はじめに
【Swift】インデックス付きでmap, reduce, filterを使ってみる
Swift 2.0でのenumerateの使い方
の記事を上げる中で気づいたことがあったのでこれも記事にしようと思いました。
Swift 2.0で書きました。
Swift 3.0で書きました。(2016/09/28)
やること
map関数でインデックス(index)と要素(element)のペアを作る。
[1, 2, 3, 4] -> ["0:1", "1:2", "2:3", "3:4"]
方法一覧
詳しい書き方から順に紹介していきます。
値の受け取り方 その1
enumerateした結果、インデックスと要素のタプルで返ってきます。
タプル内のそれぞれの変数に、型付きで名前を付け、戻り値の型まで記述しました。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { (tuple: (i: Int, ele: Int)) -> String in
return "\(tuple.i):\(tuple.ele)"
}
値の受け取り方 その2
受け取る変数名だけ記述。
型推論により(Int, Int)型のタプルになります。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { tuple in
return "\(tuple.0):\(tuple.1)"
}
自動で(index: Int, element: Int)の名前付きタプルにもなりました。
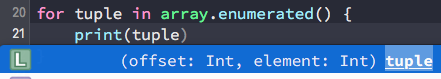
Swift3では、自動で(offset: Int, element: Int)の名前付きタプルになりました。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { tuple in
return "\(tuple.offset):\(tuple.element)"
}
値の受け取り方 その3
タプル内のそれぞれの要素を型付きで直接取得します。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { (i: Int, ele: Int) in
return "\(i):\(ele)"
}
値の受け取り方 その4
タプル内のそれぞれの要素をそのまま取得します。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { (i, ele) in
return "\(i):\(ele)"
}
値の受け取り方 その5
変数の記述なし、returnもなし。
これでもちゃんと動きます。
let array = [1, 2, 3, 4]
let pairList = array.enumerated().map { "\($0.0):\($0.1)" }
おまけ
mapでの値の受け取り方を紹介しましたが、for文でも発見がありました。
for文 その1
for (i, ele) in [1, 2, 3, 4].enumerated() {
print(i, ele)
}
ふつう
for文 その2
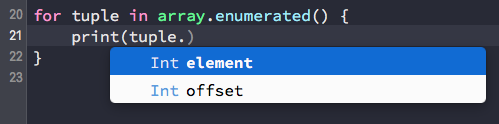
for tuple in [1, 2, 3, 4].enumerated() {
print(tuple.offset, tuple.element)
}
この方法だと、自動で補完までしてくれました!!