最新のFirefoxが対応した!!
これにより、IEさえ無視すれば完全にCSSのみで複数行の3点リーダーが実現可能となりました。
よく使う割に難しい処理だったので、地味に嬉しいです。
最新の対応状況はこちら
line-clampとは?
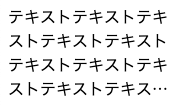
行数を指定して、テキストが領域をはみ出した時に3点リーダ「…」を表示することができます。
//css
p {
width: 170px;
display: -webkit-box;
-webkit-line-clamp: 4; //3点リーダを表示する行数を指定
-webkit-box-orient: vertical;
overflow: hidden;
}
たったこれだけで実現できちゃいます。
詳しくはこちらの記事でわかりやすく書かれています。
現状のベストプラクティス
・IE以外で簡単に実現できるようになったので、基本line-clampを使いましょう。
・IE対応が必要な場合は、引き続きIEのみ従来のJSや擬似要素で無理やり実現する方法などで対応しましょう。