たまに耳にする React を自分なりに少し調べてみたので、まとめがてらメモを残します。
ちなみに初めて React を知ったのは 天下一クライアントサイドJS MV*フレームワーク武道会でした。
Reactとは
Facebook のチームが開発している、ユーザインタフェースを構築する為の JavaScript ライブラリです。公式ページ ⇒ http://facebook.github.io/react/
その特徴は(公式ページどおりですが)、
- MVCの Viewのみ サポート
- なので恐らく 他のライブラリと容易に組み合わせ られる
- Virtual DOM (仮想DOM)
-
1方向 の Reactive バインディング
- Reactive .. きっと、(見えないところでシステムが)動的に View を更新する、という雰囲気でしょうか..
- 公式ページを見ると、やり方によっては双方向にもできるみたい
Reactの情報
-
公式ページ(上記と同じ)
-
チュートリアルや API ドキュメントなど、わりと充実している感じ
-
サンプルソース(Starter Kit)もダウンロードできる
-
Reactの本体ソース
-
お手軽に試すなら、CDN から読めばいいらしい。
<script src="http://fb.me/react-0.11.1.js"></script> <script src="http://fb.me/JSXTransformer-0.11.1.js"></script>- CDNで利用できるリソースの一覧
-
Bower でもインストールできるみたい。
$ bower install --save react
-
エクステンション?も Facebookのチームが作っている
- https://github.com/reactjs
- Rails 用の gem もあった
-
Reactに関するスライド(日本語)
-
MVCはもう古い!? React + Flux
- これは「天下一クライアントサイドJS MV*フレームワーク武道会」でのもの
- Get Started React.js
-
MVCはもう古い!? React + Flux
Yeoman で プロジェクトのテンプレを探してみた
手抜きでてっとり早く試してみようと思い、探してみたら誰かが作ったテンプレがあったので、2つ試してみた。ちなみに前提となる手元の環境はこちら⇒MacでYeomanの環境を構築する手順
① generator-react-webpack
ジェネレータのソースはこれ⇒https://github.com/newtriks/generator-react-webpack
-
ジェネレータをインストール
$ npm install -g generator-react-webpack -
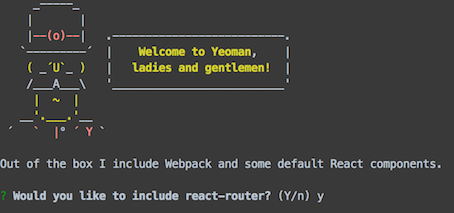
ジェネレータを起動
$ yo react-webpack -
次のようにファイルが展開された
-
動作確認
$ grunt serve -
ちなみに配信用にビルドする場合は、
$ grunt build
ソース見てみたけど、なんかピンと来ず.. 次のジェネレータを試すことに。
② generator-react-gulp-browserify
ジェネレータのソースはこれ⇒https://github.com/randylien/generator-react-gulp-browserify
周辺環境として Gulp と Browserify を採用しているみたいですね。個人的には、こっちの方がいいかな。
-
ジェネレータをインストール
$ npm install -g generator-react-gulp-browserify -
Gulp と SASS が必要らしいので、それぞれインストール
