この記事は Shiny 公式サイトのチュートリアルを翻訳したものです。
http://shiny.rstudio.com/tutorial/lesson3/
チュートリアル目次:http://d.hatena.ne.jp/hoxo_m/20151222/p1
LESSON3 コントロールウィジェットを追加しよう
ウィジェットとは何でしょうか? Shiny におけるウィジェットとは、Web用のガジェットのことです。Shiny アプリはユーザーと交信し、彼らが見たいものについて表示を変える必要があります。そのために使われるのがウィジェットです。
Shiny ウィジェットは、ユーザーの与えた値を収集します。ユーザーがウィジェットの値を変えると、Shiny アプリに使われる値も更新されます。このインタラクションについてはレッスン4で見ていきます。
コントロールウィジェット

shiny パッケージには、基本的なウィジェットセットが入っています。対応する関数には、目的に合った名前が付けられています。例えば、actionButton はアクションボタンを生成し、sliderInput はサイドバーを表示させます。
標準的な Shiny ウィジェットは、以下の通りです。
| 関数 | ウィジェット |
|---|---|
actionButton |
アクションボタン |
checkboxGroupInput |
チェックボックスグループ |
checkboxInput |
チェックボックス |
dateInput |
日付選択用カレンダー |
dateRangeInput |
日付の範囲選択用のカレンダーペア |
fileInput |
ファイルアップロードコントロールウィザード |
helpText |
インプットフォームに追加できるヘルプテキスト |
numericInput |
数値入力用フィールド |
radioButtons |
ラジオボタン |
selectInput |
セレクトボックス |
sliderInput |
スライダーバー |
submitButton |
送信ボタン |
textInput |
テキスト入力用フィールド |
これらのウィジェットは、Twitter Bootstrap により作られています。Twitter Bootstrap は、ユーザーインターフェースを作成するための有名なオープンソースフレームワークです。
ウィジェットを追加しよう
ウィジェット関数は、ui.R 中の sidebarPanel または mainPanel 内に配置します。これは、レッスン2で学んだ HTML 要素を追加する方法と同じです。
各ウィジェット関数には、いくつかの引数を入れます。これらの引数は次のシンタックスに従う必要があります。
- ウィジェット名: この名前はユーザーには表示されませんが、ウィジェットの値にアクセスするために必要となります。文字列を入力して下さい。
-
ラベル: このラベルはアプリの中で、ウィジェットの上に表示されます。これも文字列である必要がありますが、空文字
""でもかまいません。
例えば、ウィジェット名を "action"、ラベルを "Action" とすると、
actionButton("action", label = "Action")
となります。
残りの引数は、ウィジェットごとに異なります。そのウィジェットがどのコントロールに対応するかによりますが、初期値、範囲、増加単位などが考えられます。特定のウィジェット関数の引数について知りたかったら、ヘルプページを見て下さい(例えば、?selectInput)。
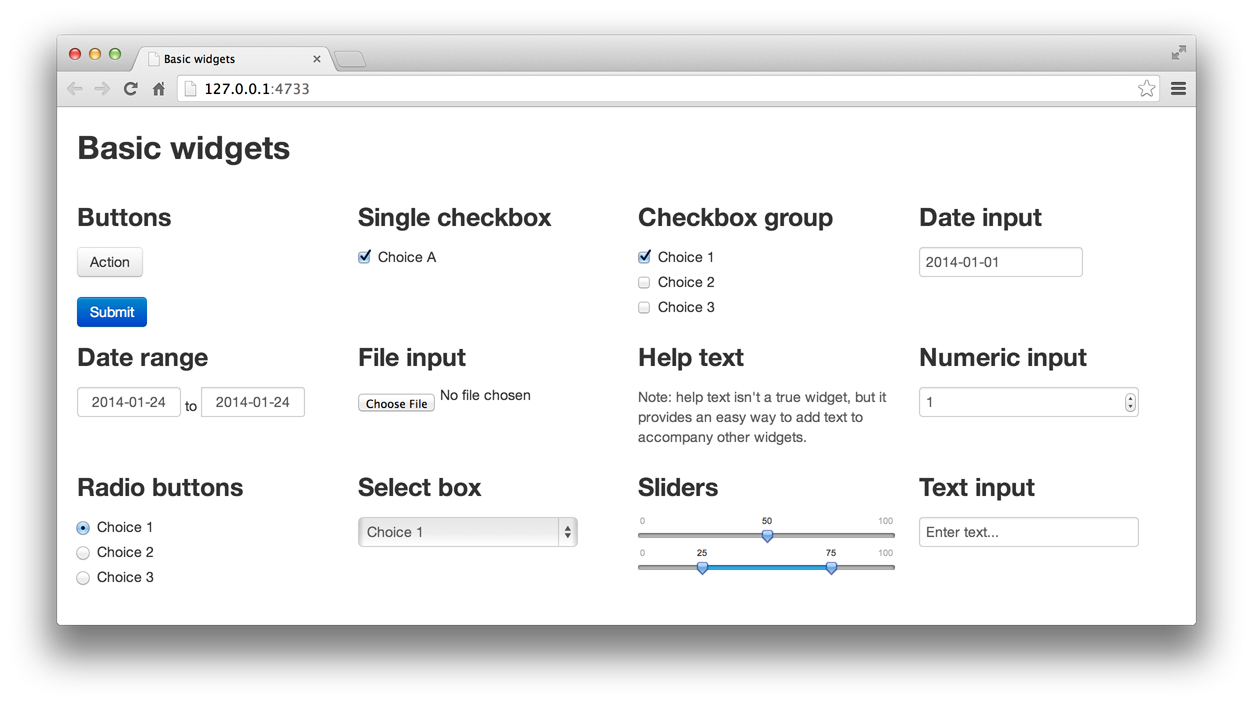
