-
前回の ionic の環境構築に続いて、今度は onsen ui の開発環境を構築したメモです。
- onsen ui の公式ページ:http://onsenui.io
- GitHub:https://github.com/OnsenUI/OnsenUI
- 今回も、公式ページにあるような Monaca 等からの利用ではなく、単純にスマホWEBサイト(非ネィティブアプリ)でUIライブラリとして利用することを想定しています。
デモ
- 公式で提供のサンプルを参考に、さくっと作ってみました。手順とソースは後で説明しますが、どんなもんか参考にしてください。ちなみにこれぐらいであれば、JavaScriptを一行も書かずに出来ました^^
- 今回も GitHub Pages に載せてます。
- ファイルは minify していません
- onsen ui のモバイル対応ブラウザは『iOS 6+, Android2.3.4+』とのことです。
- デモURL
- iOSテーマ
- Androidテーマ
- タブ版:http://hkusu.github.io/AngularJS_onsenui_demo/app/index-android-tab.html
- スライドメニュー版:http://hkusu.github.io/AngularJS_onsenui_demo/app/index-android-sd.html
- スライドメニューってAndroidでなじみあるかしら?と疑問を持ちつつ..
環境構築にあたって
- Yeoman のテンプレートがあるかなと思い探したのですが、いま現在(2014/3/17)では無いみたい。
- Bower には対応していたので(これ公式?)、onsen ui 自体は Bower でインストール
手順
-
appディレクトリを作成し配下へ移動
$ mkdir app
$ cd app
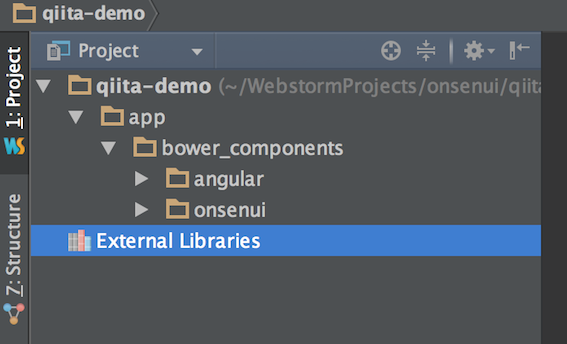
- Bower で onsen ui をインストール
$ bower install onsenui --save
すると onsen ui と AngularJS がインストールされます。
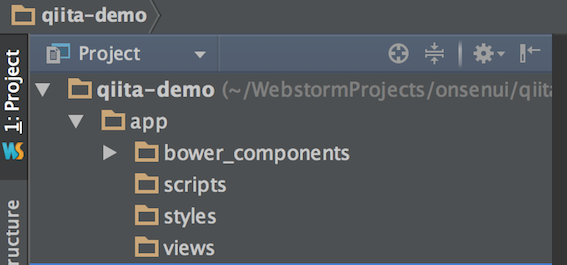
- スクリプト用(.js)、CSS用(.css)、Viewyou(.html)用のディレクトリを作成
- ここは好みだと思うので、自由でいいです。
- 最小構成で動作確認するのに最低限必要なのは、
app/index.htmlとapp/scripts/app.jsです。次のように用意(公式からダウンロードできるサンプルソースを参考にしました)。
app/index.html
<!doctype html>
<html lang="ja" ng-app="myApp">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>My App</title>
<link rel="stylesheet" href="bower_components/onsenui/build/css/onsenui.css">
<link rel="stylesheet" href="bower_components/onsenui/build/css/topcoat-mobile-onsen-ios7.css">
<link rel="stylesheet" href="styles/app.css"/>
<script src="bower_components/angular/angular.js"></script>
<script src="bower_components/onsenui/build/js/onsenui.js"></script>
<script src="scripts/app.js"></script>
</head>
<body>
<ons-screen>
<ons-navigator title="Page">
<ons-page class="center">
<h1>Page Content</h1>
</ons-page>
</ons-navigator>
</ons-screen>
</body>
</html>
app/scripts/app.js
(function(){
'use strict';
angular.module('myApp', ['onsen.directives']);
})();
- 最低限は上記で動くはずなので、動作確認。WebStormでプレビューしてみます(なければ Grunt を使うか、もしくは
index.htmlをブラウザへドラッグ)
動作確認が終わったら
- 公式のドキュメントやサンプルソースを参考に、自分用のアプリケーションを作成していってください。下記は私がサンプルソースやドキュメントを参考に作ってみたデモです。
- iOSテーマ
- Androidテーマ
- ソースはこちら(GitHub)
- マークアップしていく為の参考URL
- http://onsenui.io/docs/
- http://onsenui.io/themes/
- アイコンは Font Awesomeのが使えるようです。
- サンプルソース
- 公式から7つのサンプルソースをブラウザダウンロードすることができます。
- 私の今回のソースもそのまま使い回してもらって構いません。大したものではないですが^^;
AnguraJSでスクリプト書いたりはできないのかな?未検証..
最後に
- まだ複雑なページは作っていませんが、情報コンテンツの提供をメインとした(つまり静的な閲覧させるだけの)スマホサイトであれば、上記のデモのようにテンプレートを作るだけでそれっぽいものが作れました^^
- ただ実機での確認や、カスタマイズがどれだけ出来るか未検証なので、それは今後みていこうかと思います。