Fitbitは、腕時計型の活動量計(心拍数計)です。以前、公式チュートリアルを使って試す方法を紹介しましたが、それよりも簡単ですので、お試しあれ。
0. Postmanのインストール
公式サイトからダウンロードします。Chromeの場合、Chrome拡張機能として提供されています。
以降の記事では、Chrome拡張機能としてインストールしたPostmanの画面を前提に説明します。
1. OAuth認証情報を作成
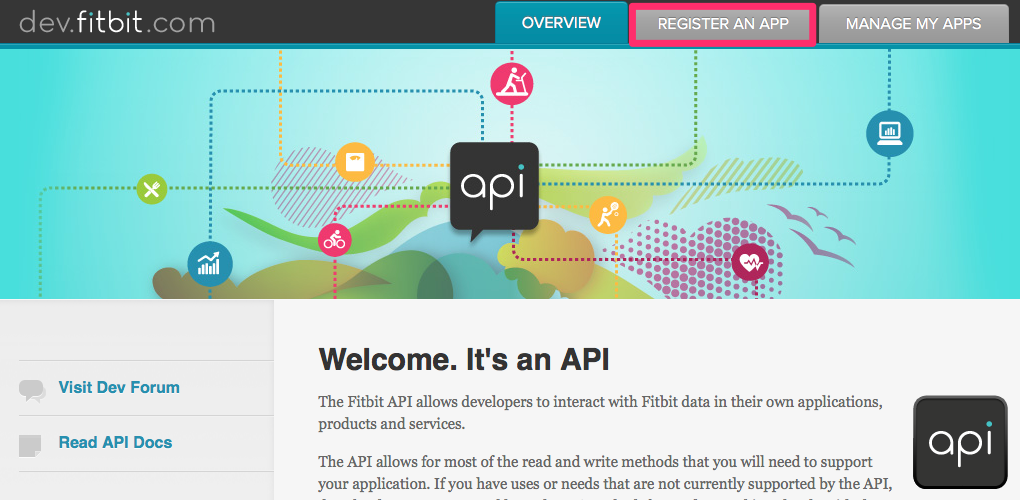
https://dev.fitbit.com/ にアクセスします。
画面右上のREGISTER AN APPボタンをクリックすると、登録フォームが表示されます。
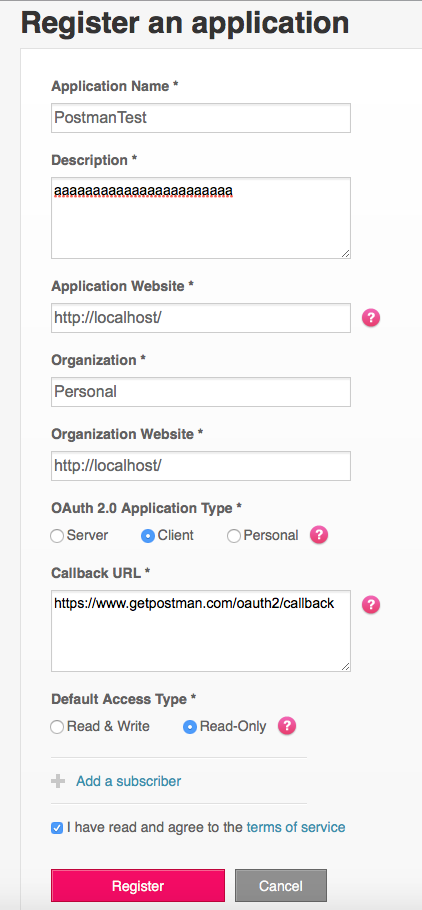
基本的に、何か埋まっていれば良いです。ただし、以下の点に気をつけてください。
-
Descriptionは10文字以上 -
OAuth 2.0 Application TypeにはClientまたはPersonalを選択 -
Callback URLには**https://www.getpostman.com/oauth2/callback**を入力
Callback URLは、Postmanで使用する上記のURLを正確に入力しましょう。最後にスラッシュをつけたりしないように。
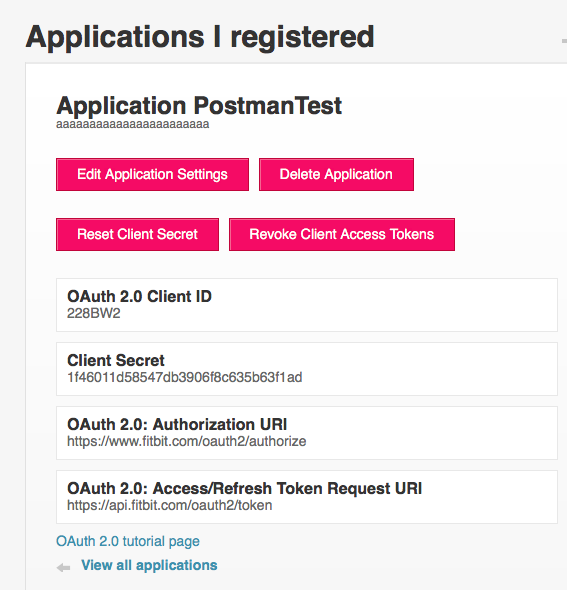
最後にあるRegisterボタンをクリックすると、登録完了画面が表示されます。
