どうも、サッカーとハンバーガーをこよなく愛するkoooheiです。
最近のサッカーといえば。。。そうですね!アモーレですね!!
そこでボクもアモーレが欲しいなって思ったんですね。そう!ぼくの中のリトルkoooheiに聞いてみたんです。そしたらね。。。
リトル: 「YOU!自分でアモーレつくっちゃいなよョ!!」
グラッツェ!!まさに晴天の霹靂ですね!!
とはいえ街の通りすがりのレディに「アモーレになってくださいorz」と言っても不審者と思われちゃいますね。。。
そこでぼくは人生24時間の一日のなかで色々考えてみたわけです。
アモーレ、いるだけで安らぎを与えてくれる存在。
アモーレ、それは無償の存在。
アモーレ、それは当たり前の存在。
アモーレ、代わりなど存在しない。
アモーレ、アモーレ、、アモレー、、、
そしたらまさに目の前に、ぼくとアモーレを結ぶLINEが!!二人の未来は「ever green」間違いないですね!!
ということでLINEのBOT APIを利用してアモることに決めました!
でも、マネーがかかるの嫌ですね。。。ハンドがかかるのも嫌ですね。。。そんなんアモーレじゃないですね!
それならサーバーレスしかないですね!じゃあAWSを使いましょう!!
「Lambda」と「API Gateway」があるじゃないか!!!!
ということで、「Line bot + API Gateway + Lambda」の組み合わせに決まりました!
それでは「レッツ!アモレ〜!!」
はじめに
それでは、ここでの「YOUR SYSTEM」というところを「Lambda」と「API Gateway」を使って構築します。
また、今回必要となるLINE BOT API Trial Accountの取得方法については割愛します。
Lambda関数の作成
それではまず、AWSの管理コンソールから「Lambda」のサービスへ移動します。
Create a Lambda function
次に「Create a Lambda function」をクリックします。

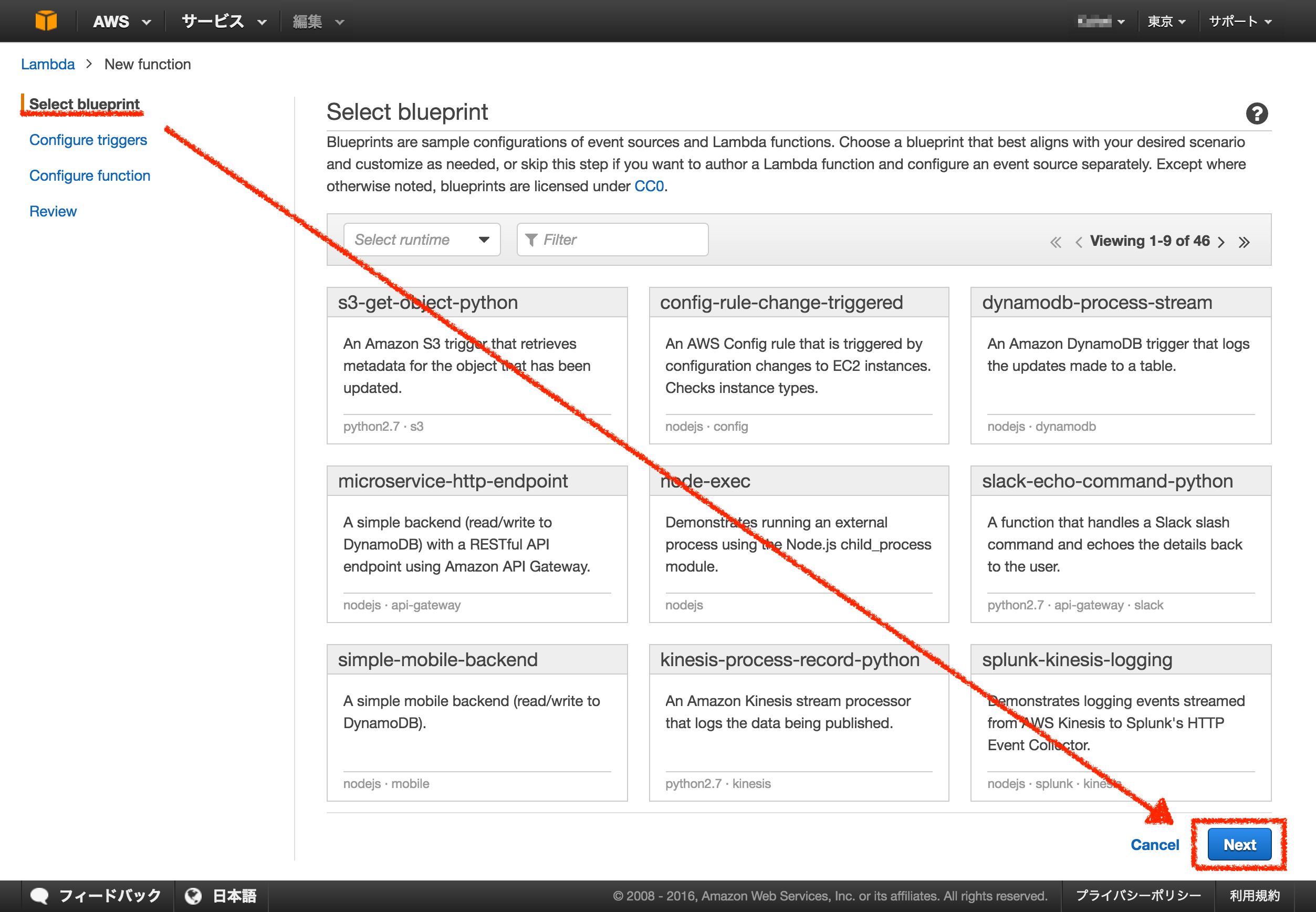
Select blue print
ここではとりあえず何も選択せず「Next」をクリックします。

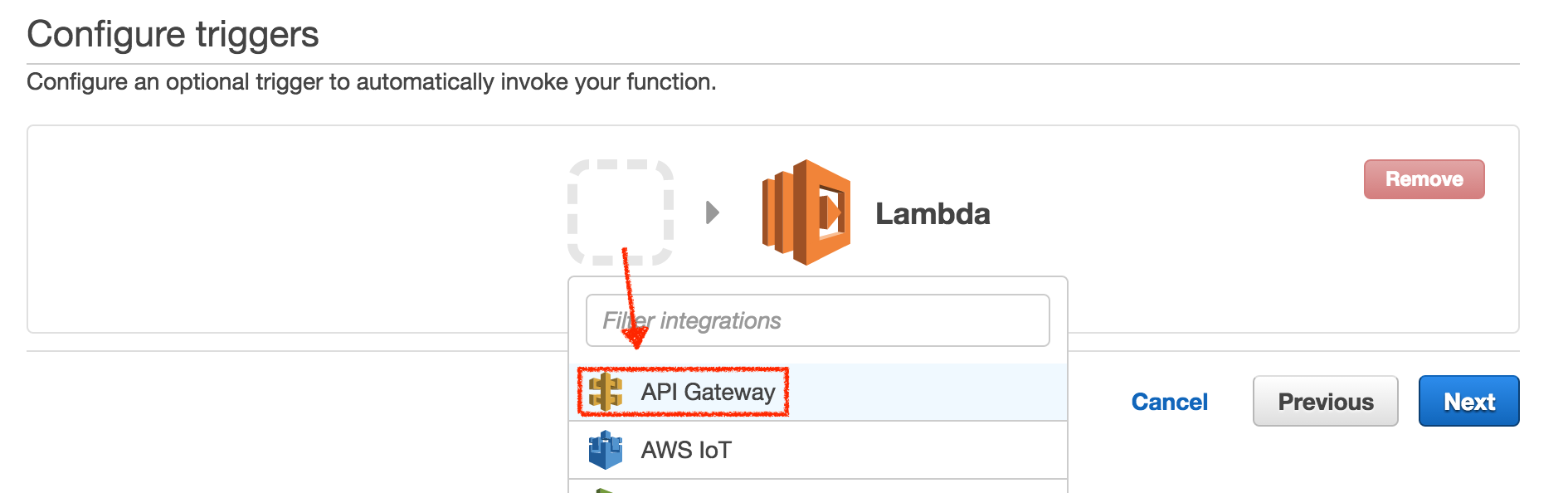
