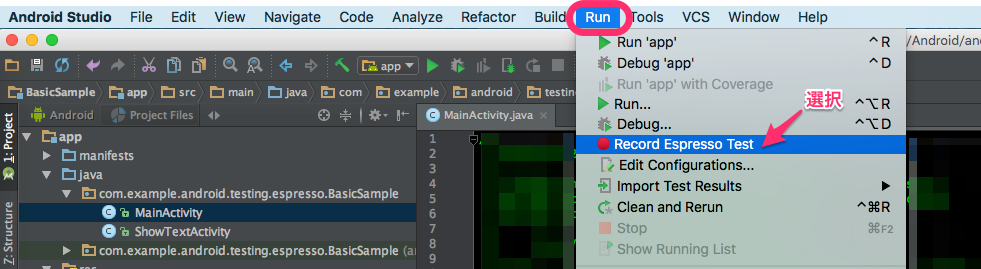
Record Espresso Test
Android Studio 2.2 が正式リリースされ、画面を操作する事で Espressoの テストコードを
自動生成してくれる機能が追加されたため、実際に試してみました。
(2.2現在、β版での提供となっているようです)
https://developer.android.com/studio/test/espresso-test-recorder.html
前準備
- Android Studio のバージョンを 2.2以降 にしておく。
- Espresso を利用出来る状態にしておく。
テスト対象
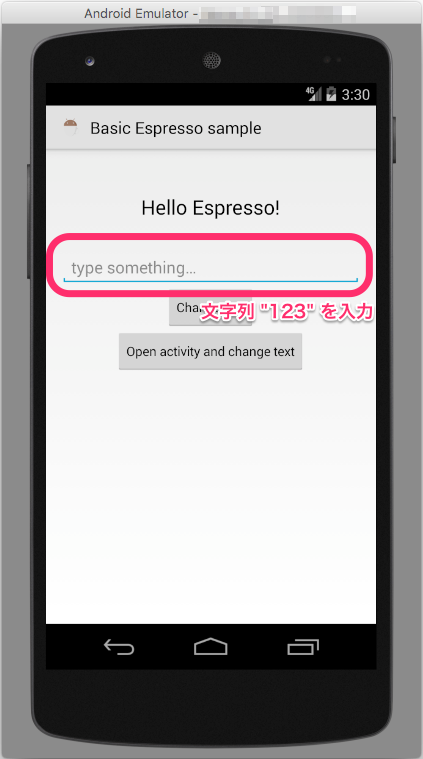
今回は、Espresso のサンプルプロジェクトである BasicSample を使って、一連の動作
「文字列を入力 → ボタンクリック → TextVeiwに入力した文字列が表示される」を実行し、
確認を行うテストの作成を行います。
※サンプルプロジェクトは、GitHub: BasicSample からクローン可能です。
手順
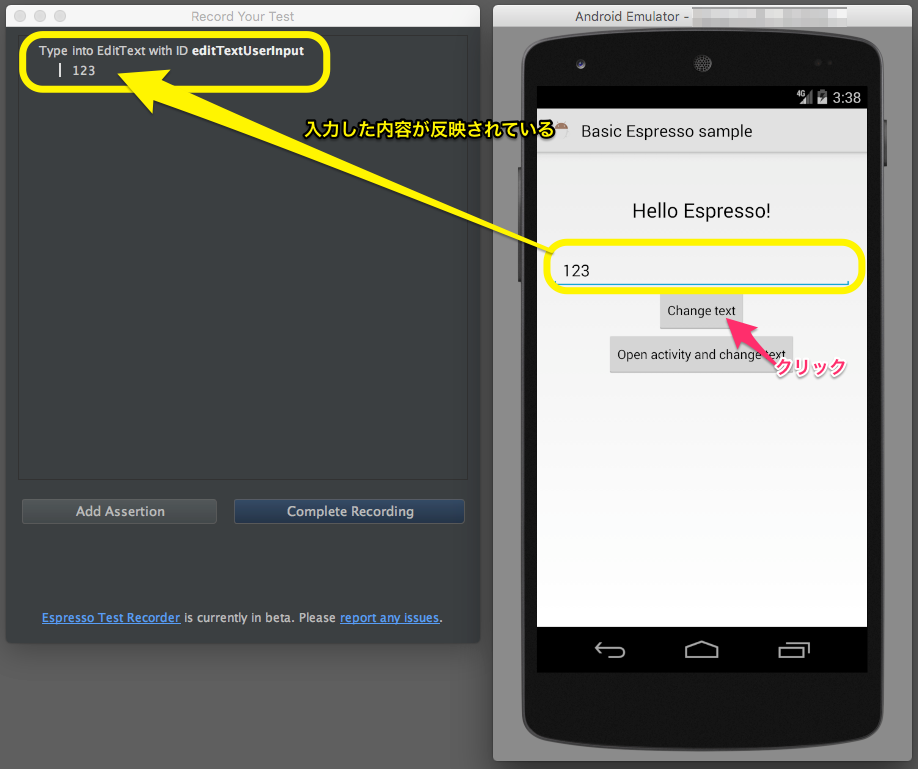
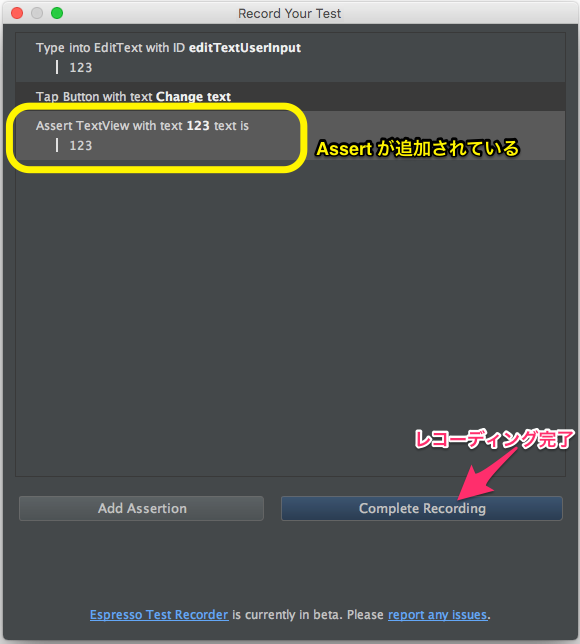
- "Hello Espresso!" と表示されていた TextView が "123" に変わります。
今回は、このTextView の表示内容を確認するテストを作成します。
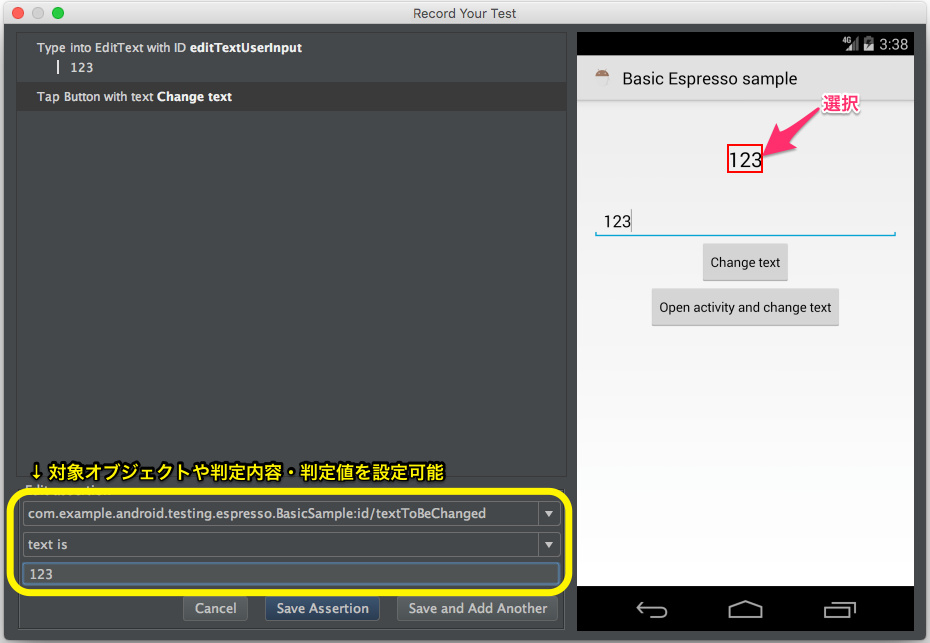
そのため、この状態で "Add Assertion" ボタンを選択します。

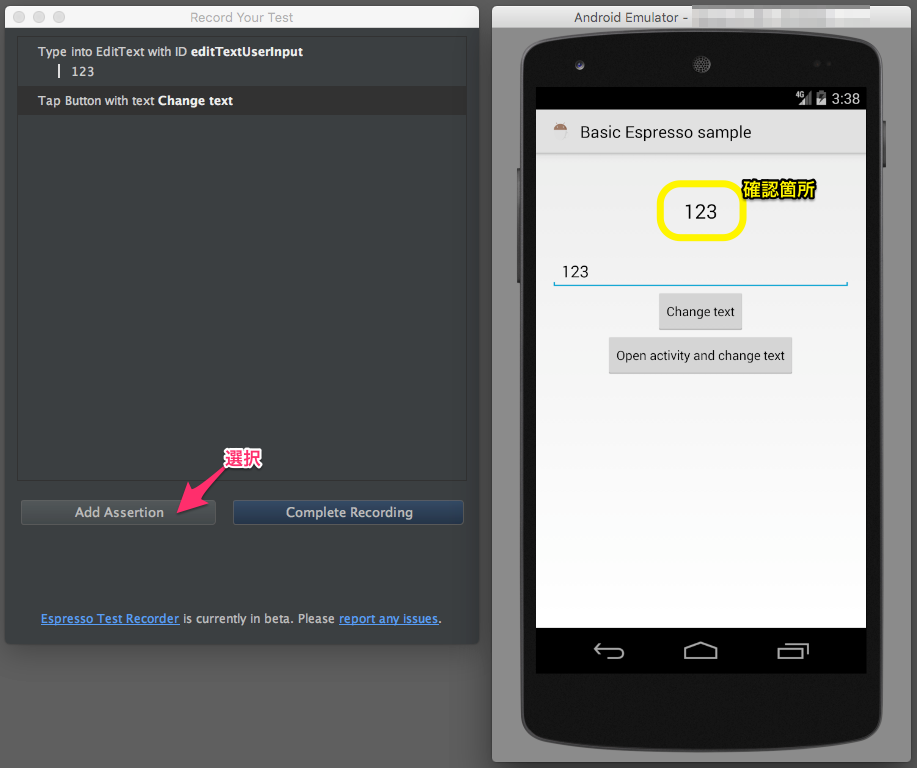
- キャプチャー画面が右に現れるので、確認したい箇所を選択します。
又、画面左下では、対象オブジェクトを階層情報から直接選択したり、
判定内容や判定値を設定可能となります。
ここでは、判定内容を "text is"、判定値を "123" に設定して "Save Assertion" を選択します。

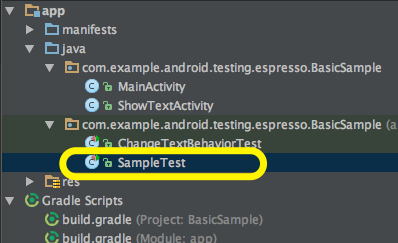
- テストファイルを開くと、以下のようなテストコードが記述されています。
package com.example.android.testing.espresso.BasicSample;