PostmanでOAuth認証を行う場合は、ここにある全てが、次のステップで必要となります。
2. リクエストヘッダにOAuth認証情報を追加
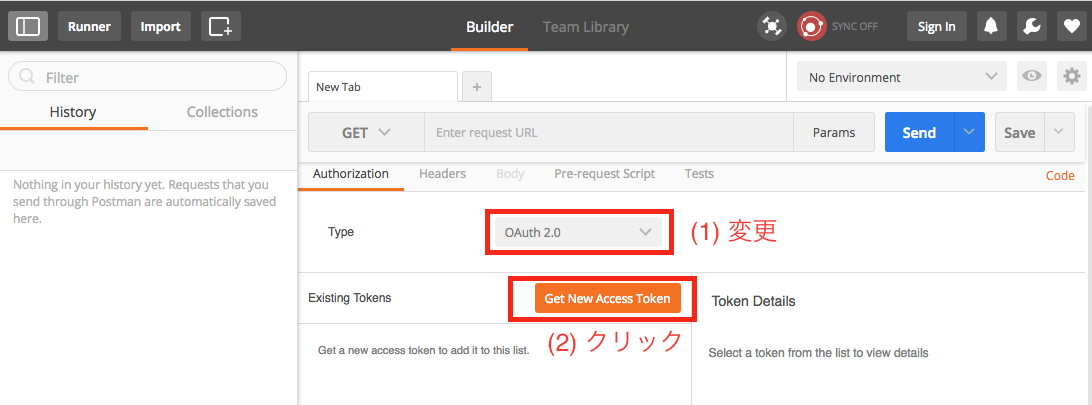
Postmanを起動し、リクエスト生成画面を開きます。AuthorizationタブのTypeをNo AuthからOAuth 2.0に変更して、オレンジ色のGet New Access Tokenボタンをクリックします。
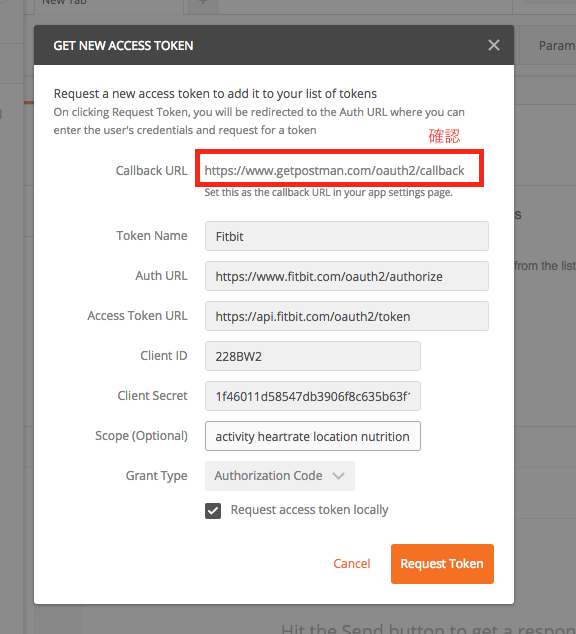
出てきたダイアログに、必要な項目を入力します。
-
Callback URLを確認し、先ほど入れたものと違っていたら、Fitbitの登録情報を修正し、ここに表示されているものに合わせます。 -
Token Nameには、任意の文字を指定します。 -
Auth URL、Access Token URL、Client ID、Client Secretには、先ほどの登録完了画面で表示されていた内容を入力します。 -
Scope(Optional)には、**activity heartrate location nutrition profile settings sleep social weight**と入力します。 -
Grant TypeはAuthorization Codeのままで結構です。
オレンジ色のRequest Tokenボタンをクリックすると、ブラウザが開き、Fitbitのログイン画面が表示されます。Fitbitのログイン情報を入力します。
