0) 概要と環境整備
Windows環境でemobjects社のElements8.2をインストールし、Androidエミュレータ環境を準備すると、VisualStudioのみでSwift2.0(互換)言語によるAndroidアプリ開発ができる。ただし、今のところ、ひとたびはまると茨の道。その際は、Android/java周りの諸ツールを駆使して問題を切り分ける。
環境整備① : Elements8.2のインストール
Elements8.2は、remobjects社によるVisualStudio2015ベースのクロスプラットフォーム開発環境。
インストールと動作確認は以下を参考のこと。
VS2015でSwift2.0入門 ①コマンドラインでSwift
環境整備② : Androidエミュレータ環境の構築
主に必要なのは、エミュレータ実行環境を管理するAVD Manager。
2015年秋時点では、Android Studio1.5をインストールするのが吉か。
快適な開発に向けて
VS2015のショートカットを使おう。
よく使うショートカットは、本記事の目次に列挙した。
エミュレータを高速に
時間がある場合、エミュレータを高速にしておくと快適かと思う。参考:
AVD Managerで高速エミュレータを作る:Android Studio
1)新規Androidプロジェクトを作成し、フォルダ構成を確認
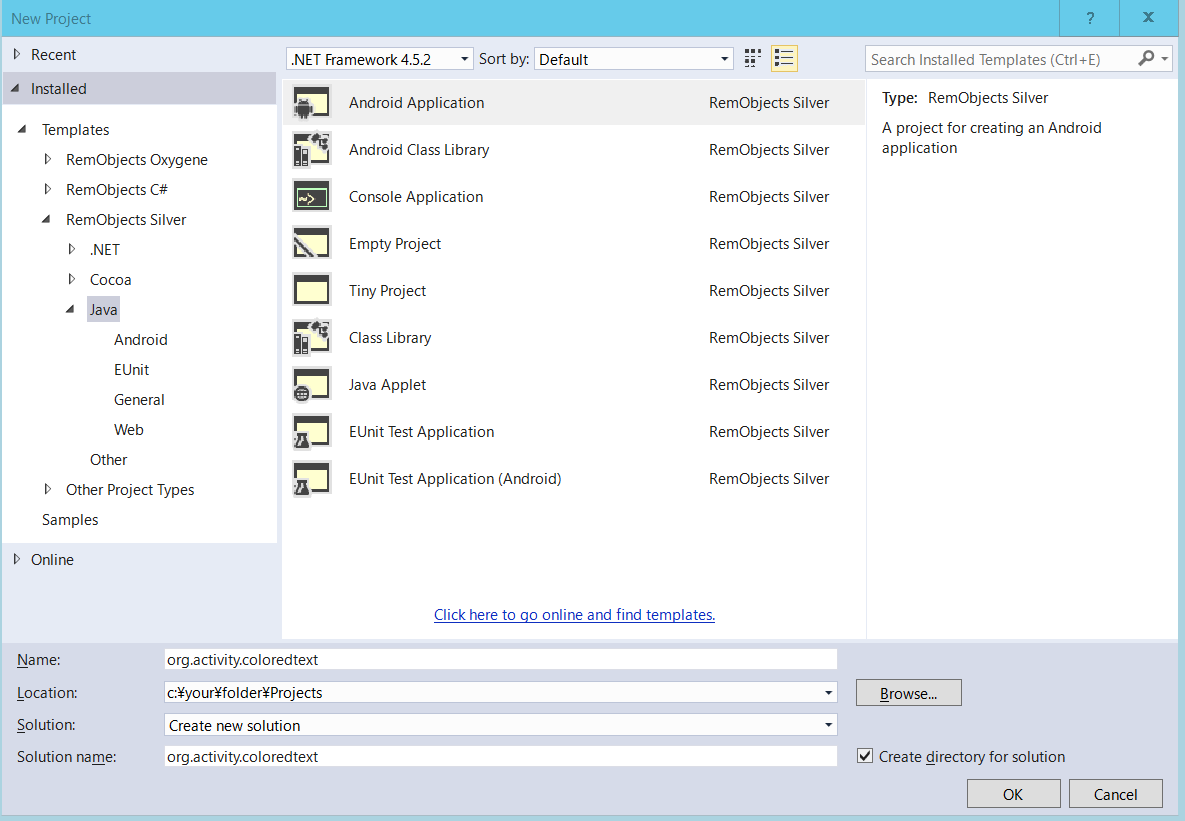
新規プロジェクト作成(Ctrl+Shift+N)
Ctrl+Shift+Nで、新規プロジェクト作成画面が開く。TemplatesからJava-AndroidApplicationを選び、Name,Location等を適切に設定し、新規プロジェクトを作成する。
既存プロジェクトのオープン(Ctrl+Shift+O)
既存プロジェクトのオープンは、予想通り、Ctrl+Shift+O。
Solution Explorerでフォルダ構成を確認(Ctrl+Alt+L)
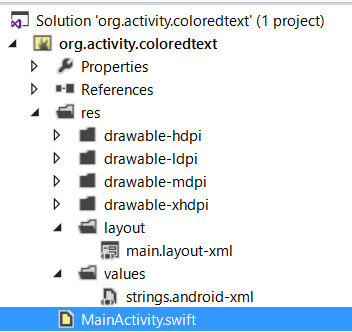
新規プロジェクトを作成した直後のフォルダ構成は以下の通り。
Ctrl+Alt+L => 
2)ビルドと実行
ファイルを編集し、ビルド(Ctrl+Shift+B)
以下の3ファイルを編集していけば、とりあえずの開発はできる。
main.layout-xml
strings.android-xml
MainActivity.swift
編集後、試行的ビルドはCtrl+Shift+Bで。
ビルドがけっこう速いのは、うれしいところ。
デバック実行 (F5)とデバック停止(Shift+F5)
レイアウトを設定し、初回実行
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:id="@+id/text1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="Hello"/>
<TextView
android:id="@+id/text2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="colored"/>
<TextView
android:id="@+id/text3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
android:text="world"/>
</LinearLayout>
