この記事は Shiny 公式サイトのチュートリアルを翻訳したものです。
http://shiny.rstudio.com/tutorial/lesson1/
チュートリアル目次:http://d.hatena.ne.jp/hoxo_m/20151222/p1
LESSON1 ようこそ Shiny へ
このレッスンは、Shinyアプリをすぐに作れるようになるためのものです。もし、まだ Shiny パッケージをインストールしていないなら、R を起動してインターネットにつなぎ、以下を実行してください。
install.packages("shiny")
このチュートリアルでは、RStudio のプレビュー版を使っていることを前提としています。プレビュー版は Shiny を簡単に動かせるような新機能が含まれています。プレビュー版はここからダウンロードできます。(※記事を書いた時点ではプレビュー版にしか無い機能を使っていましたが、現在はその機能は正式版に含まれています)
Example

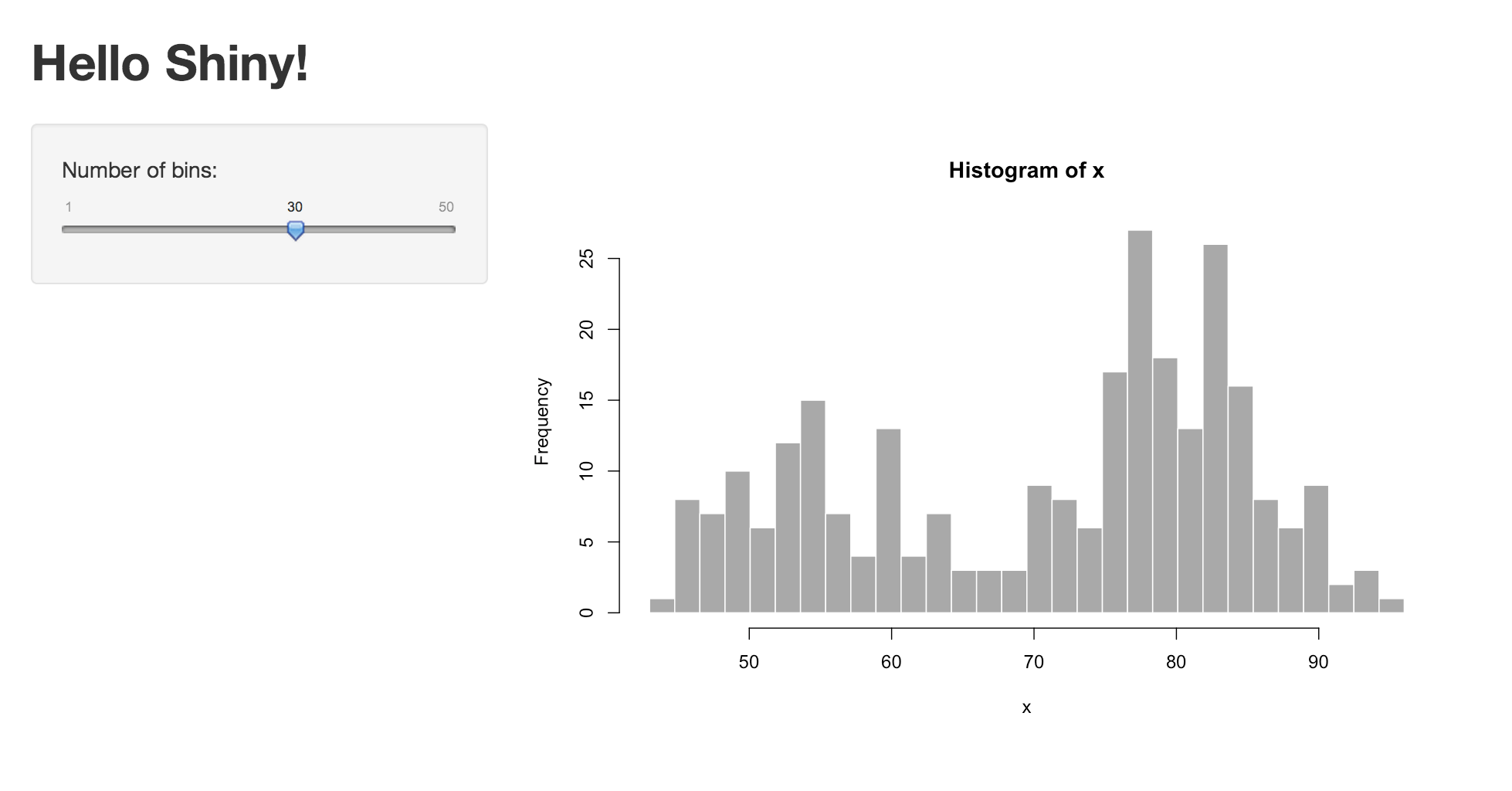
Shiny パッケージには10個の example(例) が入っています。example は Shiny がどのように動くかのデモです。一つ目の example である "Hello Shiny example" は、R に同梱された faithful データセットをプロットするもので、階級数(bin)の変更を行うユーザーインターフェースが付いています。この example を動かすには、次を実行します。
library(shiny)
runExample("01_hello")
Shiny アプリケーションは、二つのファイルから成り立ちます。一つはユーザーインターフェース定義(ui.R)、もう一つはサーバースクリプト(server.R)です。"Hello Shiny example" に対する、これら二つのファイルに記述されたソースコードを下で示します。
レッスン2以降では、Shiny アプリのコードを詳細に掘り下げ、出力を生成するための "reactive"(反応的)な式の書き方を説明します。ただ、今のところは、サンプルアプリケーションで遊んでみて、ソースコードを見ながら最初の感覚をつかむだけで良いです。
ユーザーインターフェース(UI)の定義は、ui.R という名前のソースファイルに書きます。ユーザーインターフェースは、アプリケーションのレイアウトと外観を制御します。
ui.R
library(shiny)
# アプリケーションの UI 定義。ヒストグラムを描く
shinyUI(fluidPage(
