かなり便利ですよこれ
早速試すにあたっては、まず空の状態からMRDesignLabsが使えるところからやりたかったので実際に進めた手順を記載しました。
MRDesignLabsに含まれているモジュール群はかなり便利ですよ!Fluent Design Systemが考慮に入っており自前で用意するとかなり面倒になるであろう機能がほぼ用意されている状態です。デザイン周りも統一しやすいようにUIコントロールがそろっています。
また、とりあえず気になっていたいくつかの機能についての設定周りを少し整理しました。
使用環境
- Unity 5.6.0f3
- Visual Studio2015 update3
- Windows 10 Pro
コードについて
本日時点(2017/6/27)でMRDesignLabsのリポジトリ構造が変わりました。詳細は以下のまとめていますので、ソースコードの取得についてはそちらを参照してください。
MRDesignLabsのソースの取得について(備忘録)
今回作るアプリはコードを書かずにUnityでセットアップするだけでできてしまったので手順だけを記載します。なお、MRDesignLabsのソースは以下のGitHubから取得してください。書いてるときに使っていた変更セットのIDも併せて記載しています。
ソースは作業前に取得しておいてくださいね。
https://github.com/Microsoft/MRDesignLabs_Unity
(commit:495a4ac5f3615d9b950d0c6fe52ede81bcfa556c)
本日の作業
今回は以下の節の手順で進めていきます。手順2まで実施すれMRDesignLabsが使える状態の空プロジェクトになりますので、そこから色々作る形になると思います。
- MRDesignLabsを使えるように準備する
- 初期設定
- Bounding Box用オブジェクトの設定
1. MRDesignLabsを使えるように準備する
まずは、Unityを開き3Dプロジェクトを作成します。
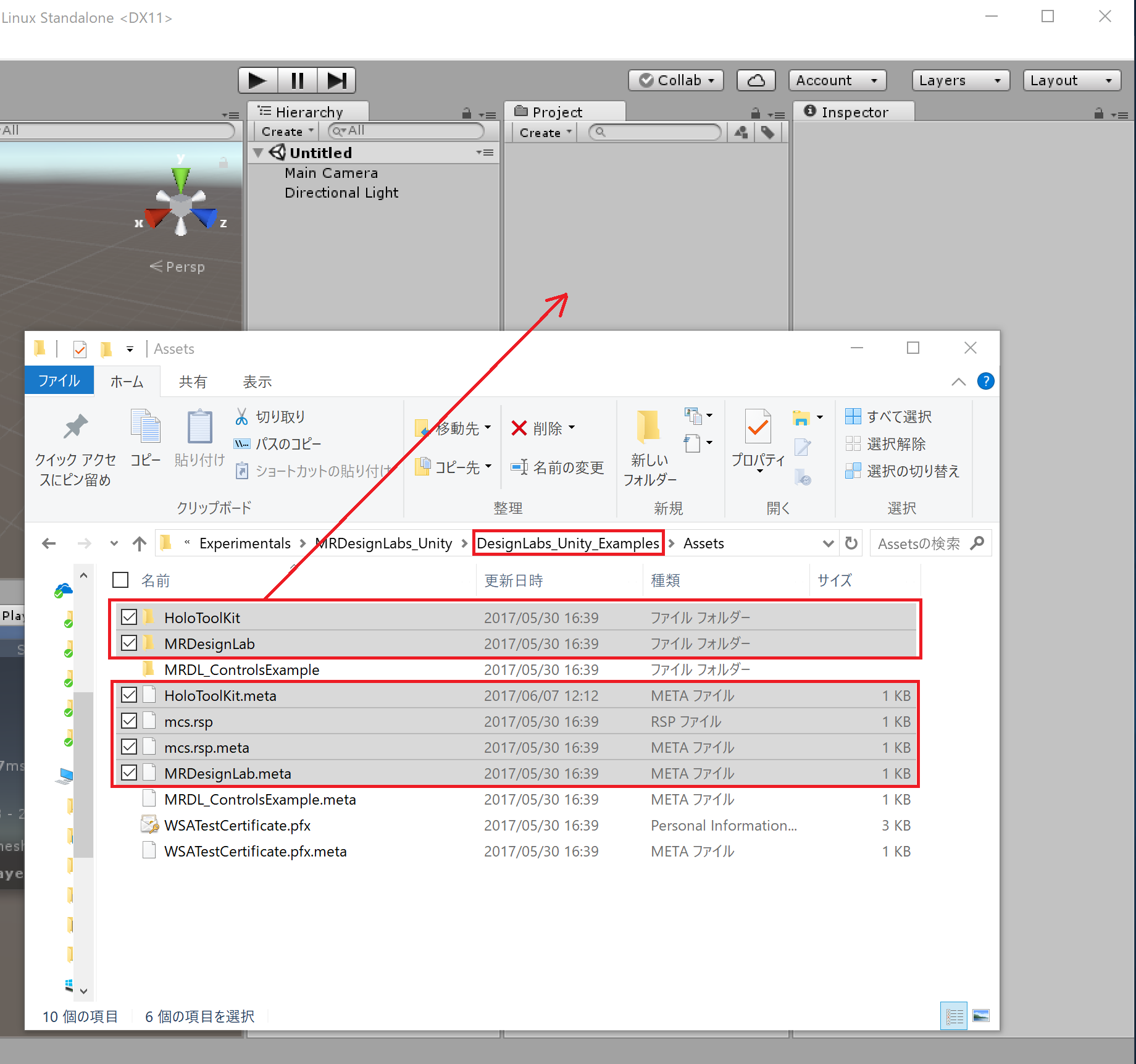
開いたら先ほどダウンロードしたソースコードから以下のものをProjectにエクスプローラからドラッグ&ドロップします。

この際の注意点としてMRDesignLabs_Unity\DesignLabs_Unity_Examples\Assetsのものを使ってください。MRDesignLabs_Unity\DesignLabs_Unity\Assets配下のものはBounding Boxに必要なファイルが抜けているのでこれ書いてる時点では使えないです。
次にフォントの設定をします。
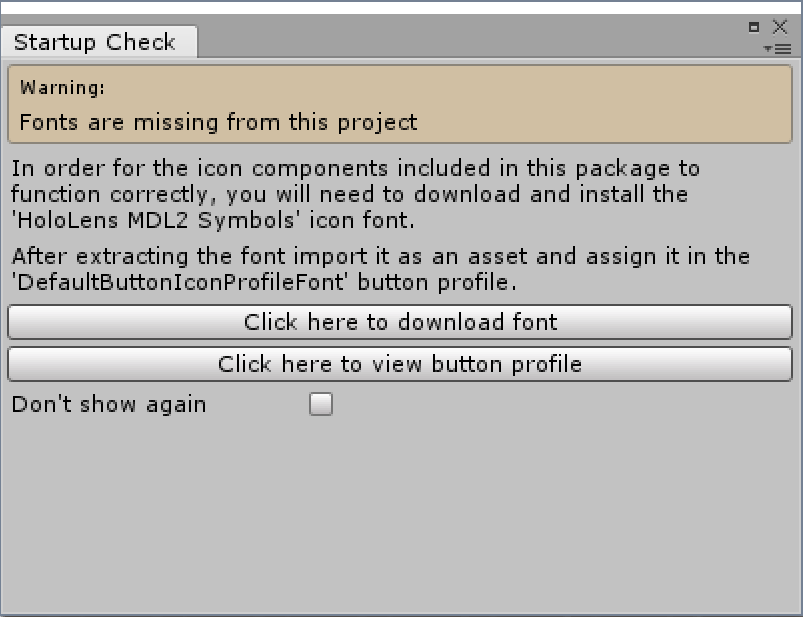
正常にファイル追加が行えると以下のダイアログが表示されます。
MRDesignLabs内にあるButton用のフォントをダウンロードしてくるようにというダイアログになります。まずは上のボタンを押下してダウンロードをしてください。