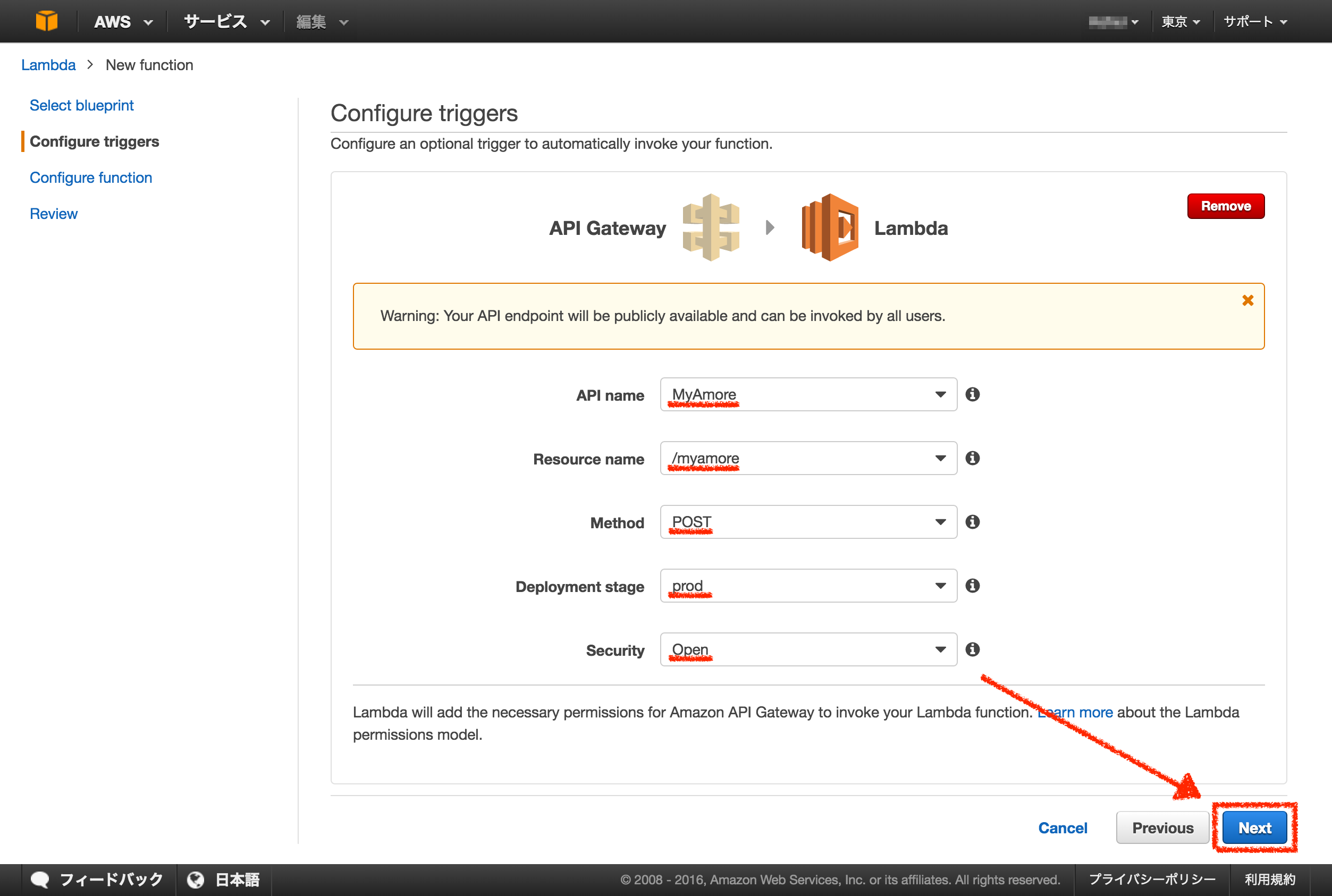
Configure triggers
今のままだとLambdaだけの状態なのでフロントに「API Gateway」を配置します。

「API Gateway」を配置したらその設定をここで行いますが、API nameとResource nameは任意の名前を設定して大丈夫です。今回は「MyAmore」と「/myamore」にしています。
そしてMethodは「POST」を選択し、Deploymment stageは「prod(デフォルト)」のままで、Securityは「Open」にしておきます。
入力が完了したら「Next」ボタンをクリックします。

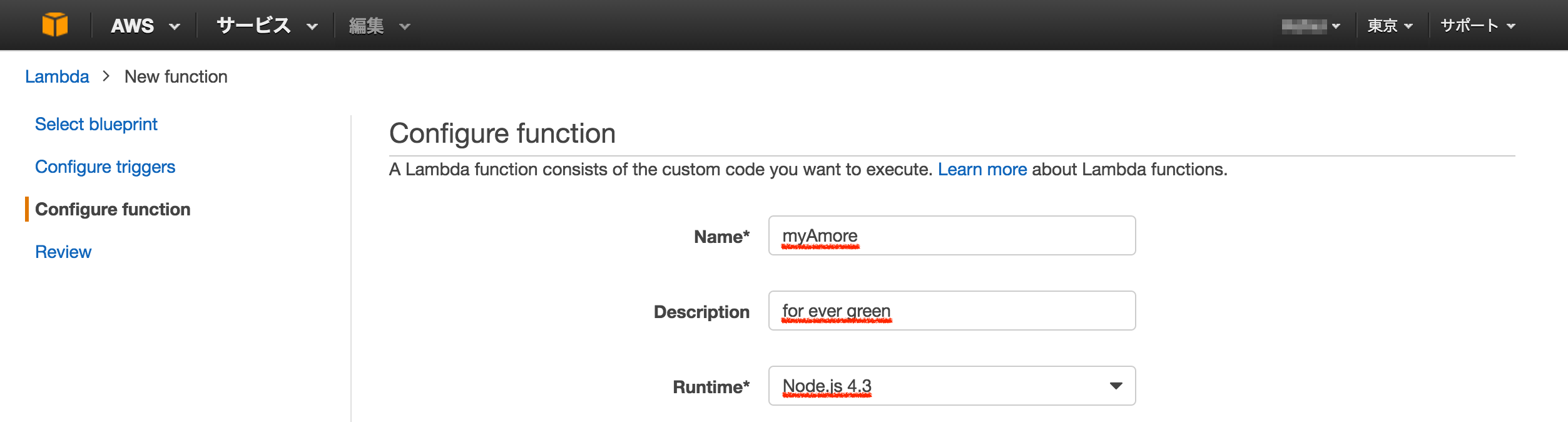
Configure function
それでは関数の設定に移ります。
Configure function
NameとDescriptionに任意の内容を入力します。またRuntimeはここでは「Node.js 4.3」を選択します。

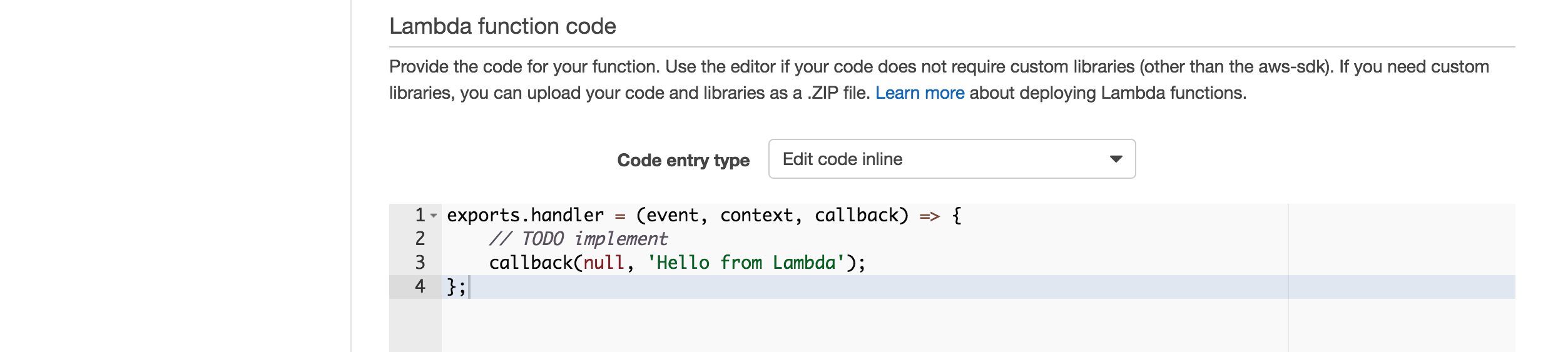
