先日TwitterとMastodonの連携について書きましたが、今回は反対向きの連携を試してみました。
マストドンでは趣味・嗜好でインスタンスが細分化されるので、Twitterで書いたものを何でもかんでも転送するとローカルタイムラインの流れをぶった切ってしまいいまいちですね。一方Twitterはコンテキストレスに何を書いてもあまり違和感がないので、マストドンで書いたことを全部Twitterに転送してもいいかもね。
※ この記事は、個人的な実験結果を公開するものであり所属する組織の見解を代表するものではありません。
1. やろうとしていること
やろうとしていることは、次のようなことです。
マストドンでトゥートしたら、同じ内容を自動的にツイッターでつぶやく。
これをやるには当たり前のものも含めて次のアカウントが必要になるので、事前に用意しておいてください。
| 必要なアカウント | 備考 |
|---|---|
| メッセージ転送先のTwitterアカウントです。 | |
| Mastodon | メッセージ転送元のMastodonアカウントです。私は今回もfriends.nicoを使ってみました。 |
| Codyl Connect | Codyl Connectのアカウントを持っていない人はここから、新規アカウントを登録できます。 |
2. マストドンのフィードURL
マストドンインスタンスのドメイン名の後ろに「@ユーザー名.atom」とつけるとあなたがトゥートしたら更新されるフィードURLになります。
例) マストドンインスタンスのURLがhttps://friends.nicoで、ユーザー名がusernameの場合は、https://friends.nico/@username.atom
このURLをブラウザーで表示させてみてなんかそれっぽい(例えば下記のような)情報が表示されたらOKです。このURLは後で使うので覚えておいてください。
<?xml version="1.0"?>
<feed xmlns="http://www.w3.org/2005/Atom" xmlns:thr="http://purl.org/syndication/thread/1.0" xmlns:activity="http://activitystrea.ms/spec/1.0/" xmlns:poco="http://portablecontacts.net/spec/1.0" xmlns:media="http://purl.org/syndication/atommedia" xmlns:ostatus="http://ostatus.org/schema/1.0" xmlns:mastodon="http://mastodon.social/schema/1.0">
<id>https://friends.nico/users/username.atom</id>
<title>username</title>
:
3. Connectの設定
3-1 シナリオを作成
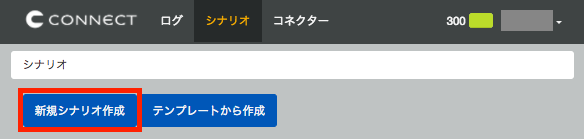
Connectのシナリオを新規作成します。[シナリオ]タブの[新規シナリオ作成]ボタンを押します。
3-2 シナリオプロパティを編集
シナリオの枠が出来上がると、次のような画面が出てきますので、次の設定をします。
- シナリオの名前と説明を適当に書き換えます。(書き換えなくてもいいのですがシナリオ一覧でみた時に名前を設定していないと何が何だかわからないです。)
- 再実行頻度を0に設定します。
- [イベントウォーク新規作成]ボタンを押します。
3-3 イベントウォークを編集
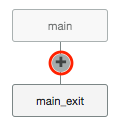
イベントウォーク作成画面の左側ペインの[main]と[main_exit]の間にある[+]を押してステートを作成します。今回は、「マストドンのフィードを監視するステート」と「Twitterへ書き込むステート」の2つのステートを作成します。
一つ目のステート(多分state2)を編集
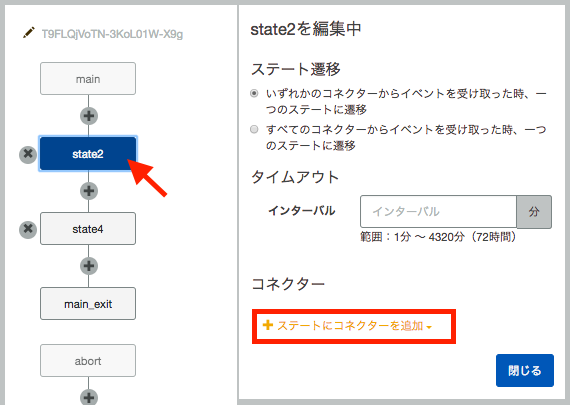
2つステートを作ったら、上にあるステート(多分state2)を選択して、右側ペインの[+ステートにコネクターを追加]を押し、[新しいコネクターを作成]を選びます。
ダイアログが出るので、次の設定をします。
- [フィード]を選択します。
- 名前をわかりやすい名前に変更します。例えば、「フィード(マストドン:インスタンス名)」
- 上記「2. マストドンのフィードURL」で確認したURLを設定します。
- [作成]ボタンを押してコネクターを作成します。
コネクター作成後、元の画面に戻ってくるので、メソッドに[TRIGGER: when updated]を選びます。画面の下の方にあるパラメーターはデフォルトのままでOKです。
二つ目のステート(多分state4)を編集
同様に次のステート(多分state4)を選択して、右側ペインの[+コネクターを追加]を押し、[新しいコネクターを作成]を選びます。今度は[Twitter]コネクターを作成します。
アカウント接続後、元の画面に戻ってくるので、メソッドに[ACTION: post tweet]を選びます。
メソッドの下部にあるtextパラメーターに次の値を入力します。
{{last.description
.replace(/<p>/g,'')
.replace(/<\/p>/g,'\n')
.replace(/<a .*?href="(.*?)".*?>.*<\/a>/g,'$1')
.substr(0,140)}}
ここでは、Connectのフィードコネクターがフィードで得たdescriptionをHTMLのまま渡してくるので、マストドンが使ってそうなHTMLタグを簡易的に削除してPlain Text化した上で、Twitterの文字数上限140文字に切り詰めています。
3-4 シナリオを有効化
ページ上部のメニューからシナリオプロパティ画面に戻ります。
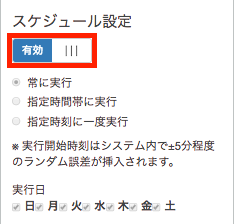
スケジュール設定を[有効]にします。
これで、Connectの設定ができました。
4. 試しにトゥートしてみる
フィードの更新に気づくまで5分かかりましたが、まぁいいや。
5. 参考情報
TwitterとMastodonを連携してみた(1)
ファーストステップガイド
レビュー記事
ではまたね。