<5/1アップデート>
この記事の手順でシナリオを作成すると新規Twitterコネクターの作成で自動的にTwitterの認可画面に飛ばない現象が発生することがあったようです。(今はこの修正内容の2番目の項目で修正されています。)
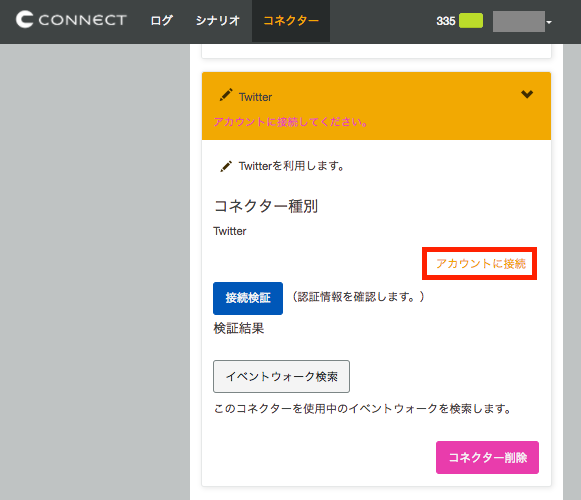
そのような場合は、コネクタータブでTwitterコネクターのところに「アカウントに接続してください。」とエラー表示されていると思うので、 [アカウントに接続]リンクをクリックして認可を行ってください。(下図)
<4/26アップデート>
反対向き(マストドン->ツイッター)の連携も試してみました。
TwitterとMastodonを連携してみた(2)
4/26アップデート>
マストドン流行ってますね![]()
ツイッターでつぶやいた内容をマストドンに投稿(トゥートって言うらしい)しなおすのってなんだかあほらしいです。Codyl ConnectというWebサービスやスマホを連携させることのできるサービスを使って連携させてみました。
※ この記事は、個人的な実験結果を公開するものであり所属する組織の見解を代表するものではありません。
1. やろうとしていること
やろうとしていることは、次のようなことです。
ツイッターでつぶやいたら、同じ内容を自動的にマストドンにトゥートする。
これをやるには当たり前のものも含めて次のアカウントが必要になるので、事前に用意しておいてください。
| 必要なアカウント | 備考 |
|---|---|
| メッセージ転送元のTwitterアカウントです。 | |
| Mastodon | メッセージ転送先のMastodonアカウントです。私はfriends.nicoを使ってみました。 |
| Codyl Connect | Codyl Connectのアカウントを持っていない人はここから、新規アカウントを登録できます。 |
2. Mastodonのアクセストークン
ConnectからAPIを実行してトゥートするためアクセストークンが必要になります。アクセストークンの取得方法はいろんな人が書いているので、ここでは省略しますが、@takahashimさんのAccess Token Generator for Mastodon APIを使うと簡単にアクセストークンを入手できます。
