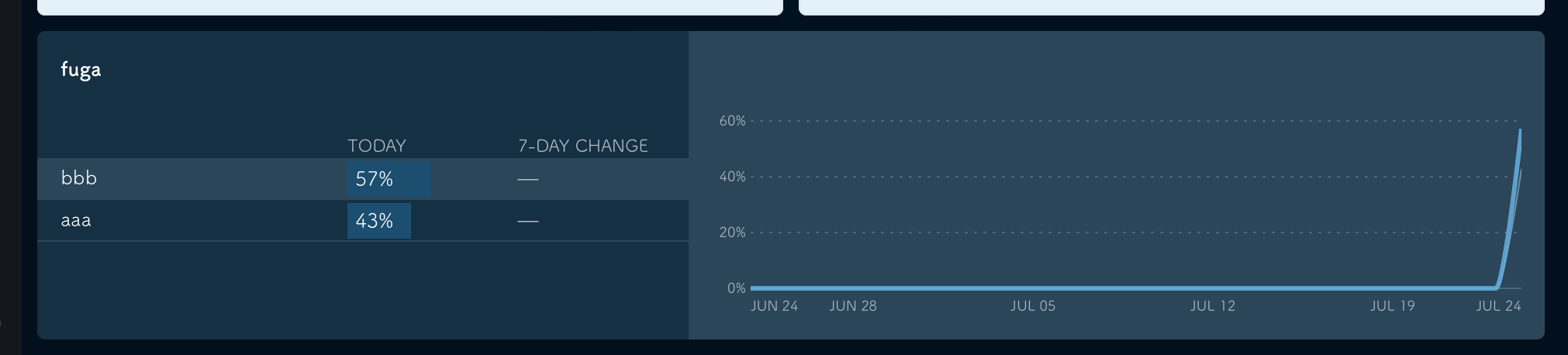
文字列
100文字以下の文字列を設定出来ます。
カテゴライズされた情報が形成されます。
分類問題として扱うべきときはこちらですかね。
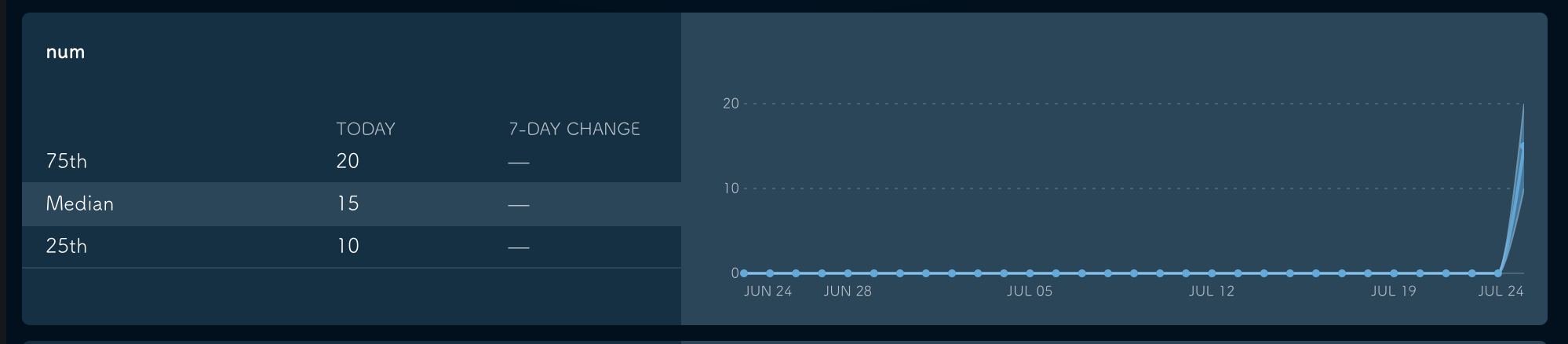
数値
数の分布情報が形成されます。
回帰問題として扱うべき時はこちらですかね。
注意としては、数値型のIDとして識別しているものをCustom Attributesに含める場合、大抵は文字列として渡すべきです。
- x: ["key": 1]