# アプリケーションタイトル
titlePanel("Hello Shiny!"),
# サイドバー。階級数(bin)のためのスライダー
sidebarLayout(
sidebarPanel(
sliderInput("bins",
"Number of bins:",
min = 1,
max = 50,
value = 30)
),
# 生成された分布のプロットを表示する
mainPanel(
plotOutput("distPlot")
)
)
))
一方、server.R は、アプリケーションのサーバサイドを制御します。このファイルには、アプリに表示されるものを生成するプログラムを書きます。
Hello Shiny アプリのサーバサイドを下に示します。これは、非常に単純に、データを与えられた階級数でヒストグラムにしているように見えます。しかし、注目してほしいのは、プロットを生成しているコードが renderPlot という関数にラップされているということです。関数の上のコメントに、そのことが少しだけ書かれています。もし今の段階で分からなくても安心してください。この概念についてはすぐに詳細に説明します。
server.R
library(shiny)
# サーバロジックの定義。ヒストグラムを描く
shinyServer(function(input, output) {
# ヒストグラムを描くための式。
# この式は renderPlot にラップされている。つまり、
#
# 1) これは "reactive" であり、入力が変更されると
# 自動的に再実行される
# 2) この出力タイプは plot である
output$distPlot <- renderPlot({
x <- faithful[, 2] # Old Faithful Geyser data
bins <- seq(min(x), max(x), length.out = input$bins + 1)
# 指定された階級数(bin)でヒストグラムを描く
hist(x, breaks = bins, col = 'darkgray', border = 'white')
})
})
Hello Shiny アプリが動いている間は、R セッションがビジー状態になります。R はアプリをモニタリングし、アプリの応答を計算します。R セッションのビジー状態から元に戻るには、エスケープキー(Esc)を押すか、RStudio のコンソールパネルの右上にあるストップアイコンをクリックして下さい。
構造
全ての Shiny アプリは同じ構造を持っています。各アプリは同じディレクトリに保存された二つのファイル、ui.R と server.R からなります。Shiny アプリを実行したいときは、そのディレクトリの名前を runApp 関数に与えます。例えば、ディレクトリの名前が my_app である場合、次のようになります。