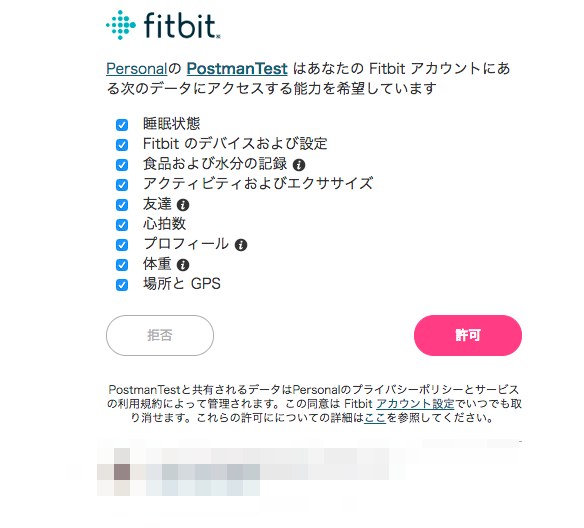
ログインが完了すると、アクセス許可を求められます。
この画面でなく、「接続しようとしているアプリは Fitbit に有効なデータを提供しませんでした。この問題を報告してください。」と表示される場合は、
Callback URLが合っているか、今一度確かめましょう。
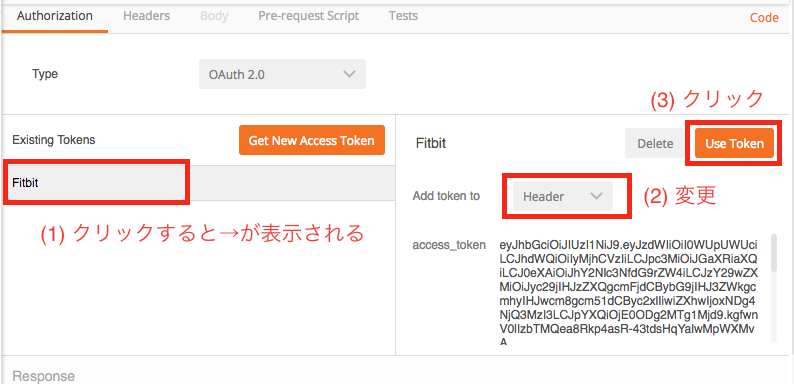
許可ボタンをクリックすると、ブラウザが閉じ、Existing Tokensの後に作成されたトークンが表示されます。
トークン名をクリックして、右半分のAdd token toをURLからHeaderに変更してから、オレンジ色のUse Tokenをクリックします。
隣のHeadersタブを開くと、Authorizationが追加されていて、値にトークンの内容が反映されています。
ClientからPersonalに変更する場合、また、その逆の場合は、Get New Access Tokenからやり直す必要があります。ただ、Postmanは前回のトークン作成で指定した内容を覚えていますので、ボタンのクリックだけで簡単に再作成できます。
3. クエリの実行
API Document
https://dev.fitbit.com/docs/
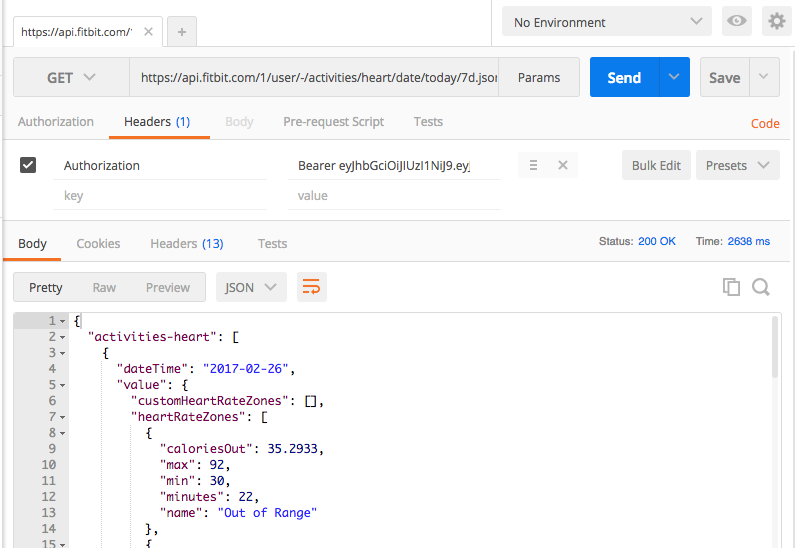
