どうもこんにちは、ヒロです!
今回はたまたまgithubトレンドを眺めていたら面白そうなライブラリがあったのでReact.jsでグラフを描いてみたいなと思っていたところ偶然良さそうなライブラリを見つけたので試してみました!
recharts
http://recharts.org/
github
https://github.com/recharts/recharts
React + D3でグラフを描画する為のライブラリです。API documentを参考にして実装するとササっと実装出来そうな気がしたので、documetのexample codeを模写しつつ、サンプルを作ってみました。
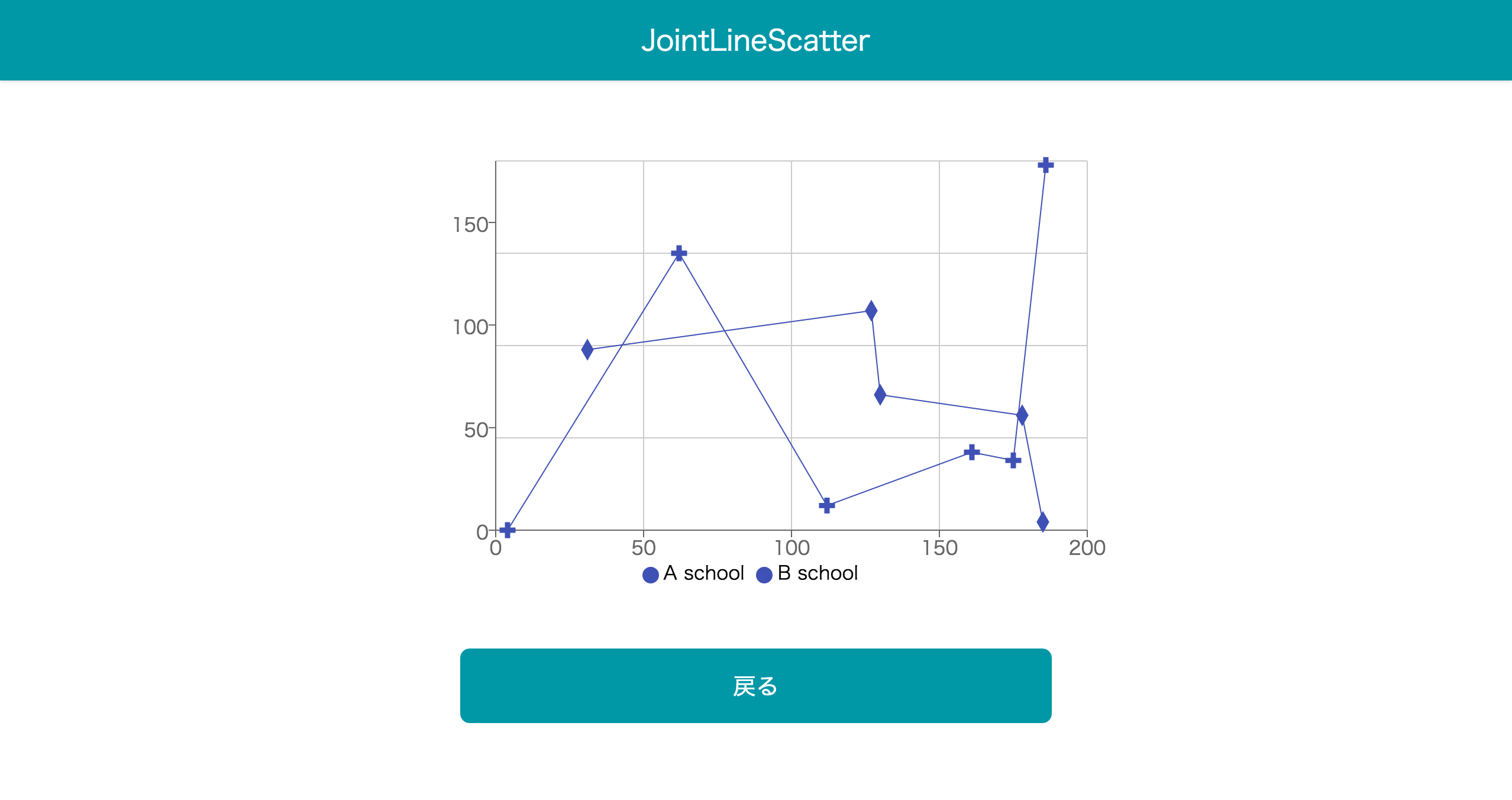
今回作った物はこちら
サンプルページ
https://react-recharts-sandbox.firebaseapp.com/
github
https://github.com/takahiro-saeki/react-recharts-sandbox
##試してみた感想
今までデータビジュアライゼーションに関心はあった物の、中々縁がなく触ることがなかったのですが、昨今注目されているビックデータだったり、こちらのキータの記事にあるような-日本の行政機関が公開中のAPIについてのまとめ(2016年8月17日暫定版)- 行政機関のデータを使って何かを作ろうと考えると、視覚的に表現出来た方がUX的にも良いと思います。 その為にもD3.jsだったり、データビジュアライゼーションに特化したライブラリを知っておく、扱えるようにしておくのは得策だと思います。
僕は普段React.jsを好んで使っているので、rechartsのようなライブラリがあると非常に助かります。実際、実装(模写)してみて、何かの機会に使ってみたいな改めて思いました。
もし触ってみたいなと、試してみたいなと思う方がいればこちらのexampleのcodeを見ておくと良いと思います。
http://recharts.org/examples
簡単な内容ですが、以上です!