import android.support.test.espresso.ViewInteraction;
import android.support.test.rule.ActivityTestRule;
import android.support.test.runner.AndroidJUnit4;
import android.test.suitebuilder.annotation.LargeTest;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewParent;
import org.hamcrest.Description;
import org.hamcrest.Matcher;
import org.hamcrest.TypeSafeMatcher;
import org.junit.Rule;
import org.junit.Test;
import org.junit.runner.RunWith;
import static android.support.test.espresso.Espresso.onView;
import static android.support.test.espresso.action.ViewActions.click;
import static android.support.test.espresso.action.ViewActions.closeSoftKeyboard;
import static android.support.test.espresso.action.ViewActions.replaceText;
import static android.support.test.espresso.assertion.ViewAssertions.matches;
import static android.support.test.espresso.matcher.ViewMatchers.isDisplayed;
import static android.support.test.espresso.matcher.ViewMatchers.withId;
import static android.support.test.espresso.matcher.ViewMatchers.withText;
import static org.hamcrest.Matchers.allOf;
@LargeTest
@RunWith(AndroidJUnit4.class)
public class SampleTest {
@Rule
public ActivityTestRule<MainActivity> mActivityTestRule = new ActivityTestRule<>(MainActivity.class);
@Test
public void sampleTest() {
ViewInteraction editText = onView(
allOf(withId(R.id.editTextUserInput), isDisplayed()));
editText.perform(replaceText("123"), closeSoftKeyboard());
ViewInteraction button = onView(
allOf(withId(R.id.changeTextBt), withText("Change text"), isDisplayed()));
button.perform(click());
ViewInteraction textView = onView(
allOf(withId(R.id.textToBeChanged), withText("123"),
childAtPosition(
childAtPosition(
withId(android.R.id.content),
0),
0),
isDisplayed()));
textView.check(matches(withText("123")));
}
private static Matcher<View> childAtPosition(
final Matcher<View> parentMatcher, final int position) {
return new TypeSafeMatcher<View>() {
@Override
public void describeTo(Description description) {
description.appendText("Child at position " + position + " in parent ");
parentMatcher.describeTo(description);
}
@Override
public boolean matchesSafely(View view) {
ViewParent parent = view.getParent();