PostmanのEnter request URL部分にURLを設定し、青のSendボタンをクリックすると、結果が返ってきます。ドキュメントのExample Request をそのままコピペして実行してみて、少しずつ変更していくのも良いでしょう。
例1:直近1週間の心拍数をゾーン別に取得
https://api.fitbit.com/1/user/-/activities/heart/date/today/7d.json
参考:Get Heart Rate Time Seriesの仕様
https://dev.fitbit.com/docs/heart-rate/#get-heart-rate-time-series
行番号横の小さな三角をクリックすると、要素を畳むことができます。Fitbitのレスポンスは長いため、ぜひ活用しましょう。
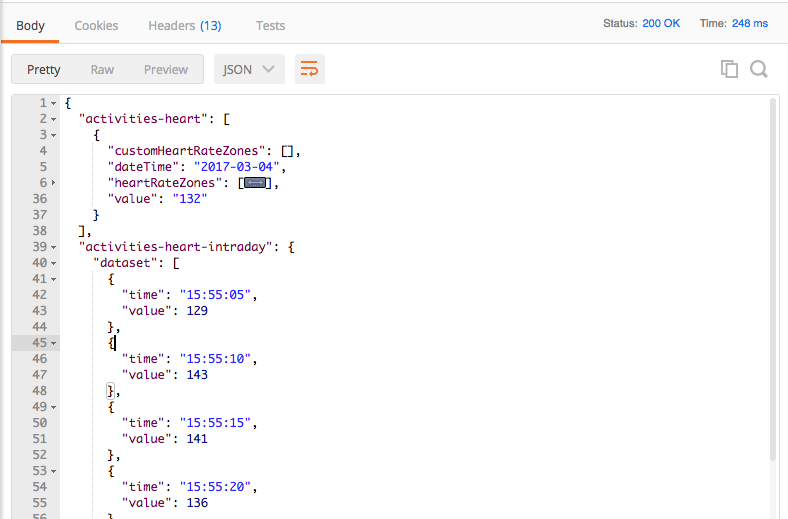
例2:2017年3月4日15時55分の心拍数を取得
Personalを指定してFitbitアプリを登録してある必要があります。
https://api.fitbit.com/1/user/-/activities/heart/date/2017-03-04/1d/1sec/time/15:55/15:56.json
参考:Get Heart Rate Intraday Time Seriesの仕様
https://dev.fitbit.com/docs/heart-rate/#get-heart-rate-intraday-time-series