はじめに
MBaaS(MobileBackend as a Service)である"Parse"を利用してiOSアプリケーションを作成してみます。
私は、少し前から独学でプログラミングをはじめた初心者です。記事を作成するにあたり、誤った記載などがあるかもしれません。もしそのような内容を見つけられた場合には、コメントなどでご指摘いただけると幸いです。
当記事は、以下のような人を対象として記載しています。
- ドットインストールのiPhoneアプリ開発入門 (全13回)を見終えて、これから何か作ろうとしている人
- 初心者向けのiPhoneアプリケーション作成の本を読み終えて、簡単なクライアントアプリは作れる人
上述のような人を対象としているため、全くXcodeを触ったことがない人が読むと、StoryBoardの使い方などがわからず、アプリ制作が嫌になってしまう恐れがあります。初心者向けの本を一冊やるか、ドットインストールなどのサービスで一通り学習してみてください。
オススメは、以下の本です。書籍後半にはゲームを作れるSpriteKitについての記載もあり、楽しく学習できると思います。
Parseとは
Parseは、2013年にFacebookに買収されたことでも注目を浴びた、世界最大級のMBaaSです。簡単に言うと、ParseのSDKを用いることで、サーバにデータを保存するために書かなきゃいけない"あれやこれや"をサクッと書けるようにしてくれるサービスです。Parse以外には、以下のようなMBaaSがあるようです。
MBaaSについて詳しくまとめてくださっている方がいらっしゃるので、こちらをご参照ください。
これから作るもの
これから3回に分けて、以下のような機能をもったアプリケーションを作成したいと思います。
- Emailによるログイン機能
- 文字や画像を投稿し、それらを閲覧できる機能
第一回の目標は、Xcodeを利用してParseのライブラリをインポートし、サーバに接続できることを確認します。
Parseの登録
Parseを利用するためには、まずParseのサービスに登録する必要があります。登録は、Parseの画面右上の"Sign up for Free"から簡単に登録できます。

登録が完了すると、アプリケーションが作成できるようになっていると思います。メニューの"+Create App"から新規アプリケーションを作成します。アプリケーションの名前は、"ParseSample01"にしています。

作成が完了すると、Parseに接続するためのキーなどが表示されます。"Quickstart Guide"をクリックし、ご自分の環境に合わせて画面を進めてください。

