前の投稿( http://qiita.com/harayoki/items/36cfc6eae18d1cbe7c06 )では基本的なアルファベットフォントを書き出してみました。この記事では日本語ビットマップフォントの書き出しを対応します。実際にFlash(Starling)で動作させてみていますが、CocosやUnityでもフォントを書き出す手順は同じになります。

http://renderhjs.net/shoebox/
テキストを選定する
今回は下記の文字セットをビットマップフォントに書き出します。ひらがな+カタカナ+句読点+濁点+半濁点+!+?です。
あいうえおかきくけこさしすせそたちつてとなにぬねのはひふへほまみむめもやゆよらりるれろわをんがぎぐげござじずぜぞだぢづでどばびぶべぼぱぴぷぺぽゔぁぃぅぇぉゃゅょっアイウエオカキクケコサシスセソタチツテトナニヌネノハヒフヘホマミムメモヤユヨラリルレロワヲンガギグゲゴザジズゼゾダヂヅデドバビブベボパピプペポヴァィゥェォャュョッー、。!?゛゜
実際には、英文字も含んでいないとフォントとして使えないと思いますが、サンプルであることと、別途でフォントを合成する方法を紹介する予定なのでこれでいきます。文字一覧をテキストファイルにして、ShoeBoxのBitmap Fontアイコンにそのテキストファイルをドラッグ&ドロップすると書き出し設定を調整してくれるので便利です。(設定パネル上での設定も可能ですが、文字入力欄が小さくてつかいづらいのです。。)
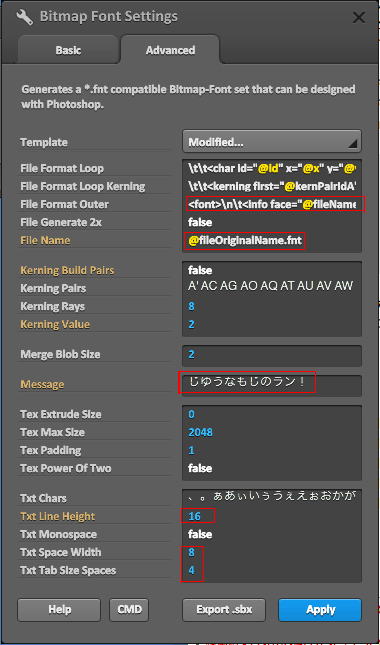
書き出し設定を調整する
- File Format Outer:(日本語フォント書き出しと関係ないですが、)最後にsmooth="0"を追加しています。ランタイム側でアンチエイリアスを切る設定です。
- File Name:(ここも日本語フォント書き出しと関係ないですが、)デフォルトのxmlのままだと後でファイル名を指定し直しているので、拡張子をfntにあらかじめ直しています。また-exportの文字も削除しています。(読み込む画像がpsdでなくpngの場合、書き出しpngも同じファイル名になってしまうので、注意)
- Message:のちにフォント生成時のプレビューに利用される文字列です。書き出しビットマップフォントには影響しまぜん。
その他は前回の記事を参照。
文字画像を作成する
前回の記事を参考に文字画像を作成します。なお、ツールクリック時にコピーされる文字の並び順は、上記のテキストファイルの内容と順序が異なるので注意です。Photoshopのツール上で折り返し設定をするとやりづらいので、一度テキストエディタで整形してから作業すると楽です。今回は、下記のような内容となりました。(さらに改行を含めても良いですが、なるべく少ない行にまとまっていた方が変換ミスが少なくなる '予感' がします。)