$ npm install -g gulp$ gem install sassもしかして CoffeeScript が未インストールの場合は、いれておく必要があるかもしれません。
-
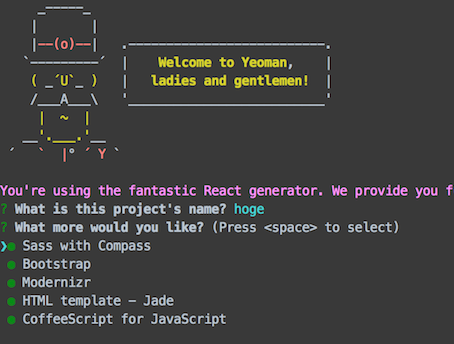
ジェネレータを起動
$ yo react-gulp-browserify -
初期状態では Bower 管理下のライブラリ類が入ってない?みたいなので、インストール
$ bower install -
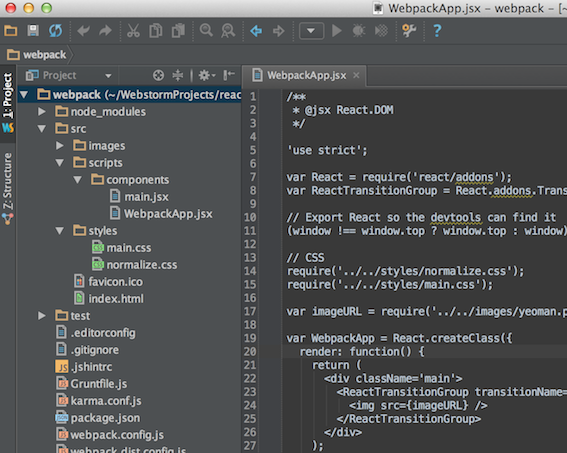
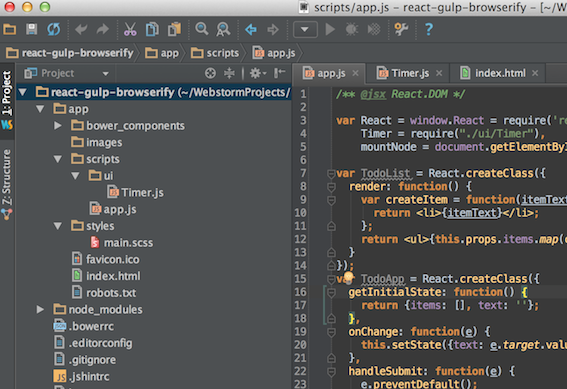
最終的には、次のようにファイルが展開された
-
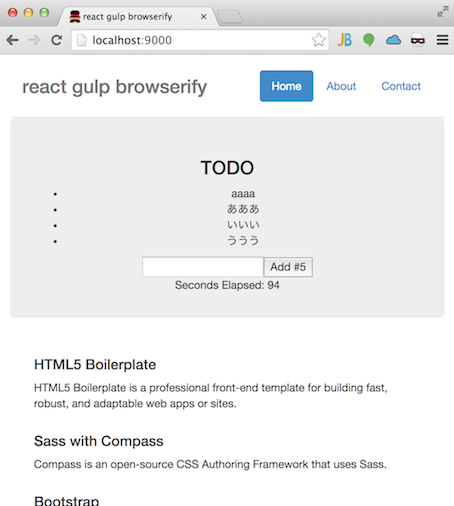
動作確認
$ gulp watchブラウザで
http://localhost:9000にアクセスしてみる。やはり、こっちのジェネレータの方が分りやすそうですね。
-
ソースをちょっと見てみる
- どうやら
React.createClass()にオブジェクトを渡してモジュールを作るみたい。そのオブジェクトの中のrender:キーの値が、View に表示する内容みたいですね。
app/scripts/app.js/** @jsx React.DOM */ var React = window.React = require('react'), Timer = require("./ui/Timer"), mountNode = document.getElementById("app"); var TodoList = React.createClass({ render: function() { var createItem = function(itemText) { return <li>{itemText}</li>; }; return <ul>{this.props.items.map(createItem)}</ul>; } }); var TodoApp = React.createClass({ getInitialState: function() { return {items: [], text: ''}; }, onChange: function(e) { this.setState({text: e.target.value}); }, handleSubmit: function(e) { e.preventDefault(); var nextItems = this.state.items.concat([this.state.text]); var nextText = ''; this.setState({items: nextItems, text: nextText}); }, render: function() { return ( <div> <h3>TODO</h3> <TodoList items={this.state.items} /> <form onSubmit={this.handleSubmit}> <input onChange={this.onChange} value={this.state.text} /> <button>{'Add #' + (this.state.items.length + 1)}</button> </form> <Timer /> </div> ); } }); React.renderComponent(<TodoApp />, mountNode); - どうやら
おわりに
まだ評価できるほど触っていませんが、印象としてはわりと分りやすい構造なんじゃないかな、と思いました。もうすこしやってみようと思います。