library(shiny)
runApp("my_app")
やってみよう
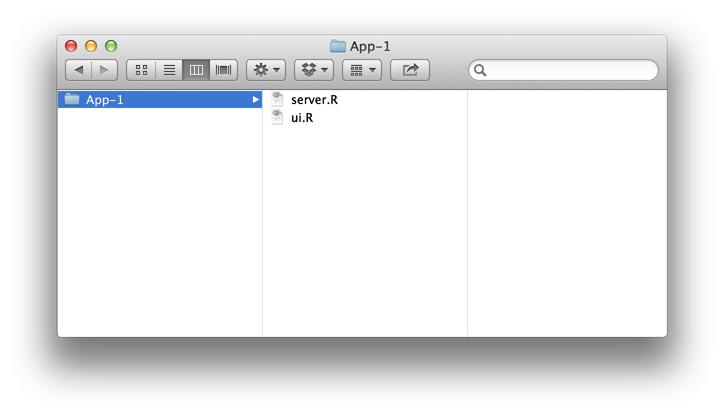
ワーキングディレクトリに App-1 という名前のディレクトリを作成してください。上記の ui.R と server.R をコピーして App-1 ディレクトリに保存しましょう。例えば Mac だと、こんな感じになります。

それでは、runApp("App-1") を実行してアプリを起動してみましょう。起動が確認できたら、エスケープキーを押して停止させて下さい。ここで、コードに次のようなちょっとした変更をしてみましょう。
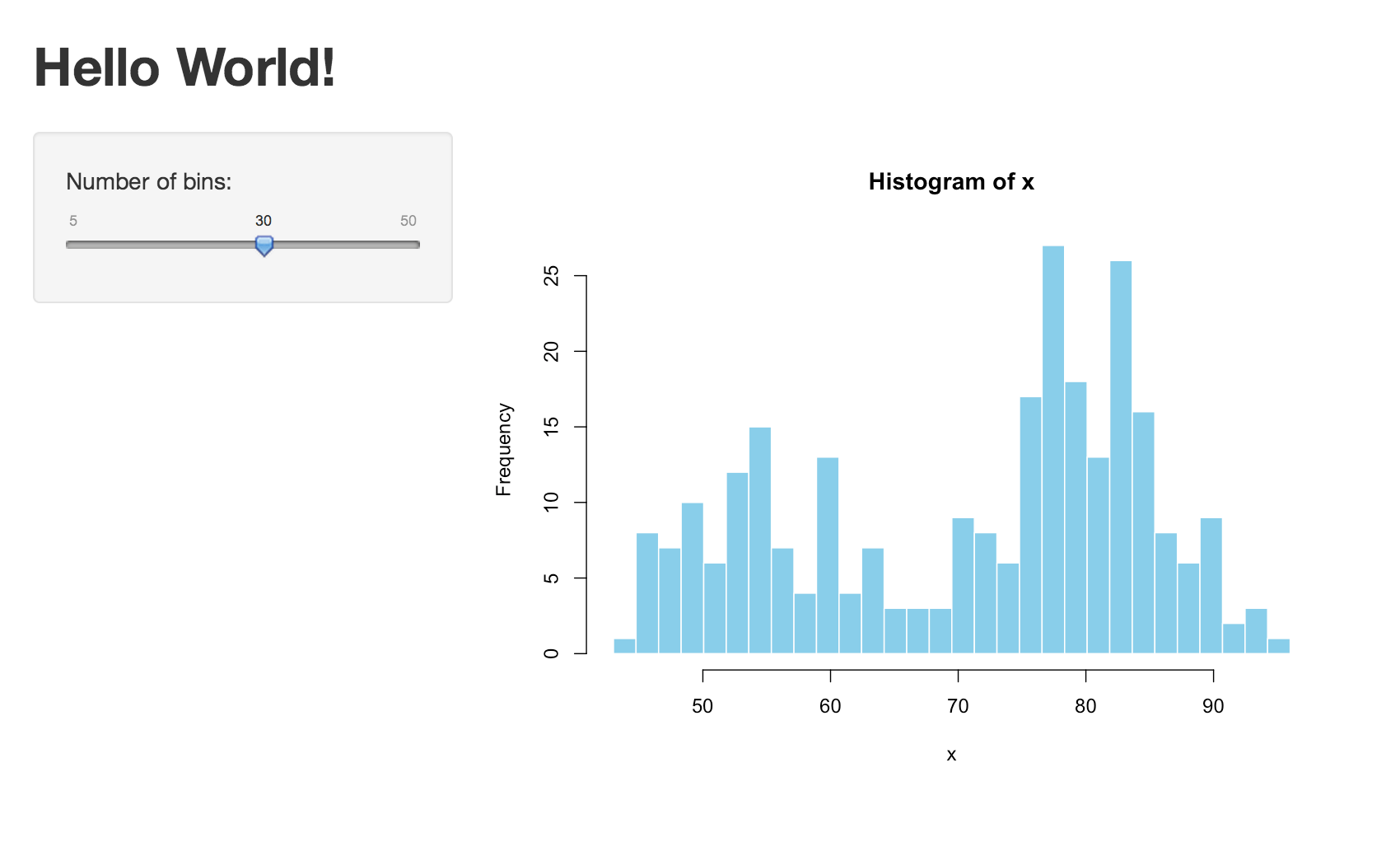
- タイトルを "Hello Shiny!" から "Hello World!" に変更
- スライダーの最小値を 5 に変更
- ヒストグラムの色を
darkgrayからskyblueに変更
変更が終わったら、もう一度アプリを起動してみてください。新しいアプリは次のように変わっているはずです。

デフォルトでは、Shiny アプリは "normal" モードで表示されます。もし、Hello Shiny アプリのように "showcase" モードで表示させたい場合は、runApp("App-1", display.mode = "showcase") として実行してください。ショーケースモードでは、server.R と ui.R が一緒に表示されます。
アプリの再起動
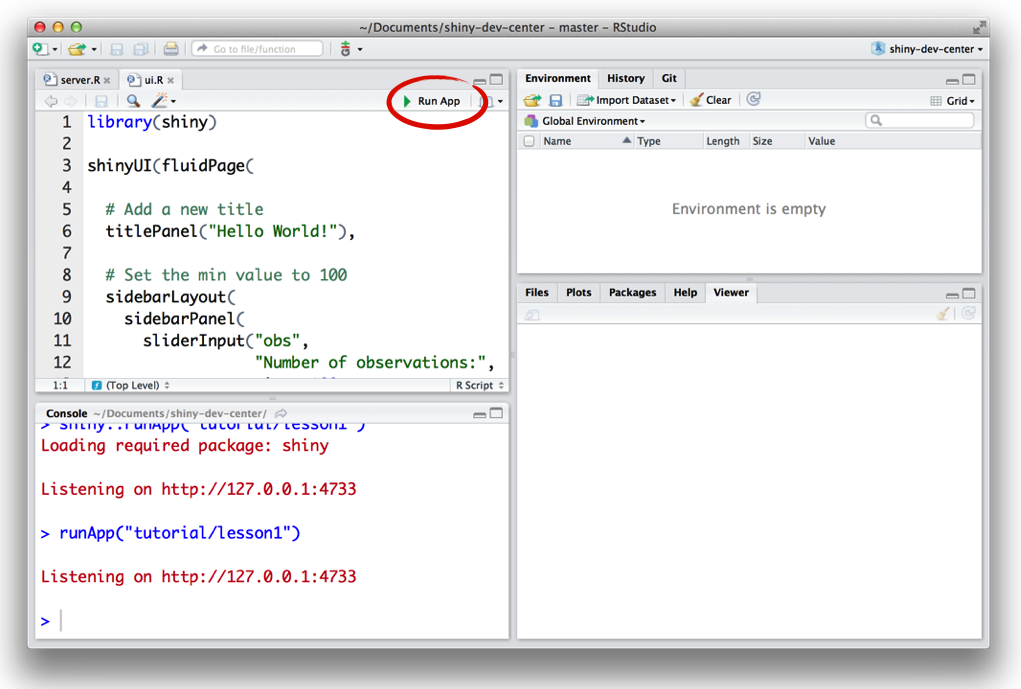
Shiny アプリの起動には、もう一つの方法があります。runApp("App-1") を実行する方法の他に、RStudio の機能を使う方法があります。ui.R か server.R を RStudio で開くと、Shiny 用のファイルを開いたことを RStudio が認識し、アプリ起動ボタンをエディタの右上に表示させます。そのボタンをクリックすればアプリは起動しますし、キーボードショートカットもあります。キーボードショートカットは、Command+Shift+Enter です(Windows では Control+Shift+Enter)。

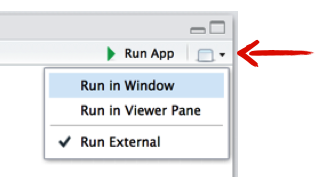
