すでにこの記事の内容は古いので、
以下の記事を参考にしてください。
【個人メモ】rawgithub(CDN)のサービスがアップデートされてた
CDN代わりにgithub.comを利用したいが...
推奨されないやり方なのかもしれない。
github上にあるリポジトリにあるjsファイルなどを
直接読み取ることで、CDN代わりに利用しようという感じ。
例えば
https://raw.github.com/futoase/rawgithub-demonstration-sample/master/dest/clash.min.js
とか。raw.github.com/user/repository/filenameでファイルそのものの内容を見ることができる。
けどまあ、自分のために使うだけだし...ということで使おうとしたところ、
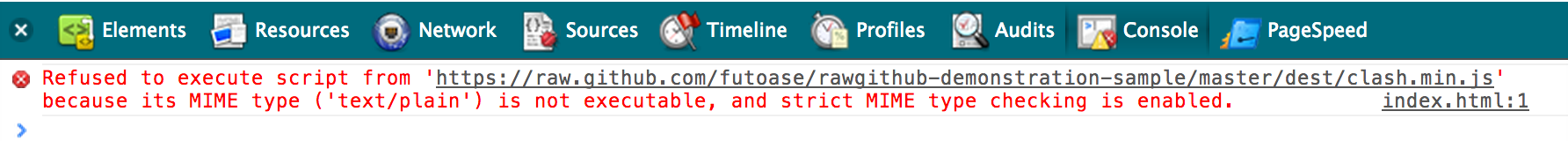
MIME Typeの指定がtext/plainなためにJavaScriptを実行できねーよ!ってブラウザーが怒る。
あれ、前からこうだったっけ???
検証してみよう
先ほどのブラウザーの怒りを検証するためのファイルを用意した。
くだらないアプリケーションをJavaScriptで書く(アプリケーションとは言えないレベルだけど)
ファイルは以下のリポジトリに置いてある。
https://github.com/futoase/rawgithub-demonstration-sample
リポジトリからファイルをgit cloneしよう
> git clone git@github.com:futoase/rawgithub-demonstration-sample.git
git cloneし終えたら、index-raw.github.com.htmlを開いてみる。
> cd rawgithub-demonstration-sample
> open index-raw.github.com.html
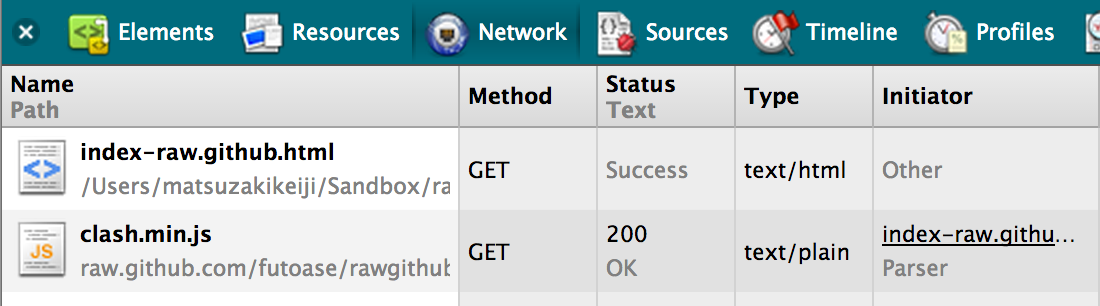
Chromeさんのご機嫌をみてみると
うう、辛い、JavaScriptじゃないって言われてるんだけど?って怒られる。
(先ほどあげた画像)
text/plainだ...
rawgithub.comを使おう
と思って探してたところ、
http://rawgithub.com/というサービスを見つけた。
サードパーティー製で、公式じゃないようだ。
で、ソースの読み込み先を変えてみる。
https://raw.github.com/futoase/rawgithub-demonstration-sample/master/dest/clash.min.js
から
https://rawgithub.com/futoase/rawgithub-demonstration-sample/master/dest/clash.min.js
へ。
変えたものについては既にサンプルファイルに置いてある。
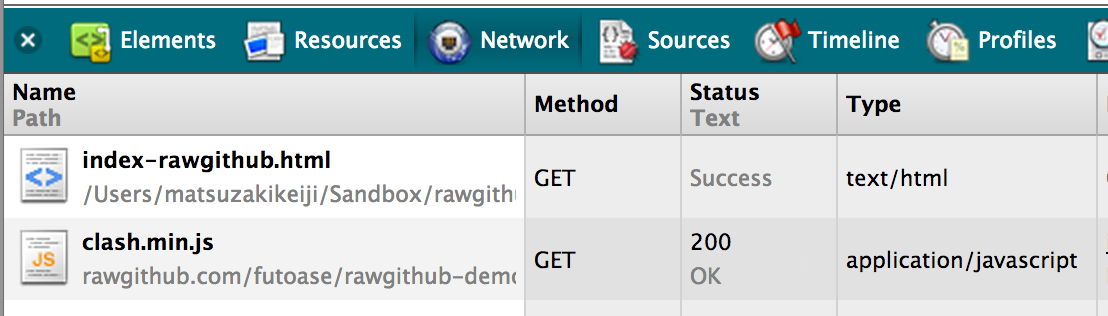
> open index-rawgithub.com.html
おお...大丈夫だ
結局のところ
rawgithubというサービス、プロダクトとしてコードが公開されてて、
ローカル環境でサーバー(proxy)として起動できるようだ。
気軽に使うには良いと思うが、何時サービス停止するのかが不明確なので
S3にファイルをアップロードするなりそういう形で自前でCDN持たせたほうが良いかもしれない。
2013/7/11追記
コメントに追記していただいたのですが、
rawgithub.comについて本番では利用しないように、という注意書きがされているので、
あくまでお試しで利用する形にしましょう。