return parent instanceof ViewGroup && parentMatcher.matches(parent)
&& view.equals(((ViewGroup) parent).getChildAt(position));
}
};
}
}
テストコード修正
自動生成されたテストコードは完全ではないため修正を行います。
- 修正箇所1
Button を検索する検索条件に withText("Change text") が自動で追加されていますが、
withId(R.id.changeTextBt) の検索条件のみで特定可能なため、以下のように除去します。
(修正前)
ViewInteraction button = onView(
allOf(withId(R.id.changeTextBt), withText("Change text"), isDisplayed()));
(修正後)
ViewInteraction button = onView(
allOf(withId(R.id.changeTextBt), isDisplayed()));
- 修正箇所2
TextView を検索する検索条件に複数の条件が自動で追加されていますが、
withId(R.id.textToBeChanged) の検索条件のみで特定可能なため、以下のように除去します。
(修正前)
ViewInteraction textView = onView(
allOf(withId(R.id.textToBeChanged), withText("123"),
childAtPosition(
childAtPosition(
withId(android.R.id.content),
0),
0),
isDisplayed()));
(修正後)
ViewInteraction textView = onView(
allOf(withId(R.id.textToBeChanged), isDisplayed()));
その他、気付いた点
-
ソフトウェアキーボードを閉じる際ににバックキーを押した場合、
キーボードクローズ動作の記録と共に、バックキーを押すテストコードも書かれてしまい、
テスト実行時に意図しない挙動となるため、削除する必要があった。 -
WebView 内のコンテンツ操作では、正しいテストコードが生成されなかった。
以上、Record Espresso Test のテストコード自動生成機能について記述しました。