- ionic は AngularJS ベースの UIライブラリです。
- ionic の公式ページ:http://ionicframework.com
- GitHub:https://github.com/driftyco/ionic/
- 今回は、公式ページにあるような Cordova(PhoneGap)等からの利用ではなく、単純にスマホWEBサイト(非ネィティブアプリ)でUIライブラリとして利用することを想定しています。
デモ
- 公式で提供のデモアプリケーションは、下記で説明する雛形に含まれています。よろしければどんなもんかご覧ください。
- http://hkusu.github.io/AngularJS_ionicjs_demo
- GitHub Pages に載せてます。
- ファイルは minify していません
- ionic のモバイル対応ブラウザは『iOS 6+, Android 4+』とのことなので、Android 2系などでは動かないかもしれません
環境構築の方針
- Yeoman の雛形ジェネレータを利用する
- 基本的にはここの手順に従う
- そのほか Yeoman や Bower、Grunt、WebStorm など周辺環境については私の前の投稿を参照ください。
手順
- ionic の雛形ジェネレータをインストール
$ npm install -g generator-ionicjs
- 適当なディレクトリを作成し配下へ移動して、
$ yo ionicjs [今回つくるアプリケーション名]
-
例:
$ yo ionicjs test- この
testが AnugularJS上のアプリケーション名となる(後からでも書き換えは可能)
- この
-
すでに雛形のアプリケーションは入ってるので、動作確認
$ grunt serve
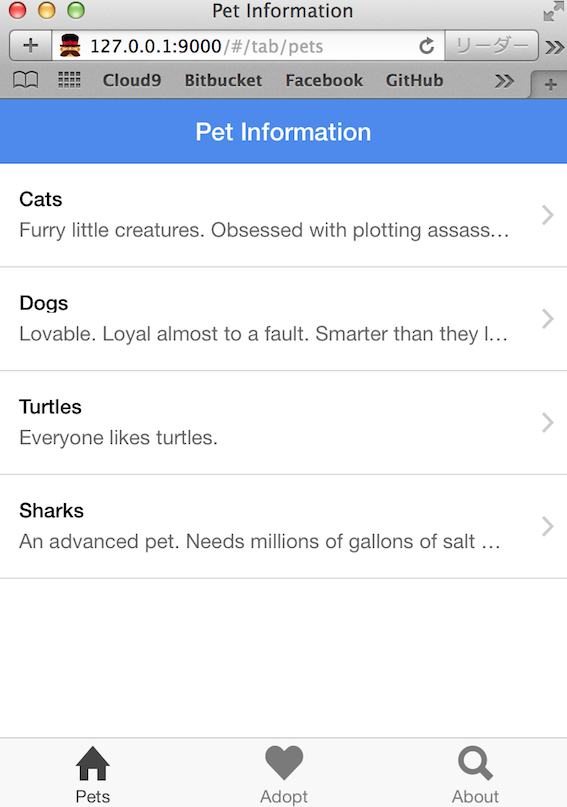
- そうするとブラウザが起動して次のように雛形アプリケーションが開きます。
- こちらへアップしてますので、よろしければご覧ください。
動作確認が終わったら
-
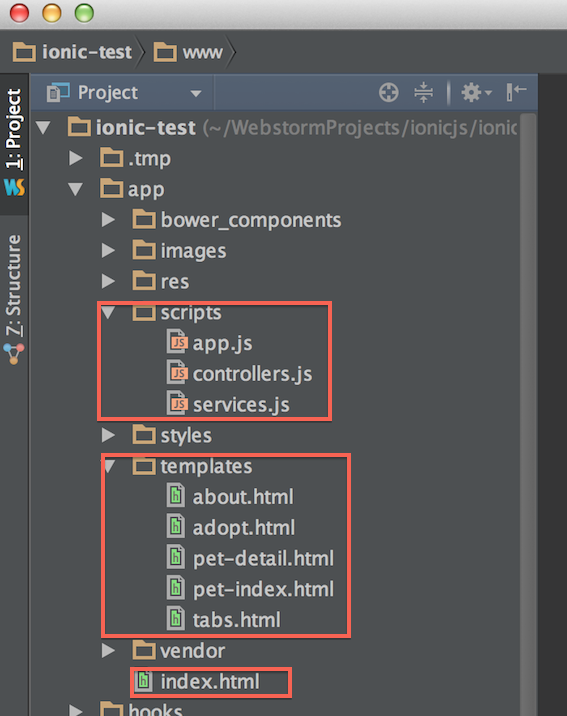
雛形のロジックやVIEWは下記のように格納されているので、これらを自分用のアプリケーション用に書き換えていけばOKです!
-
マークアップしていく為の参考URL
おまけ:ionic 公式の方法(Cordova等と連携)でやる場合
- 一応メモ。ただ今回は PhoneGap などでネィティブアプリ化するわけではないので参考程度に。
- 余分なライブラリとか入っちゃったら嫌だし..
手順
- これどおりに
- もし途中でエラーがでたら下記のように追加でインストールする
npm install -g ios-simnpm install -g ios-deploy
-
ionic start [アプリ名]で雛形がつくられる模様 - Android向けのエミュレートは ant が必要?(未検証)
そのほか参考
- ionic で作成されたアプリケーションのサンプル(on GitHub)
-
https://github.com/driftyco/ionic-angular-cordova-seed
-
yo ionicjsやionic startで生成されるやつと一緒
-
- https://github.com/driftyco/ionic-tutorial-status-fade
- https://github.com/driftyco/ionic-weather
-
https://github.com/driftyco/ionic-angular-cordova-seed