<4/22アップデート>アクセストークンのスコープはwriteが最低限必要です。 4/22アップデート>
3. Codyl Connectの設定
3-1 シナリオを作成
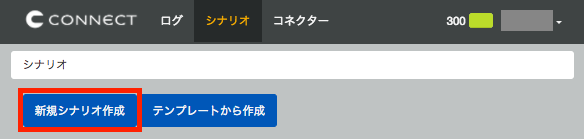
Connectのシナリオを新規作成します。[シナリオ]タブの[新規シナリオ作成]ボタンを押します。
3-2 シナリオプロパティを編集
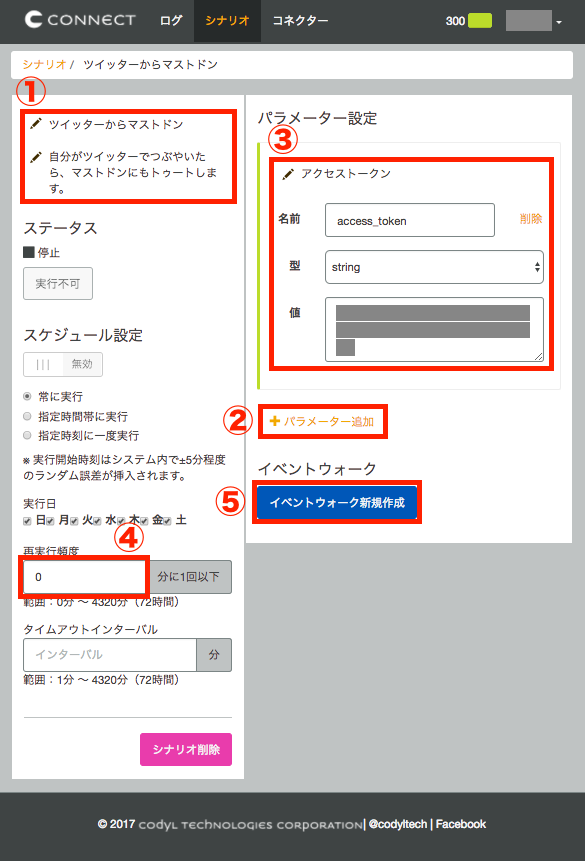
シナリオの枠が出来上がると、次のような画面が出てきますので、次の設定をします。
- シナリオの名前と説明を適当に書き換えます。(書き換えなくてもいいのですがシナリオ一覧でみた時に名前を設定していないと何が何だかわからないです。)
- 右側ペインにある[+パラメーター追加]ボタンを押して、シナリオパラメーターを追加します。
- パラメーターは次のように設定します。
- 説明:アクセストークン
- 名前:access_token
- 型:string
- 値:上で取得したMastodonのアクセストークン(おそらく英数64文字の文字列)
- 再実行頻度を0に設定します。
- [イベントウォーク新規作成]ボタンを押します。
3-3 イベントウォークを編集
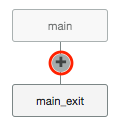
イベントウォーク作成画面の左側ペインの[main]と[main_exit]の間にある[+]を押してステートを作成します。今回は、「自分のツイートを監視するステート」と「マストドンへ書き込むステート」の2つのステートを作成します。
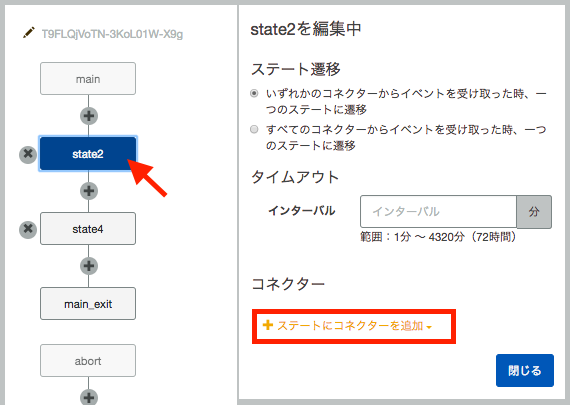
一つ目のステート(多分state2)を編集
2つステートを作ったら、上にあるステート(多分state2)を選択して、右側ペインの[+ステートにコネクターを追加]を押し、[新しいコネクターを作成]を選びます。
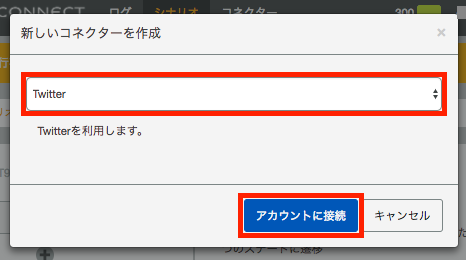
次のようなダイアログが出るので、[Twitter]を選択して[アカウントに接続]します。
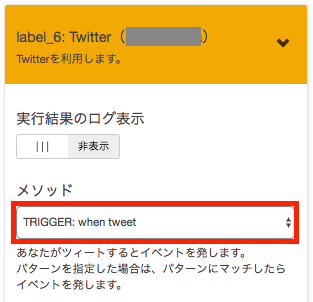
アカウント接続後、元の画面に戻ってくるので、メソッドに[TRIGGER: when tweet]を選びます。画面の下の方にあるパラメーターはデフォルトのままでOKです。