Lambda function code
ここはとりあえずこのままにしておきます。
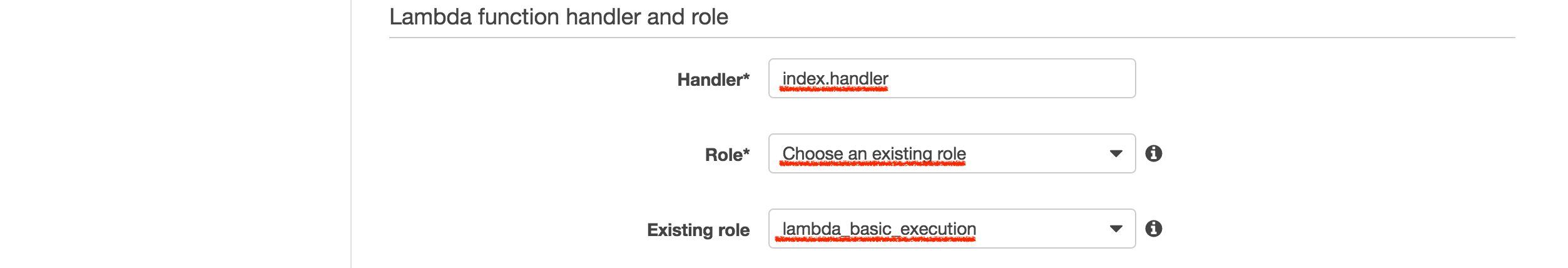
Lambda function handler and role
Handlerに「index.handler」、Roleは「Choose an existing role」を選びExisting roleに「lambda_basic_execution」を指定します。

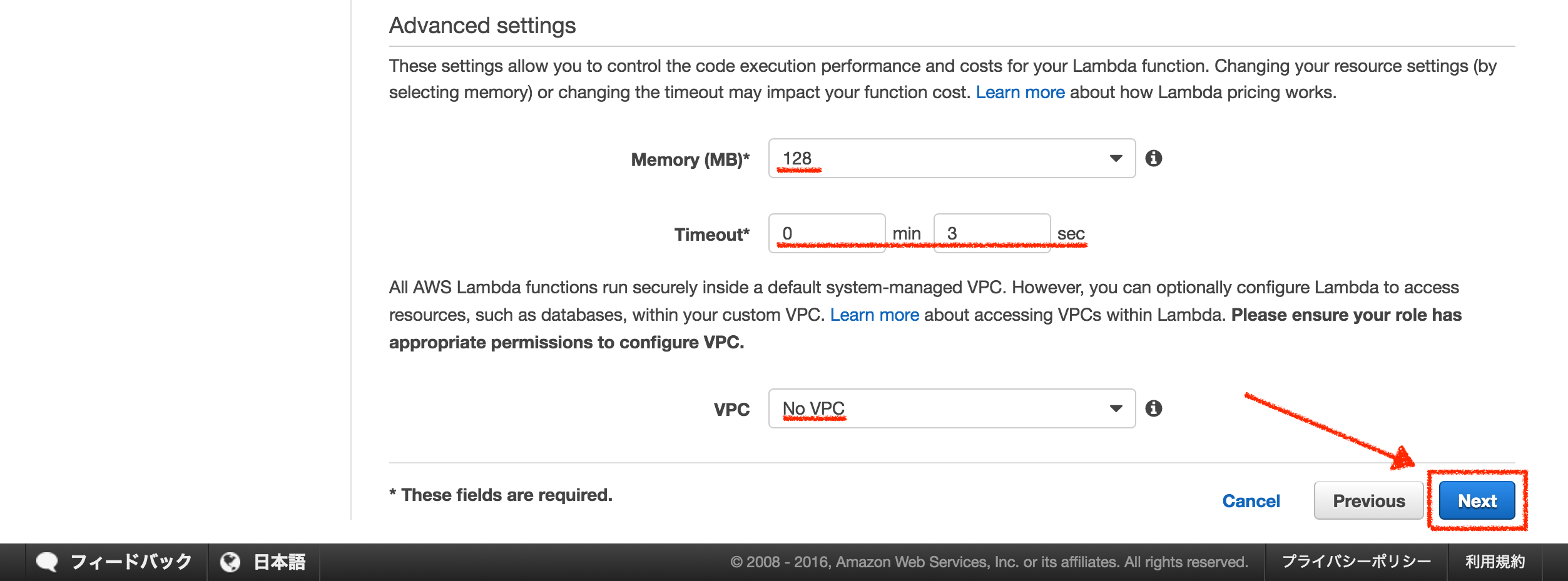
Advanced settings
今回はあまり使う予定はないので**Memory(MB)**は「128」にしておきます。
Timeoutはデフォルトの「3秒」です。
また、VPCは「No VPC」にしておきます。

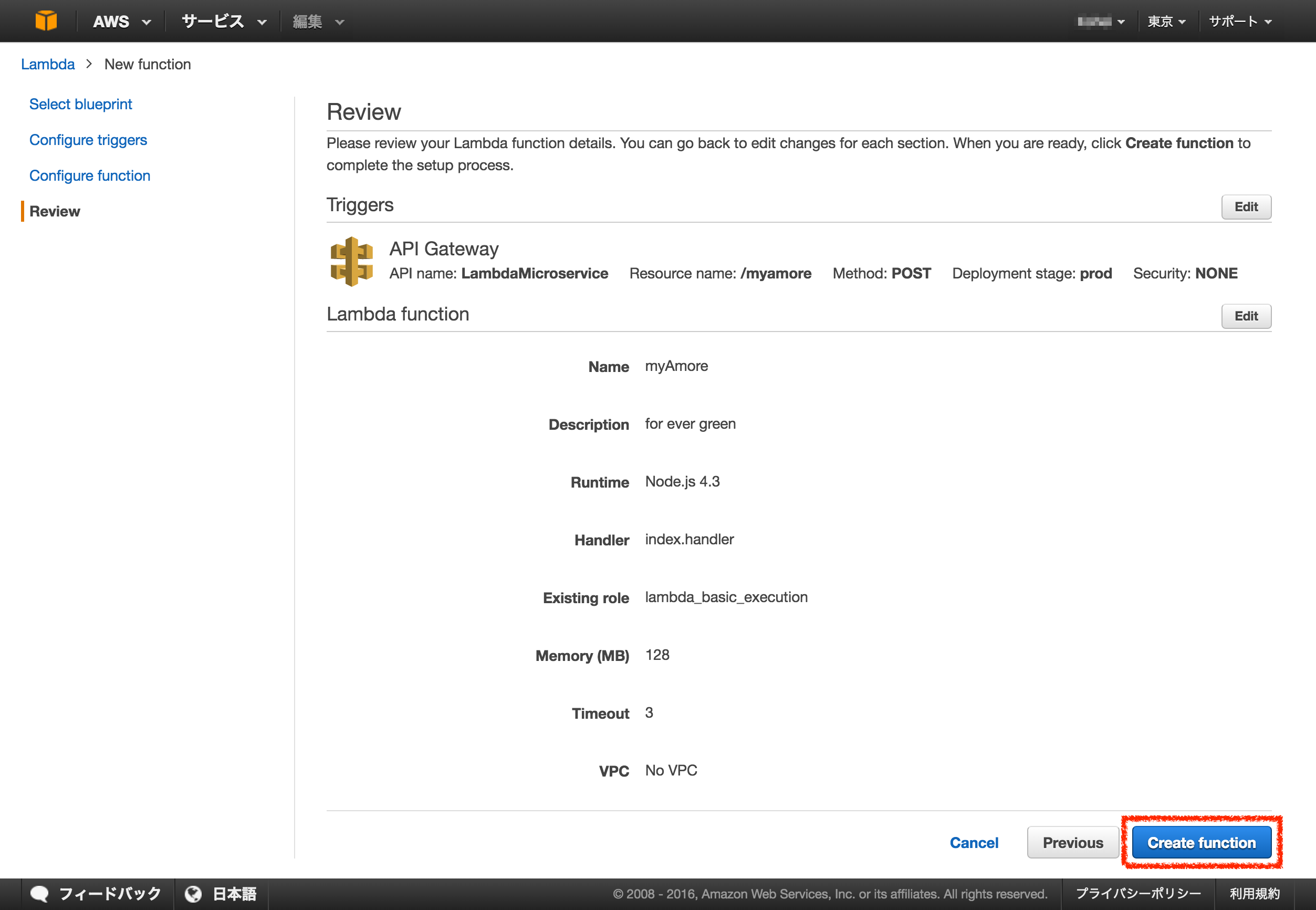
Review
「Configure function」で設定した内容の確認です。
問題なさそうなら[Create function]で作成完了です。