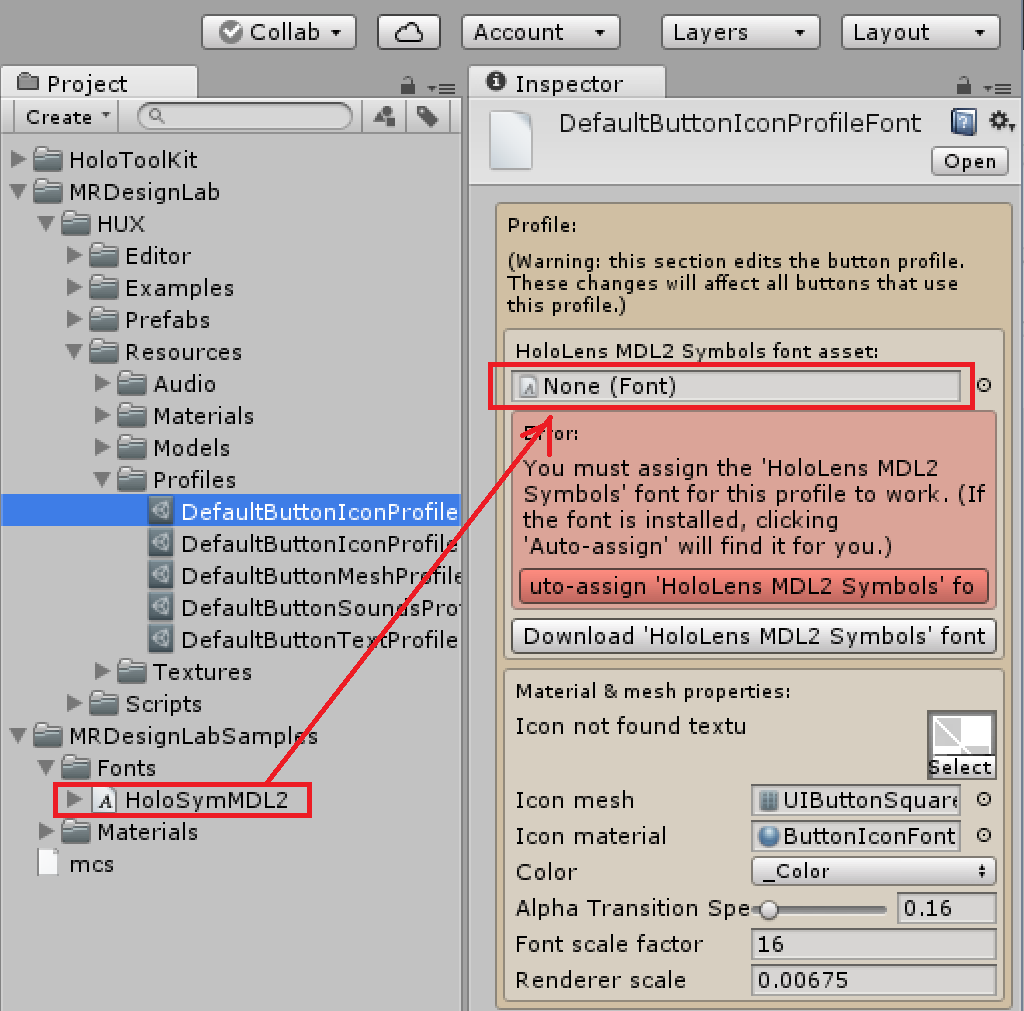
ダウンロードが完了したらファイルを展開し、中にある「HoloSymMDL2.ttf」をProject内の任意の場所に追加します。追加の完了後、先ほどのダイアログの下の方のボタンを押下するとフォント設定箇所がInspector内に表示されますので、Projectに追加した「HoloSymMDL2.ttf」をドラッグ&ドロップで設定します。

以上で空の状態のMRDesignLabsが使える状態になりました。
2. 初期設定
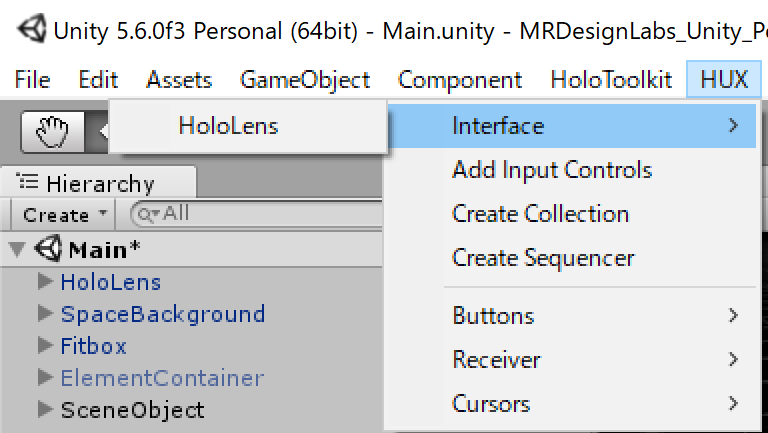
次にシーンの設定をします。まずは最初についてるMain Cameraを削除します。次に「Assets\MRDesignLab\HUX\Prefabs\Interface\HoloLens.prefab」をシーンにドラッグ&ドロップします。もしくはメニューの「HUX」-「Interface」-「HoloLens」でも追加できます。

以上で、初期設定は完了です(すばらしい)。
3.Bounding Box用オブジェクトの設定
次にBounding Boxを試したいので設定をしてみたいと思います。
お好みの3Dオブジェクトを追加してください。設定はPosition(0f,0f,2f),Scale(0.2f,0.2f,0.2f)の定番設定で。