このような画像ができました。(なお、作業はpngに書き出さず、psdのまま進めました。)
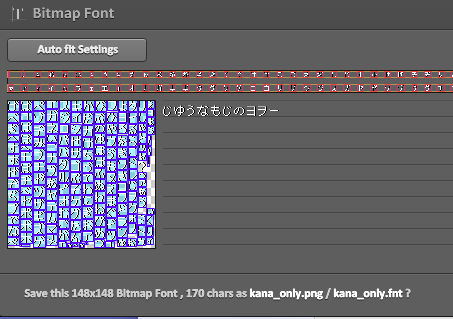
ツールに読み込んでプレビューする

psdファイルを読み込ませてプレビューを確認すると、ちょっとおかしいです。カタカタの側の文字がずれています。どこでずれているのでしょう?
設定パネルでMessage設定部分を書き換えて、探ってみます。Message設定は、プレビューを開いたまま書き換えが可能です。日本語のように文字が多い場合、一度に確認しづらいため、このように頻繁に短い文章を書き換えてApplyし、確認することになります。 Messageの設定文字にはコピペする文字のお尻にある文字を含めておくと、文字の認識ずれがすぐに発見できそうです。

ハヒフヘホの部分で、認識間違いがあります。どうやらハの字が半分しか認識されていないようです。しょうがないので画像側にほとんど見えないパーツをダミーで描画しておく事にします。
 見やすいように背景を置いて、ダミーの描画も濃くしてありますが、概ねこのような感じです。
見やすいように背景を置いて、ダミーの描画も濃くしてありますが、概ねこのような感じです。
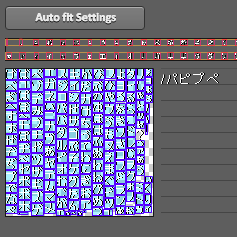
 うまくいきました。左下の書き出しプレビュー部分でも、青い四角がついていない文字がなくなっていますね。
うまくいきました。左下の書き出しプレビュー部分でも、青い四角がついていない文字がなくなっていますね。
ファイルの書き出しと調整
Save Fontで、下記のようなファイルが書き出されます。
目立たないようにしてありますが、気になる場合は先ほど、ダミー描画した部分を消去してやりましょう。。(減色処理の過程で浮きだしてきてしまう事もあるかも?)特定のカラーは消去するような自動処理を用意すると良いかもしれませんね。
前回の記事同様に、必要であれば、フォント名と画像パスを書き換えます。1点、下記を追加で設定しました。
<char id="12288" x="0" y="0" width="0" height="0" xoffset="0" yoffset="0" xadvance="14" /><!-- 全角スペース -->
全角スペースは画像認識の都合上書き出されないので手動で設定を追加してみました。こちらもダミー描画で対応してもよさそうです。
実際に使って見る
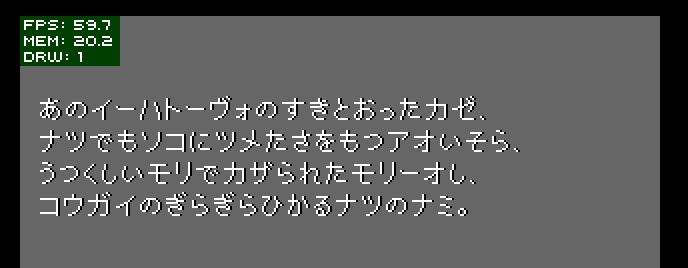
 AIR+Starling2.0での表示結果です。うまくいきました!
AIR+Starling2.0での表示結果です。うまくいきました!
いろいろ混ざっていますが、動作ソースはここにあります。
https://github.com/harayoki/-qiita1/tree/shoebox3
まとめ
ShoeBoxのBitmap Font書き出し機能はいろいろクセがあって大変ですが、完全にフォントのデザインを自由にできるので、見た目にこだわりたい人には使えるツールだと思います。しかし、ダミーの描画をパーツを配置するところが面倒ですね。この問題は日本語フォントだけでなく、英数字フォントでもデザインによっては起こりうるかと思います。(試していませんが、マージン幅を変える事でなんとかなるのかも?)
なお、設定パネルの内容は、sbxファイルとして書き出す事が出来るのですが、読み込む術がわかりません。ビットマップフォント書き出しは(動作保証がされてないテスト扱いのようですが)コマンドラインでも行えるようになっているので、そちらで読み込めるのかもしれません。一応今回の設定sbxファイルの内容は以下となります。
https://raw.githubusercontent.com/harayoki/-qiita1/shoebox3/resource/bmpfonts/kana_only.sbx
次回(まだ続く!)は、設定パネルの説明してない部分についてまとめます。