- Data

- Mobile

- iOS

- Swift

- Existing project

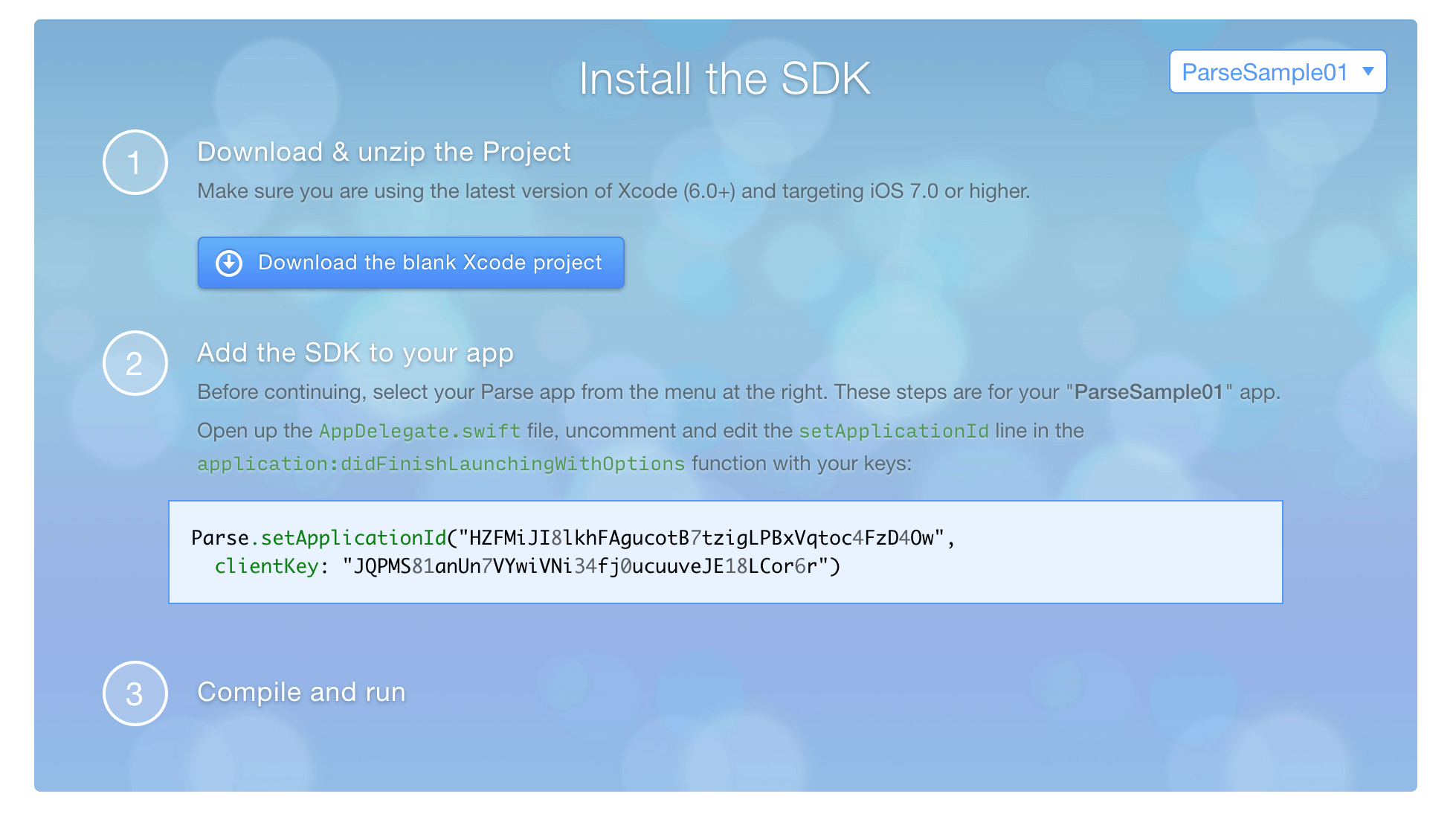
選択し終えると、以下のような画面が表示されていると思います。今回は、Parse社にて用意されている"Download the blank Xcode Project(parse-starter-project)"は使用せず、Xcodeから新規にプロジェクトを作成し、Parseへの接続を行います。

Parse Liberaryの導入
プロジェクト作成前に、下記リンクから最新のParseSDKをダウンロードしておきます。
Parse - Parse Library(最新)
ダウンロードが完了したらXcodeを立ち上げ、新規プロジェクト(Single View Application)を作成し、プロジェクトにParseのフレームワークを追加していきます。まず、以下のようにプロジェクトを作成しました。

フレームワークは以下のようにドラッグで追加するか、"Linked Frameworks and Libraries"の"Add other"から追加してください。

Libraryは、プロジェクトにコピーしておくと良いでしょう。

※Frameworksフォルダを作成するには、プロジェクト名を右クリックし、"New Group"をクリックして下さい。

合わせて、Parseが使用するiOS標準のフレームワークも追加します。
- AudioToolbox.framework
- CFNetwork.framework
- CoreGraphics.framework
- CoreLocation.framework
- QuartzCore.framework
- MobileCoreServices.framework
- Security.framework
- StoreKit.framework
- SystemConfiguration.framework
- libz.dylib
- libsqlite3.dylib
これでフレームワークの追加は完了です。
Parseへの接続確認
ここでは、Parseで用意されているテスト機能を利用して接続が行えているか確認します。
Parseでアプリケーションを作成後に表示される"Install the SDK"の下部に表示されている"Test"機能を用います。