VS2015画面上にあるCrossBoxのところで、エミュレータ実行環境を選ぶ。
デバック実行はF5。
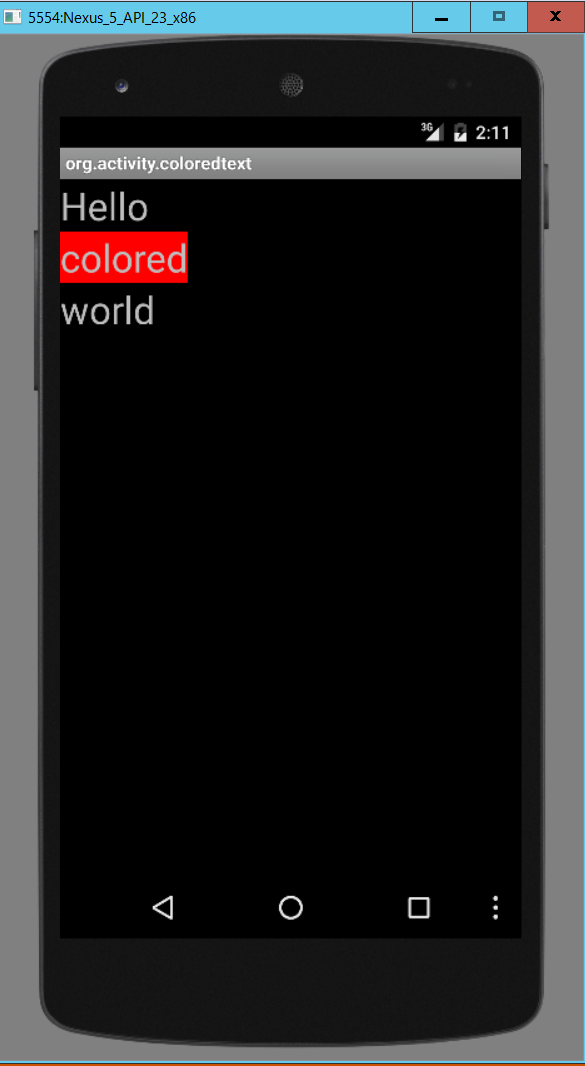
初回実行時はかなり待たされるが、気長に待っていると:
実行結果確認後は、デバック停止(Shift+F5)で
swiftコードを記述。
注目点は、以下:
var text1 = findViewById(R.id.text1) as! TextView
main.layout-xmlで設定した画面のオブジェクトをfindViewByIdメソッドで、idベースで取得している。
取得後は、型変換(ダウンキャスト)が必要となる。ここでは、swiftの強制ダウンキャスト構文as!を、使ってTextViewに変換している。
# as!を使った場合、 xmlの記述が誤っている場合、ランタイムエラー(JVMのぬるぽ)が起きるので注意。実開発では、ダウン機キャストされたoptional型を返すas?を使うことになるだろう。
import java.util
import android.app
import android.content
import android.os
import android.util
import android.view
import android.widget
public class MainActivity: Activity {
public override func onCreate(savedInstanceState: Bundle!) {
super.onCreate(savedInstanceState)
ContentView = R.layout.main
var text1 = findViewById(R.id.text1) as! TextView
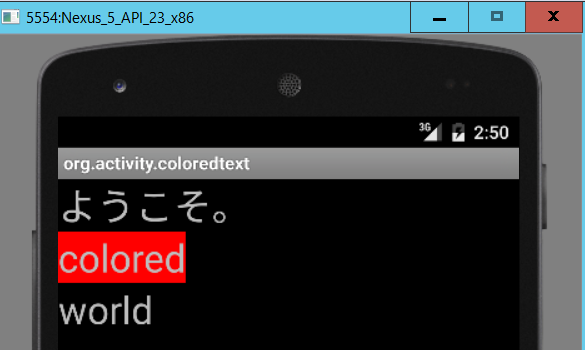
text1.setText("ようこそ。")
}
}
色指定を行う(クロスプラットフォームのつらいところの記録、、、)
android開発ではコードでの"Color.parseColor(適切な色表現)"で記述する...のだか、やってみると、エラーが出る。一因はこのあたりか:
Androidのsdk 23でgetColorが非推奨
あとは、
ならば、と、オルタナティブ。
カラフルな色指定をxml側で行う。具体的には、valuesフォルダ内で例えば、以下のようにcolorリソースを定義する。
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#FFFFFF</color>
<color name="black">#000000</color>
<color name="blue">#0000FF</color>
<color name="red">#FF0000</color>
<color name="yellow">#FFFF00</color>
<color name="green">#00FF00</color>
<color name="purple">#9900CC</color>
<color name="pink">#FF00FF</color>
<color name="gray">#BEBEBE</color>
<color name="ivory">#EEEEE0</color>
<color name="orange">#FF9900</color>
<color name="brown">#CC9900</color>