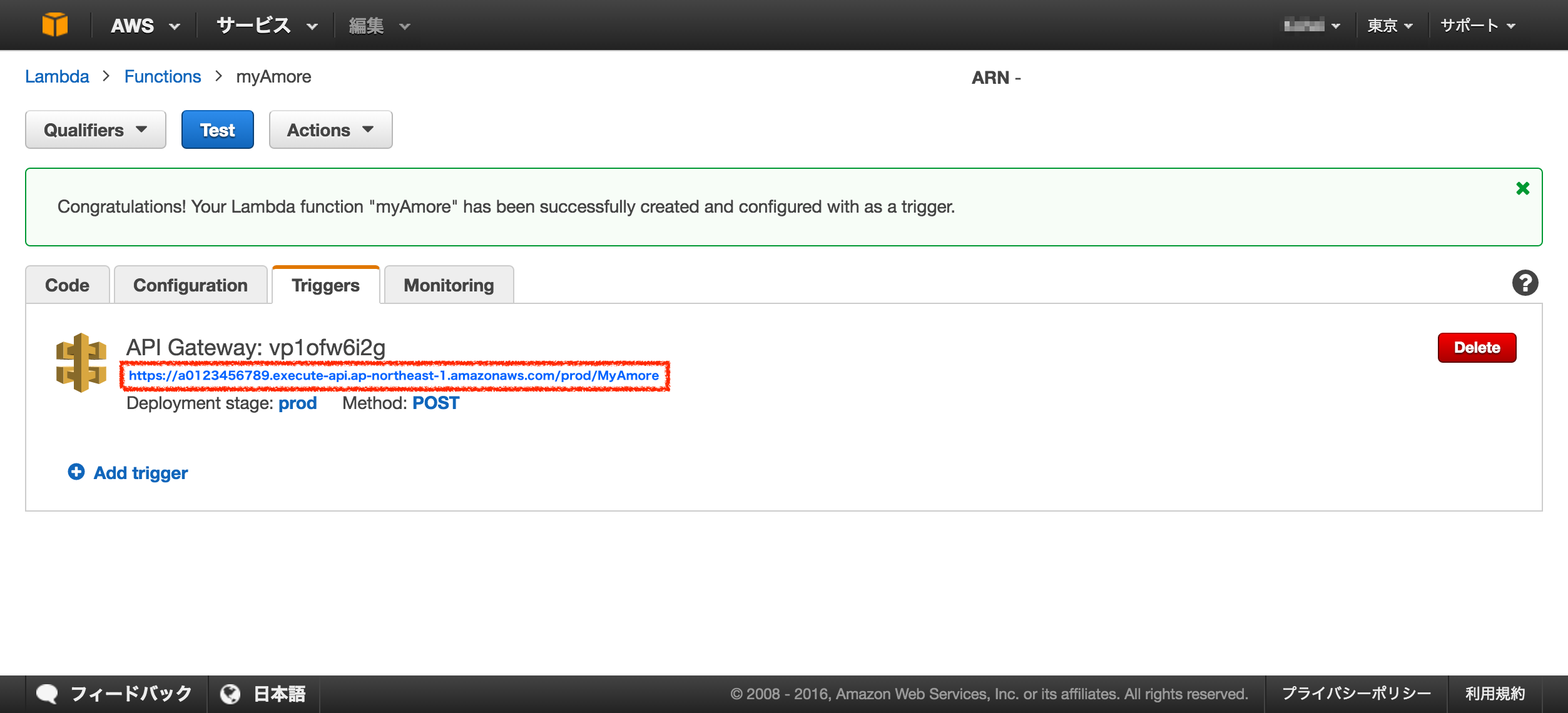
作成が完了すると「API Gateway」のURLが表示されます。

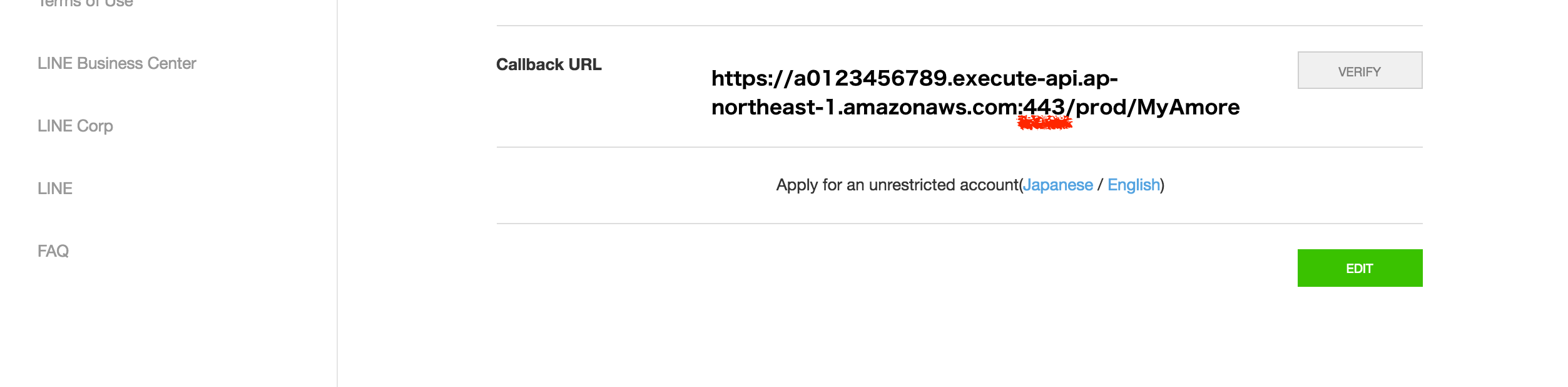
ここで表示されたURLをLINEの「Callback URL」に設定します。
その際に注意が必要なのが、ポート番号も指定してあげなければならないという点です。
以下の画像のように、ドメイン末尾に「:443」をつけてあげる必要があります。

以上で「YOUR SYSTEM」に該当するフレームが完了しました。
Lambda関数の設定
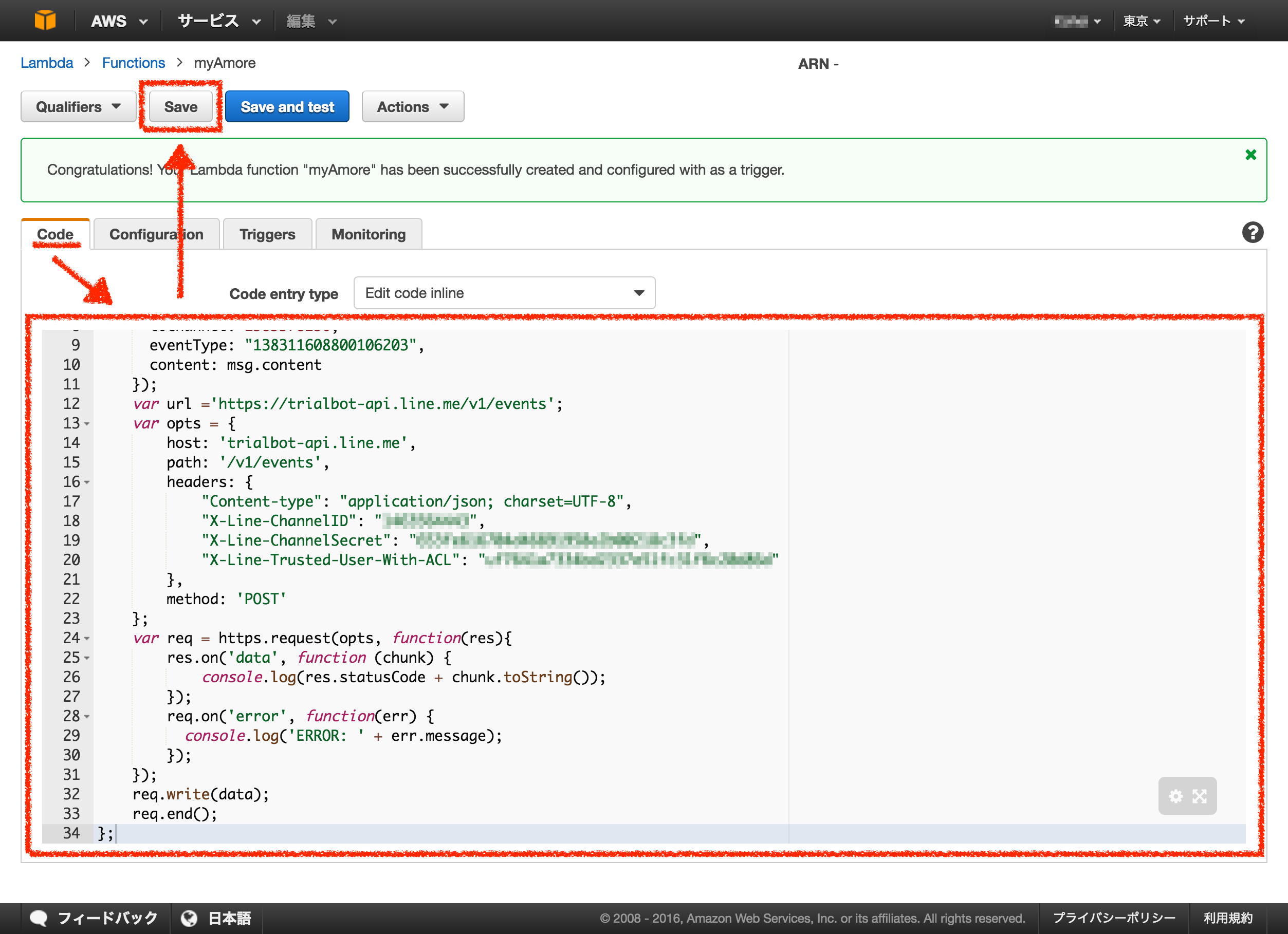
それでは作成したフレームの中身を設定していきます。
中身というのは先ほど「とりあえずこのまま」にしていたLambda関数の箇所です。
「Code」タブをクリックして編集画面を表示します。

そこに以下のソースコードをコピペします。
var https = require('https');
exports.handler = function(event, context) {