デフォルトでは、RStudio は起動したアプリを新しいウインドウに表示させますが、ビューペインやブラウザへ表示させるように変更することもできます。変更するには、起動ボタン(Run App)の横のボタンから選択して下さい。

まとめ
Shiny アプリを作成するためには、ディレクトリを作成し、server.R ファイルと ui.R ファイルを中に置きます。アプリを起動するためには、runApp を実行するか、Run App ボタンを押します。Shiny アプリを停止するためには、エスケープキーを押します。
Shiny アプリを簡単に作成する方法は、すでにある Shiny アプリをコピーして変更することです。Shiny ギャラリーにはいくつかの良い例があります。さらに、下記に示すように、Shiny パッケージには 11 個の example が同梱されています。各々は Shiny アプリの各機能のデモになっています。これらの example は "showcase" モードで表示されます。つまり、各 example アプリはコードと共に表示されます。
system.file("examples", package="shiny")
runExample("01_hello") # a histogram
runExample("02_text") # tables and data frames
runExample("03_reactivity") # a reactive expression
runExample("04_mpg") # global variables
runExample("05_sliders") # slider bars
runExample("06_tabsets") # tabbed panels
runExample("07_widgets") # help text and submit buttons
runExample("08_html") # shiny app built from HTML
runExample("09_upload") # file upload wizard
runExample("10_download") # file download wizard
runExample("11_timer") # an automated timer
Shiny アプリを作る際に、必ずしも他のアプリをコピーする必要はありません。次からのいくつかのレッスンでは、Shiny アプリをスクラッチから作成する方法を学びます。Shiny アプリの各パーツについて学び、最終的にはオンライン上に Shiny アプリをデプロイします。
準備が整ったら、レッスン2に進んで下さい。Shiny アプリのレイアウトと外観をどのように作成するかについて学んでいきましょう。