下記に、上で示した画像のアプリを作るための ui.R を示します。App-1 の ui.R を変更して、アプリを起動して下さい(起動方法は憶えていますか? runApp("App-1")、Run App ボタン、ショートカットの3つの方法があります)。
各ウィジェットがどんなものかを知るために、このアプリで遊んでみて下さい。ウィジェット関数の引数の値を変更して、どう反映されるのか試してみるといいでしょう。このアプリのレイアウトに興味を持った方は、Application layout guideを読んでみて下さい。このチュートリアルでは、このちょっと複雑なレイアウトについては教えていませんが、興味を持ってもらえる話題だと思います。
# ui.R
shinyUI(fluidPage(
titlePanel("Basic widgets"),
fluidRow(
column(3,
h3("Buttons"),
actionButton("action", label = "Action"),
br(),
br(),
submitButton("Submit")),
column(3,
h3("Single checkbox"),
checkboxInput("checkbox", label = "Choice A", value = TRUE)),
column(3,
checkboxGroupInput("checkGroup",
label = h3("Checkbox group"),
choices = list("Choice 1" = 1,
"Choice 2" = 2, "Choice 3" = 3),
selected = 1)),
column(3,
dateInput("date",
label = h3("Date input"),
value = "2014-01-01"))
),
fluidRow(
column(3,
dateRangeInput("dates", label = h3("Date range"))),
column(3,
fileInput("file", label = h3("File input"))),
column(3,
h3("Help text"),
helpText("Note: help text isn't a true widget,",
"but it provides an easy way to add text to",
"accompany other widgets.")),
column(3,
numericInput("num",
label = h3("Numeric input"),
value = 1))
),
fluidRow(
column(3,
radioButtons("radio", label = h3("Radio buttons"),
choices = list("Choice 1" = 1, "Choice 2" = 2,
"Choice 3" = 3),selected = 1)),
column(3,
selectInput("select", label = h3("Select box"),
choices = list("Choice 1" = 1, "Choice 2" = 2,
"Choice 3" = 3), selected = 1)),
column(3,
sliderInput("slider1", label = h3("Sliders"),
min = 0, max = 100, value = 50),
sliderInput("slider2", "",
min = 0, max = 100, value = c(25, 75))
),
column(3,
textInput("text", label = h3("Text input"),
value = "Enter text..."))