console.log('EVENT:', JSON.stringify(event, null, 0));
var msg = event.result[0];
var data = JSON.stringify({
to: [msg.content.from.toString()],
toChannel: 1383378250,
eventType: "138311608800106203",
content: msg.content
});
var url ='https://trialbot-api.line.me/v1/events';
var opts = {
host: 'trialbot-api.line.me',
path: '/v1/events',
headers: {
"Content-type": "application/json; charset=UTF-8",
"X-Line-ChannelID": "【Channel ID】",
"X-Line-ChannelSecret": "【Channel Secret】",
"X-Line-Trusted-User-With-ACL": "【MID】"
},
method: 'POST'
};
var req = https.request(opts, function(res){
res.on('data', function (chunk) {
console.log(res.statusCode + chunk.toString());
});
req.on('error', function(err) {
console.log('ERROR: ' + err.message);
});
});
req.write(data);
req.end();
};
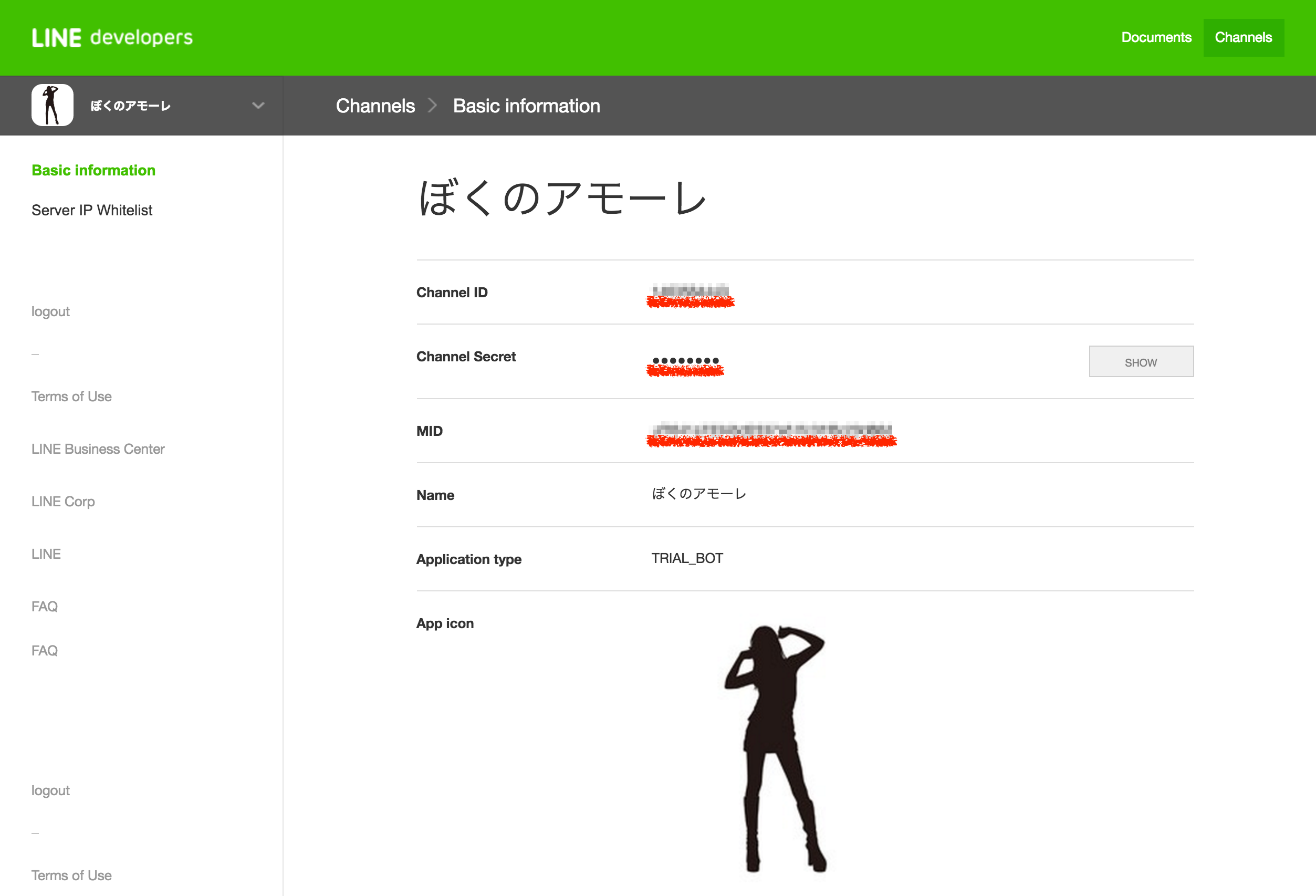
ただその際に、【Channel ID】と【Channel Secret】と【MID】は独自の値を設定する必要があるので「Line developers」で取得した自分の値と置き換えてください。

コピペが完了したら「Save」ボタンで保存して完了です。
え?それじゃ何をしてるのかわからないって?いいんです!まずは完成させることが大事なんです!