二つ目のステート(多分state4)を編集
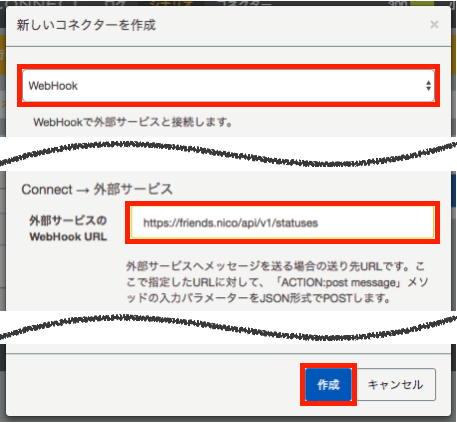
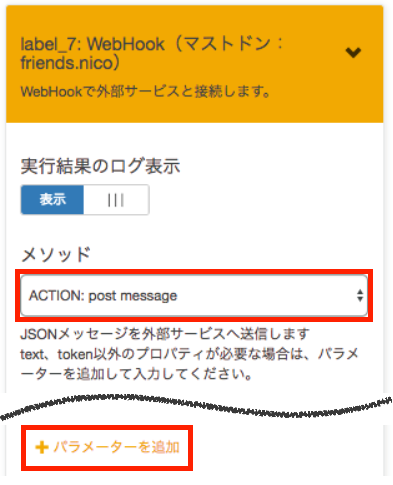
同様に次のステート(多分state4)を選択して、右側ペインの[+コネクターを追加]を押し、[新しいコネクターを作成]を選びます。今度は[WebHook]コネクターを作成します。Connect → 外部サービスの[外部サービスのWebHook URL]の部分に、Mastodonのトゥートを書き込むAPIエンドポイント(Mastodonインスタンスのドメイン名の後ろに/api/v1/statusesを追加したもの)を書きます。
例) MastodonインスタンスのURLがhttps://friends.nicoの場合は、https://friends.nico/api/v1/statuses
書いたら[作成]ボタンを押してコネクターを作成します。
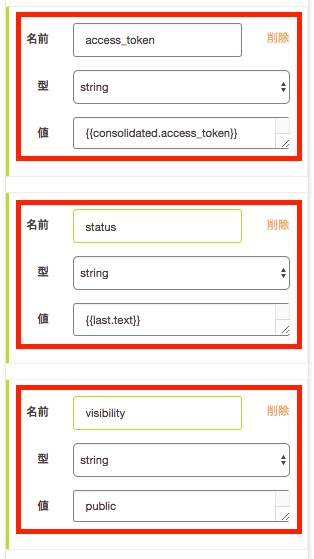
メソッドに[ACTION: post message]を選び、画面下の[+パラメーターを追加]ボタンで、パラメーターを3個追加します。
追加したパラメーターはそれぞれ次のように設定します。(パラメーターの設定順序は気にする必要はありません。)
| 名前 | 型 | 値 |
|---|---|---|
| access_token | string | {{consolidated.access_token}} |
| status | string | {{last.text}} |
| visibility | string | public |
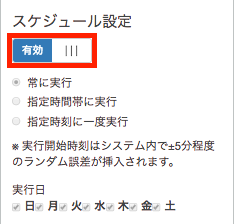
3-4 シナリオを有効化
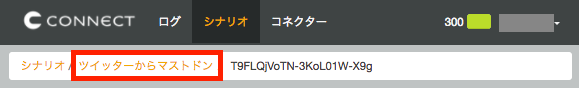
ページ上部のメニューからシナリオプロパティ画面に戻ります。
スケジュール設定を[有効]にします。
これで、Connectの設定ができました。
4. 試しにツイートしてみる
こんな感じに連携できました。パチパチパチ
5. Codyl Connectについての参考情報
ではまたね。