概要
- webpackという言葉をよく聞くので使ってみたいものの、Force.comで開発している側から見るとローカル環境でしか使えなさそうなイメージがありつつ、gulpを使えばJavaScriptを保存した後自動デプロイさせるということができるので作ってみました。
準備
0. gulpインストール
- もしも無ければ
sudo npm install gulp -gでインストール。
1. ソースダウンロード
- Githubから、サンプルソースをダウンロードしてください。
2. Salesforceデプロイ先設定
-
gulpfile.jsの先頭にデプロイ先のForce.com組織のログイン情報を設定します。
(loginUrlは適宜変更。)
3. moduleインストール
- webpackやJavaScriptで使用するライブラリのインストールします(今回はjQueryを使用)。
cd deploy_salesforce_using_gulp_webpack-1.0
sudo npm install gulp gulp-jsforce-deploy gulp-watch gulp-webpack gulp-webpack gulp-zip jquery --save-dev
実行
ファイル監視
-
gulp watchでJavaScriptファイル(main.js)の監視を開始します。 - 試しにmain.jsに変更を加えて保存すると、デプロイが開始され静的リソースにTestというzipファイルがデプロイされます。

処理内容
- 以下コメントのままです。
- main.jsの監視
- 内容の変更があったタイミングでwebpackでビルド
- 生成されたbundle.jsとbundle.js.mapをzipにし、staticresources内に格納
- デプロイ
gulpfile.js
// Force.comのログインユーザ名とパスワードの設定
process.env.SF_USERNAME = 'xxx@xxx.xxx';
process.env.SF_PASSWORD = 'xxxxxxxx';
// moduleのロード
var gulp = require('gulp');
var webpack = require('gulp-webpack');
var zip = require('gulp-zip');
var jsforce = require('gulp-jsforce-deploy');
// ターミナルからgulp watchを実行した時、
// main.jsの変更を監視する
gulp.task('watch', function() {
// 変更があったらデプロイ開始
gulp.watch('main.js', ['deploy']);
});
// デプロイをする前にwebpackでビルドする
gulp.task('deploy', ['webpack'], function() {
// loginUrlは適宜書き換えてください
gulp.src('./pkg/**', { base: "." })
.pipe(zip('pkg.zip'))
.pipe(jsforce({
username: process.env.SF_USERNAME,
password: process.env.SF_PASSWORD,
loginUrl: 'https://test.salesforce.com'
}));
});
// ビルドした後、Test配下のbundle.jsとbundle.js.mapをzipにし
// staticresources内に格納する
gulp.task('webpack', ['build'], function() {
return gulp.src('./build/Test/*').pipe(zip('Test.resource')).pipe(gulp.dest('pkg/staticresources'));
});
// webpackを実行しmain.jsをjQuery使用可能にしたbundle.jsに変換
// デバッグできるようにsource mapを吐き出す
// returnで処理を同期
gulp.task('build', function() {
return gulp.src('main.js').pipe(
webpack({
entry: './main.js',
output: {
filename: 'bundle.js'
},
devtool: 'source-map'
})
).pipe(gulp.dest('./build/Test'));
});
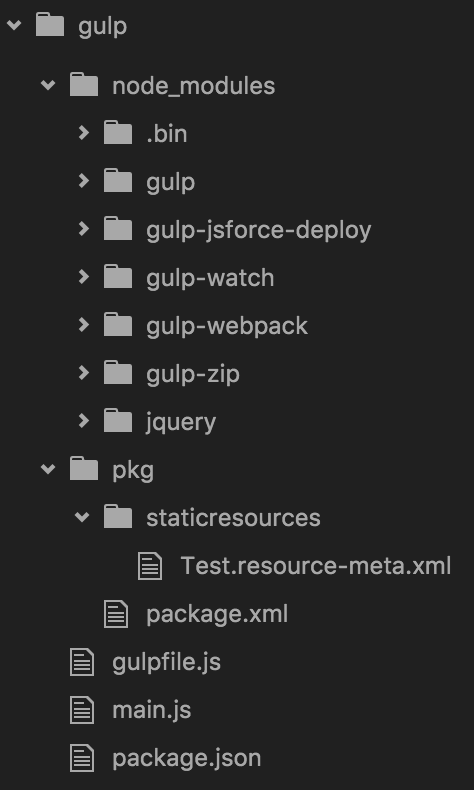
ビルド前(素の状態)

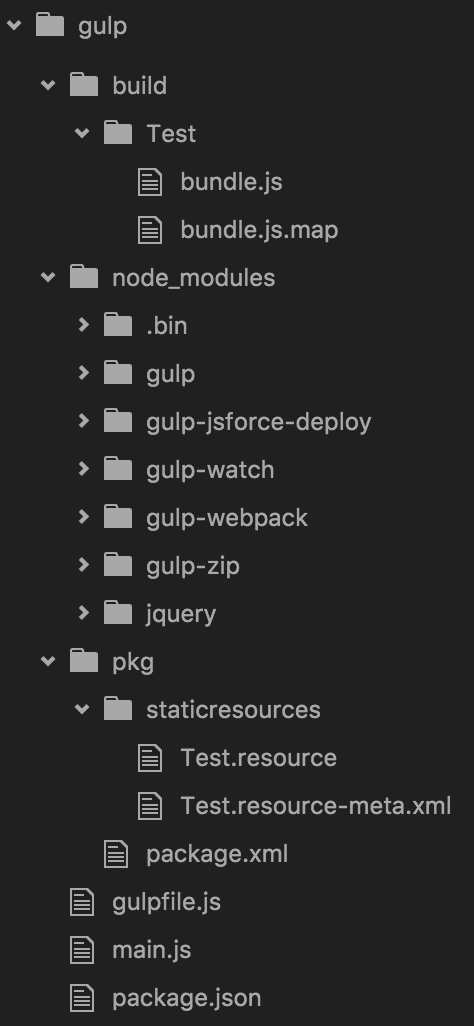
ビルド・デプロイ後
-
buildフォルダ、Test.resourceが作成される。

メモ
- デプロイ時、あらかじめ
xxx.resource-meta.xmlを用意しないといけない。
終わりに
- デプロイされた静的リソース内のbundle.jsを一度参照すれば以降は自動化できる。
- まず、Visualforceで動いているJavaScriptをForce.comの独自タグ無しで動く独立した状態でないとwebpack以前の問題ですね。。。
- 恐らく1画面に1つのbundle.js?と考えた時のgulpfile.jsの構成など課題はたくさん。
参考文献
- SFDC:gulp-jsforce-deployを試してみました
- npmとwebpackでビルド - jQueryからの次のステップ
- gulp.jsを使ってフロントエンドのビルドをする【webpack, stylus】