あとそのまま白だとよくわからないので、Materialを追加して色を変更します。

次にオブジェクトのサイズや向きを変更するためのBounding Boxできるように設定を行います。
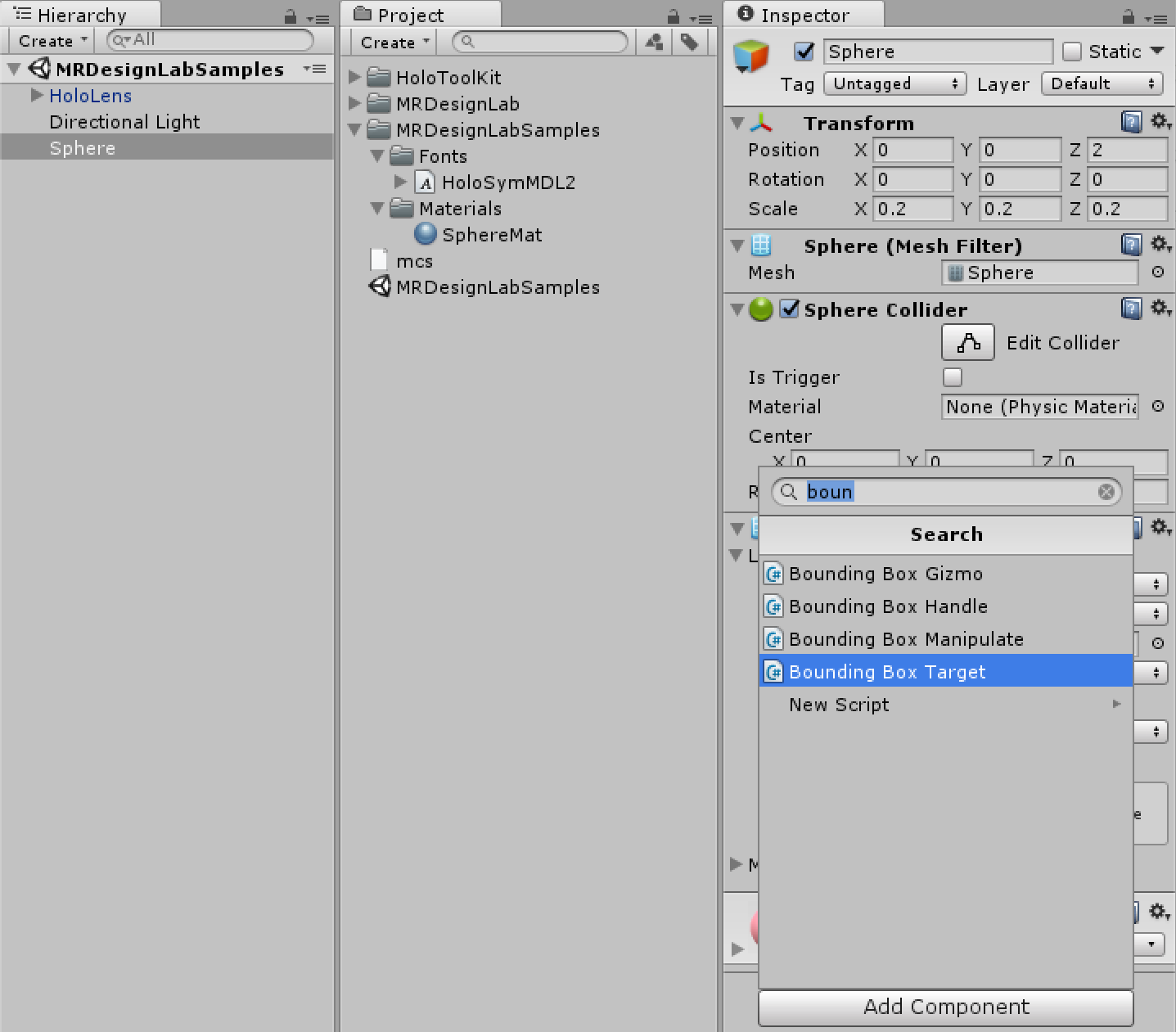
Bounding Boxを使用するためには対象のオブジェクトに対して「Bounding Box Target」コンポーネントを追加します。
以上でBounding Boxの設定も完了です。
後はいつものようにHoloLens用の設定でビルドを実施してHoloLensに配置します。
動作について
この状態で動かすとカーソルについてはAnimCursorというもので基本的な形状はHolotoolKitと同じような雰囲気ですが、オブジェクトに近いところにカーソルがある場合は光源の影響で近くにいてることがわかるようになっています。かなりわかりにくいのですがオブジェクトの境界あたりはうっすら照らされている形ですね。実際オブジェクトにフォーカスが移るとカーソルの形状が変わることと中心点付近に光源が来るようになります。
MRDesignLabsのAnimCursorの動きを確認中。。。 pic.twitter.com/zspE6M6vu4
— takabrz (@takabrz1) 2017年6月10日
Bounding Boxはオブジェクトを選択した状態でタップをすれば起動します。Hologramなどでもなじみのある青枠になります。四隅のCubeをつまむをサイズを変更でき、球体部分をつまむをローテーションします。ローテーションについてはデフォルトY軸に対してのみ設定されている状態です(これも変更可能です)。