)
))
- 注:ヘルプテキストは厳密にはウィジェットとは言えませんが、他のウィジェットに簡単にテキストを追加できるという機能を提供しています。
やってみよう
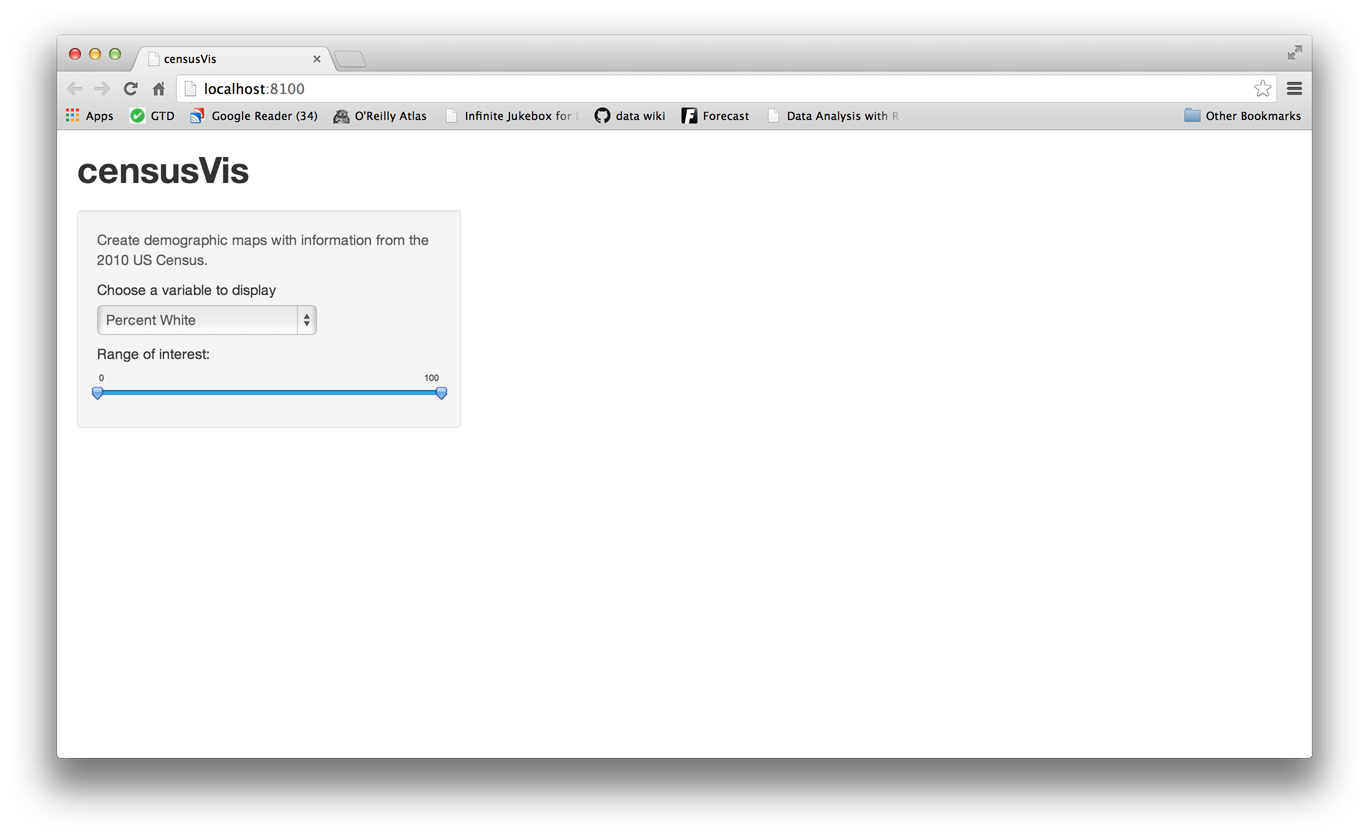
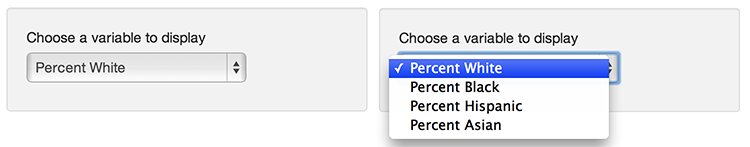
下記に示すユーザーインターフェースを持つように ui.R を作成して下さい。この Shiny アプリは、基本的な Shiny レイアウトを使用していて、上に示したウィジェットのうち 3 つを含んでいることに注意して下さい。セレクトボックスに必要な情報は、画像の下の方に示しています。
このアプリを作成する際、セレクトボックスウィジェットの名前を "var" に、スライダーウイジェットの名前を "range" にして下さい。これらの名前はユーザーインターフェースには表れませんが、レッスン4でこのアプリを "reactive" に改造するときに必要となります。
ヒント:上記のセレクトボックスの例では選択肢にリストを使用していますが、もう一つ書き方があります。今回はもう一つの方を使って書くようにして下さい。(選択肢を list() でなく c() で書く)


まとめ
Shiny アプリに簡単にウィジェットを追加することができました。
- Shiny はウィジェットを生成する関数を持っている
- 各関数には名前とラベルを与える必要がある
- 一部のウィジェット関数にはさらなる引数が必要であり、それは対応するウィジェットによる
- ウィジェットを Shiny アプリに追加する方法は、レッスン2で見た HTML 要素を追加する方法と同じである
レッスン4では、"reactive" な出力について見ていきます。また、どうやってウィジェットをオブジェクトに接続するかを学びます。ウィジェットを接続すると、ユーザーの意図をウィジェットを通してオブジェクトに伝えることができるようになります。