- o: ["key": "1"]
どのIDであるかを分類したいのあって、IDがいくつであるかが計測対象では無いので、質的変数として扱うべき対象だと思います。
今いちなところ
一通り使ってみて、以下が気になっています。
- 統計データのエクスポート機能が無さそう(一部あり)
- 検索も無さそう
- データ削除も出来なさそう
- イベント発行ミスしたときにノイズが残ってしまう
- 一覧性が悪い
- カスタムイベント数が増えたときに使いにくそう
- 項目列幅が調節出来ずはみ出してしまうカラム名・値が多い
やはりGoogle Analyticsや他のツールとの共存が良いかなと感じてきています。
ただ、こちら側でデータ分析しなくてもある程度スマートに面倒見てくれそうなので、とりあえずしばらく使ってみてどんな結果が得られるか期待しています。
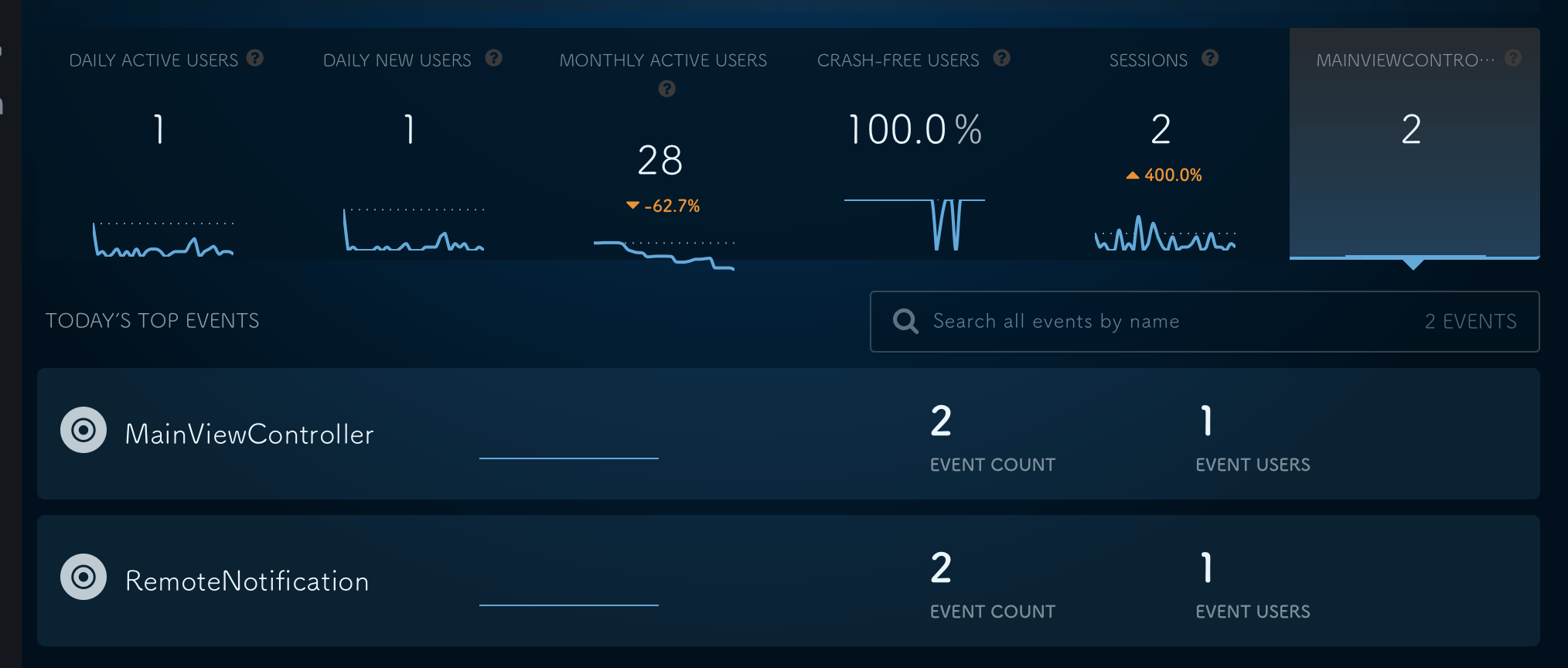
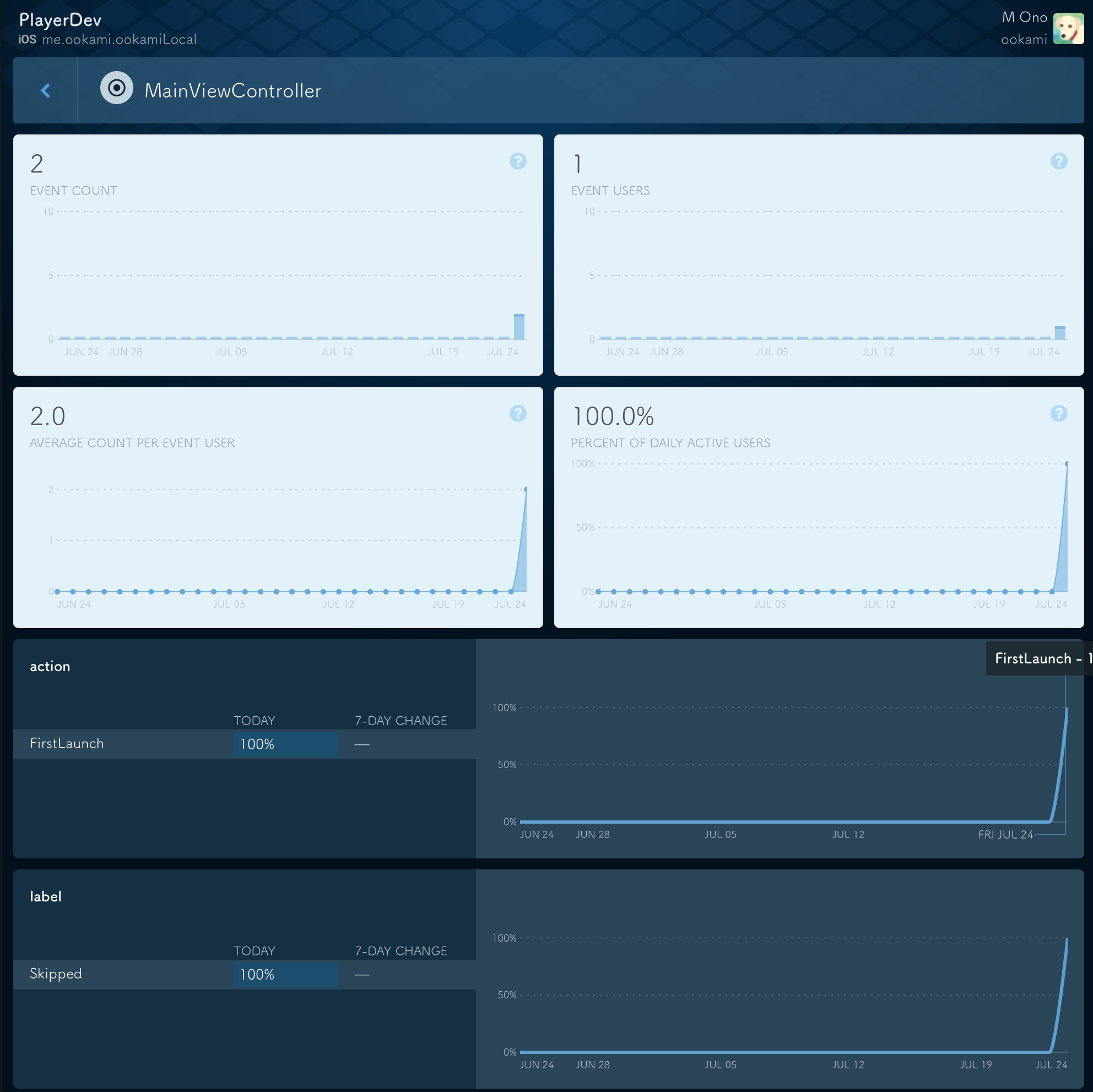
実際に仕込んだ例
analytics - Twitter Fabric(Crashlytics)のAnswersの新機能イベントトラッキング結果例を紹介 - Qiita