なおBouding Boxのボタンが文字化けみたいな状態になっている場合は先の手順のフォントの設定が正しく行われていない可能性があります。再度手順を見直してください。そしてMRDesignLabsでBouding Box!この手軽さはすごいですね。。。 pic.twitter.com/x95C8y0mG3
— takabrz (@takabrz1) 2017年6月10日
少しだけ調べたこと
HoloLens.prefab
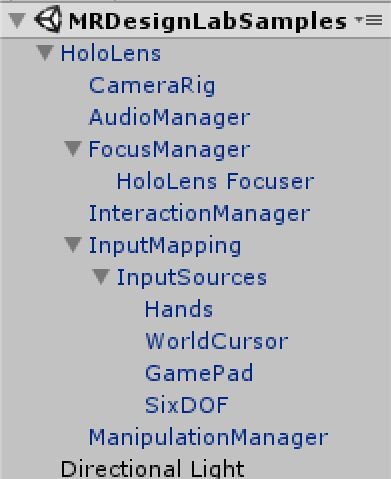
HoloLens.Preafabを展開すると以下のようにあらかじめ必要なカメラや入力系の管理機能が入っている状態になります。それぞれ色々と設定があります。
GazeとBounding Box周りだけ少し説明します(他はいずれ調べます)。
| 要素 | 説明 |
|---|---|
| CameraRig | カメラ |
| AudioManager | オーディオ関連の設定を取りまとめる管理オブジェクト |
| FocusManager | フォーカス管理を行うオブジェクト |
| IntaractionManager | 使用するジェスチャーの設定を行うオブジェクト |
| InputMapping | 入力系の管理を行うオブジェクト |