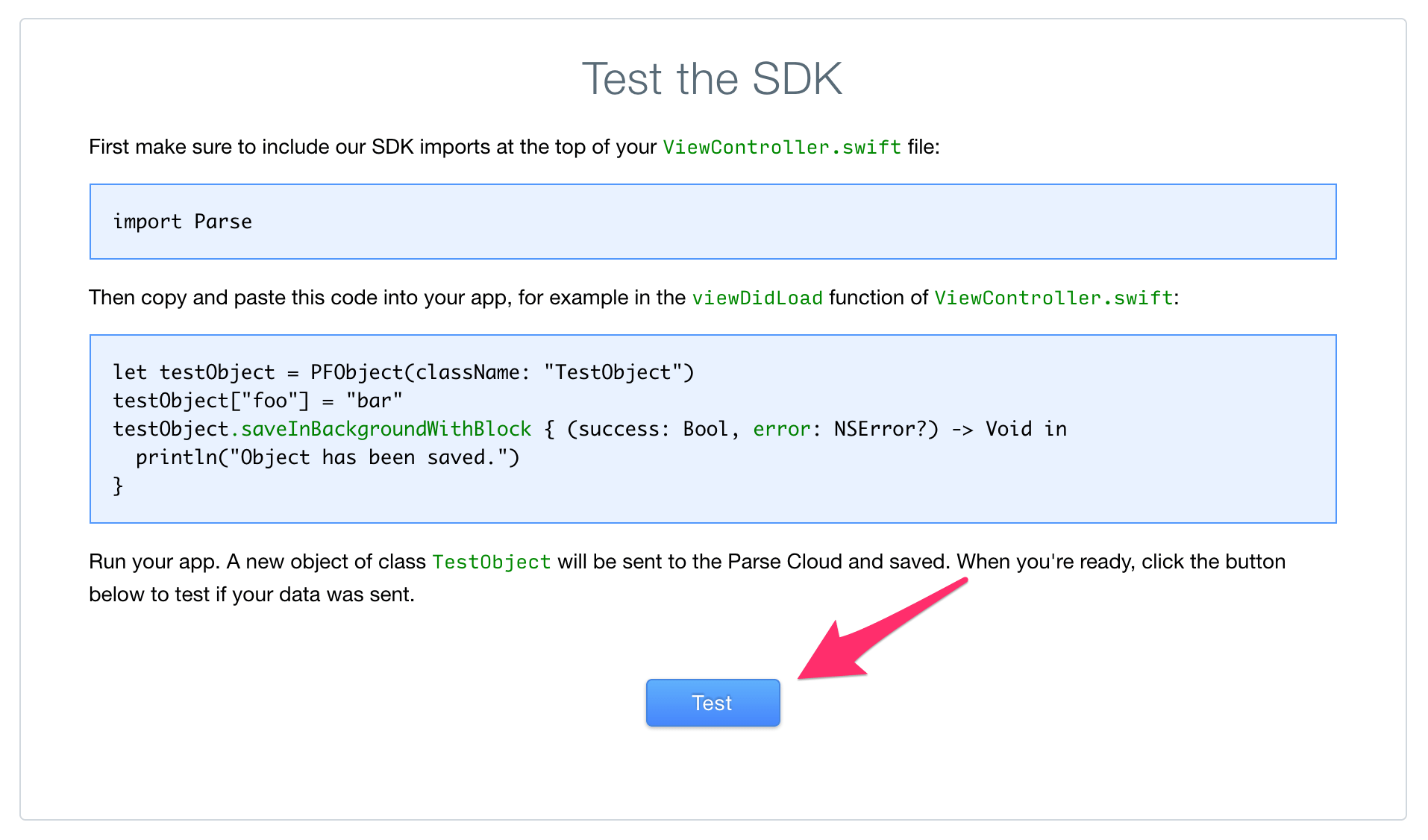
当該のテストは、作成したアプリケーションからParseに接続し、PFObjectが保存できるかどうかを試すものです。"Test the SDK"にあるとおり、"AppDelegate"にアプリケーションのキーを設定し、ViewControllerにParseへオブジェクトを保存する処理を記述します。"import Parse"を忘れると"Use of unresolved identifier 'PFObject'"と怒られてしまうので、注意してください。
以下がテストを行うためのコードです。(※キーの部分はご自身の環境に合わせて書き換えてください)
AppDelegate.swift
import UIKit
import Parse
@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate {
var window: UIWindow?
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
Parse.setApplicationId("Your-Application-ID",
clientKey: "Client-Key")
return true
}
func applicationWillResignActive(application: UIApplication) {
}
func applicationDidEnterBackground(application: UIApplication) {
}
func applicationWillEnterForeground(application: UIApplication) {