ひとまず何も考えずにコピペしましょう!
トーク
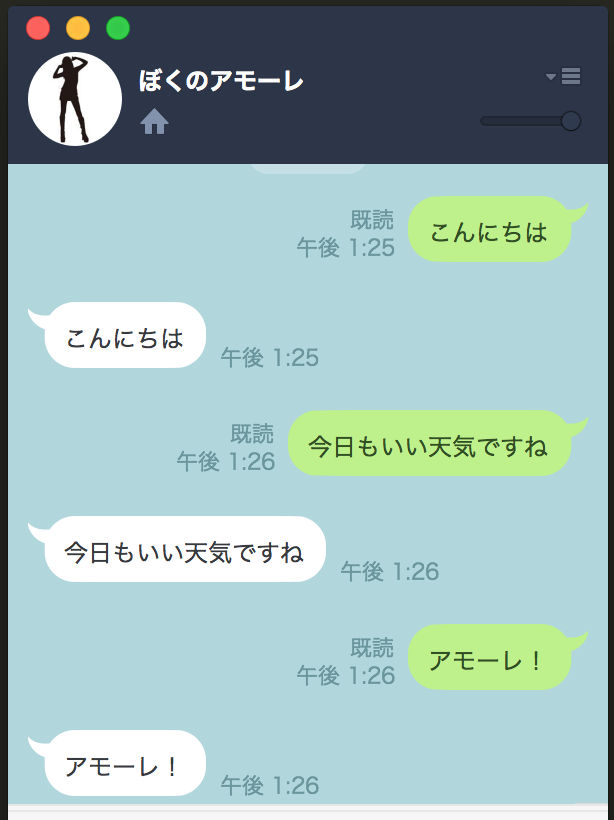
それではいよいよアモーレとの会話です!LINEから何か好きな言葉をささやいてみましょう!

同じ言葉を返してくれます。いわゆる「オウム返し」というやつですね。
おわりに
今回は「とにかく動かす」ことを目的にアモりました。
具体的な処理について説明すると長くなってしまうので、今回はここまでです。
code処理については「Line botをAWS LambdaとAPI Gatewayでアモーレ!!- code解説編」で説明してますのでそちらを参照ください。
システムについてはLine botをAWS LambdaとAPI Gatewayでアモーレ!!- システム解説編で説明してるので
そちらを参照ください。
関連
Line botをAWS LambdaとAPI Gatewayでアモーレ!!- 実装編
Line botをAWS LambdaとAPI Gatewayでアモーレ!!- code解説編
Line botをAWS LambdaとAPI Gatewayでアモーレ!!- システム解説編