<color name="cream">#FFFFCC</color>
<color name="darkcyan">#008B8B</color>
<color name="lightyellow">#ffffE0</color>
<color name="wheat">#F5DEB3</color>
<color name="slateblue">#6A5ACD</color>
</resources>
コード側で、
"setBackgroundColor (getResources().getColor(R.color.cream)"といった風にしてリソースを自ら指定する。
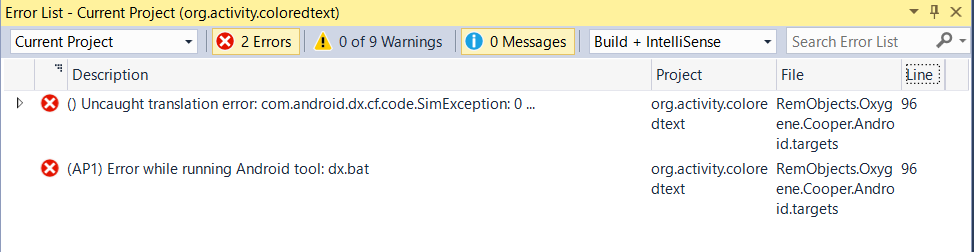
試しに一箇所書いてみると動作。しかし、複数箇所に置くと、dx.batによるエラーが連発する。具体的には、以下のエラー。
こうしたときに、原因が判然としないことがあるのが、クロスプラットフォーム開発のつらいところ。はたして、dx.batコマンドなのか、VisualStudioなのか、はたまたSilver言語(Swift互換言語)なのか....
ここは、広い気持ちで、swiftコードのみで色指定することとする。
import java.util
import android.app
import android.content
import android.os
import android.util
import android.view
import android.widget
public class MainActivity: Activity {
let white = -1
let lightYellow = -80 // -80~-155くらいは黄色っぽい色となる。
public override func onCreate(savedInstanceState: Bundle!) {
super.onCreate(savedInstanceState)
ContentView = R.layout.main
//as!は、キャストの強制を意味(optionalでない) => xmlの記述が誤っている場合、ランタイムエラー(ぬるぽ)が起きる
var text1 = findViewById(R.id.text1) as! TextView
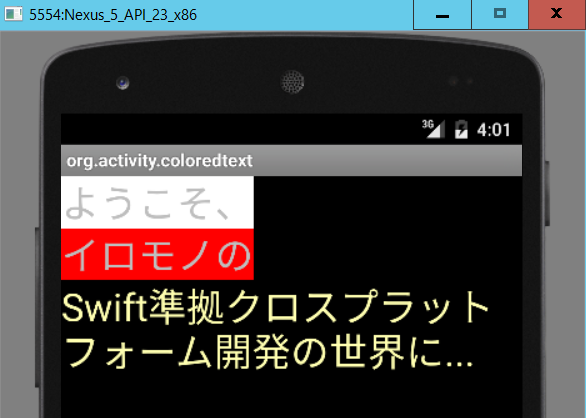
text1.setText("ようこそ、")
text1.setBackgroundColor (white)
var text2 = findViewById(R.id.text2) as! TextView
text2.setText("イロモノの")
var text3 = findViewById(R.id.text3) as! TextView
text3.setText("Swift準拠クロスプラットフォーム開発の世界に...")
text3.setTextColor(lightYellow)
}}
3) イロモノの茨の道へようこそ。
ここから先は、問題を切り分けする茨(いばら)の道。
自分は、とりあえず、Java/androidの王道からアプローチしていく。
Java Decompiler(略JD、参考)で、android.jarを逆コンパイルし、classファイルを見つつ...といった具合に。
茨の道を歩んだ結果は、クリスマス・イブのSwift言語その2のAdvent Calendarにて報告予定:
http://qiita.com/advent-calendar/2015/swift2