}
func applicationDidBecomeActive(application: UIApplication) {
}
func applicationWillTerminate(application: UIApplication) {
}
}
ViewController.swift
import UIKit
import Parse
class ViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
let testObject = PFObject(className: "TestObject")
testObject["name"] = "moco"
testObject["age"] = 27
testObject.saveInBackgroundWithBlock { (success: Bool, error: NSError?) -> Void in
println("Object has been saved.")
}
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
}
}
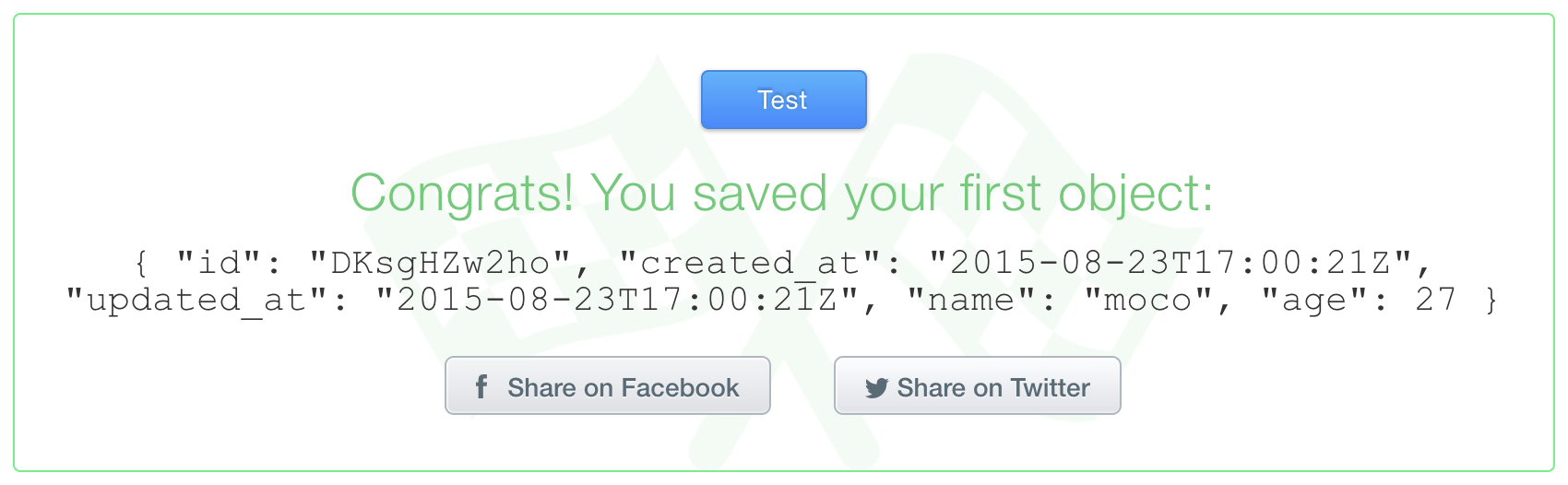
実行後、Parseの"Test"ボタンをクリックすると、以下のように表示されます。

これでテストはクリアです。
Parseの管理画面では、保存されたデータが確認ができたり、メール認証機能があったりするので、時間のあるときにを眺めてみてください。
次回は、ちょっとしたデータを保存できるようにしてみたいと思います。
GitHub
https://github.com/kazuyatamakoshi/ParseSample01