| ManipulationManager | Bounding Boxの制御を行うオブジェクト |
FocusManager
Focusに絡んだ管理をしてくれるオブジェクトです。フォーカスが当たっているオブジェクトについては、以下のコードで取得可能です。
FocusManager.Instance.FocusedObjects
この中にはさらに「HoloLensFocuser」があるのですが、この中にある「Cursor Prefab」を変更するといくつかのカーソルを選択できるようになります。設定可能なカーソルは以下のものです。
ManipulationManager
Bounding Boxの外観を管理するオブジェクトです。この中には以下のパラメータがあり、先の「Bounding Box Target」を設定したオブジェクトがタップされるとこの外観を使って枠が表示されます。デフォルトでは変更不要ですが、ここを書き換えるとオリジナルのUIに変更することができます。
| パラメータ名 | 説明 |
|---|---|
| Bounding Box Prefab | オブジェクトのサイズや回転を設定する枠を表すPrefab |
| App Bar | Bounding Boxの前に出てくるボタン群を定義するPrefab |
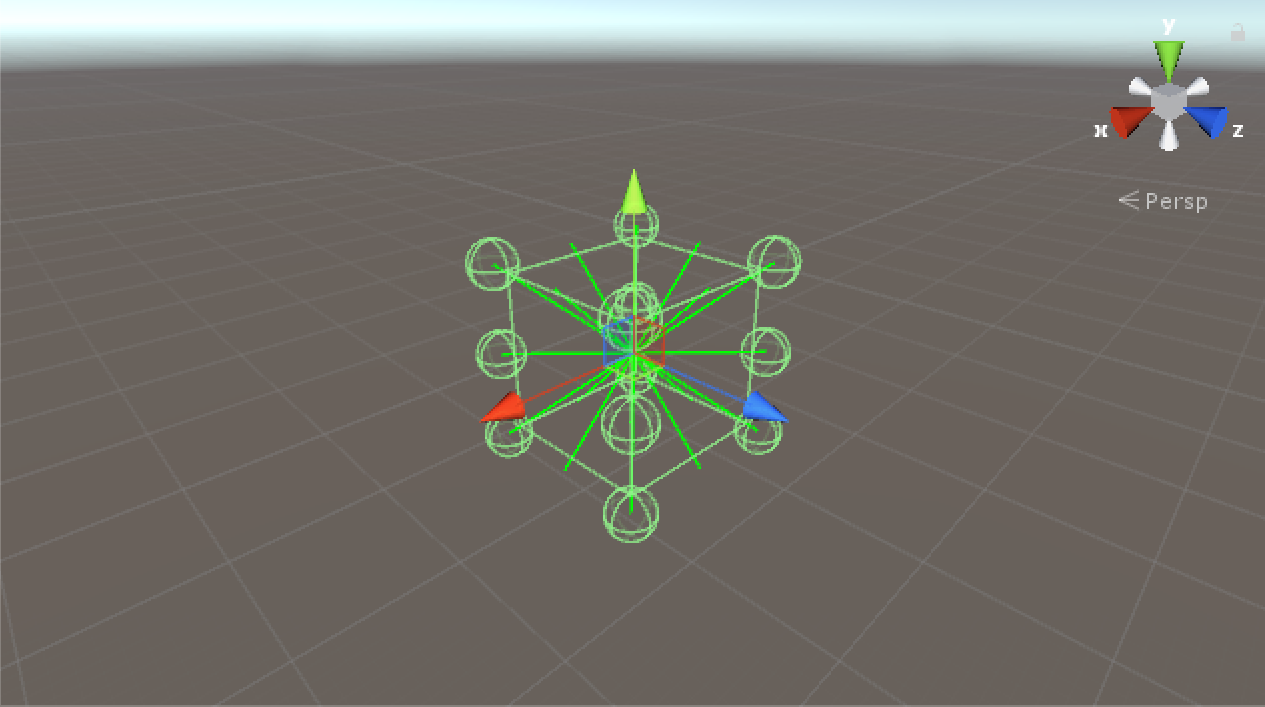
BoundingBox.prefabについて
形状はこういうものです。この中に色々コンポーネントがあって色の変更や操作の種類を設定できます。
主なコンポーネント
| コンポーネント名 | 説明等 |
|---|---|
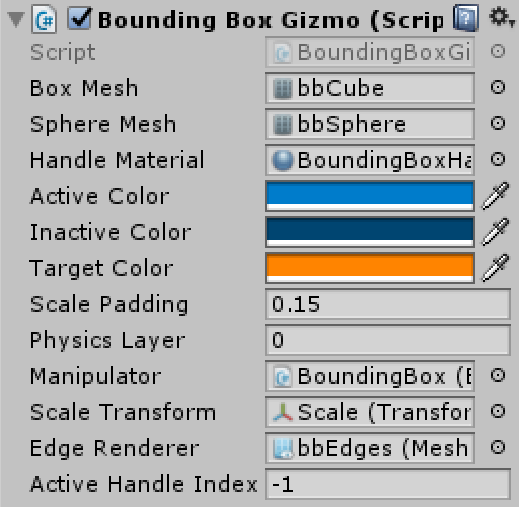
| BoundingBoxGizmo | 枠の形状を定義するためのコンポーネントですね。枠の色を変えたい場合はこれを変更する形になります。
|
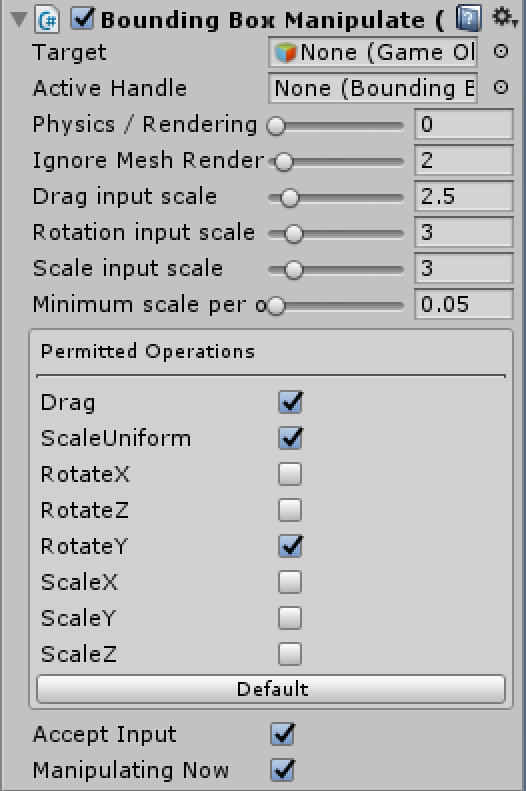
| BoundingBoxManipulate | Bouding Boxで可能な操作を設定するコンポーネントです。以下のものは初期値ですここ変えてあげれば柔軟にくるくる回せるようになります。
|
AppBar.prefabについて
デフォルトでは「Hide Menu」,「Adjust」、「Remove」の3ボタンです。「Hide Menu」を押した場合は「Show Menu」が表示された状態になります。AppBar.prefabを変更することでボタンのカスタムが可能です。
まとめ
かなり便利な機能が多いんですが気になる点としては、オブジェクトの数です。設定を容易にするために内部では検索や管理系の処理が多そうなので、あまり大きなシステムに導入するとHoloLensのような非力な端末では性能出ないかもしれないです。それでもUI部品など便利なものも多いので利用したいところです。
今回はとりあえず空の環境作るようにしてみましたので気になるコントロールなどはこれからも調べてみようかなと思います。