概要
前編 : タイルサーバを CloudFront を使って CDN 配信する
後編 : CloudFront をタイルサーバとしてクライアントを作成する
はじめに(後編)
前編で構築した CloudFront によるタイルサーバを使って、クライアント側 のアプリケーションを設定/作成します。
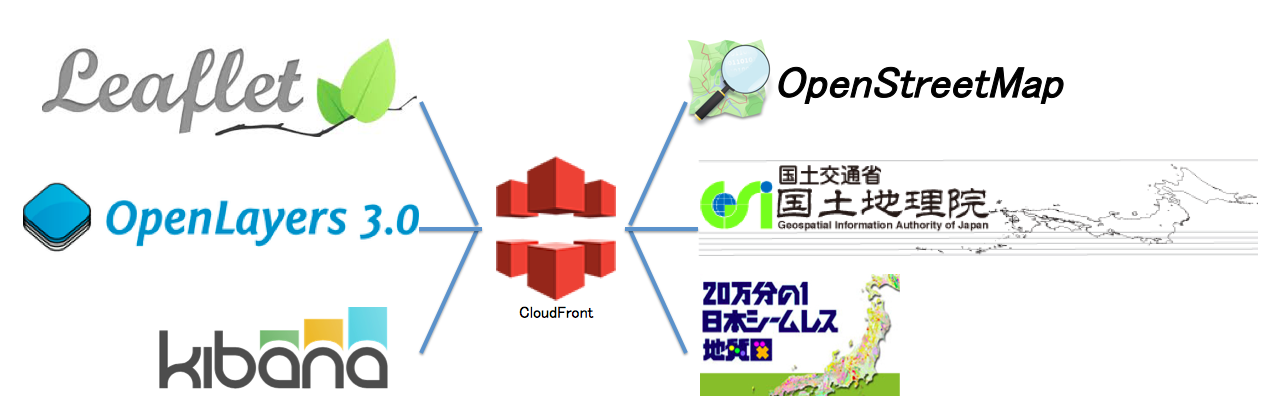
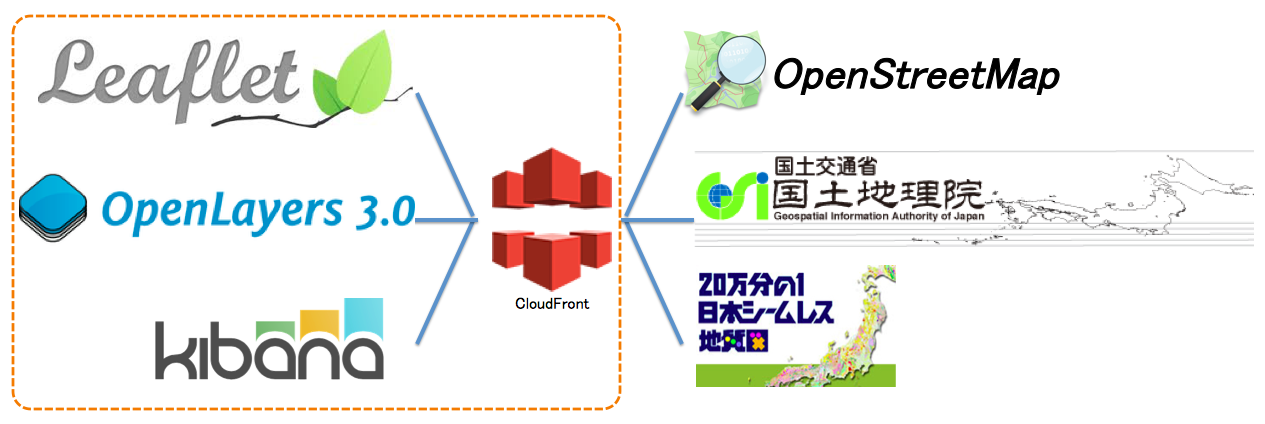
以下、この構成について順番に見ていきます。
地図アプリケーション
以下のタイル情報を使った、LeafletとOpenLayer3のアプリを作成しました。
ベース地図
- OpenStreetMap
- 地理院地図 標準
- 地理院地図 オルソ
- 写真(1974年)
- 写真(1979年)
- 写真(1984年)
- 写真(1988年)
- 簡易空中写真(2004年)
- 白地図
レイヤー地図
- 色別標高図
- 土地利用図
- 地質
- 断層・褶曲
- 土地条件
Githubにアップロードしておきます。html単体で動作します。
https://github.com/exabugs/WMTS
★前編で構築したCloudFrontを以下の部分にタイルサーバとして設定してください。
// CloudFrontを使ってアクセス先をひとつにまとめた
function mtsHost(path) {
// あなたのCloudFrontを指定してください!!
// 仮にOpenStreetMapを指定しています
return "http://tile.openstreetmap.org/" + path;
}
例えば、以下のようなことも、確認できます。
- 今住んでいる家の地盤は大丈夫ですか?
(クリックした地点の、詳細地質情報を産業技術総合研究所から引いてきます) - 40年前、実家や会社は存在していましたか?
- 今いる場所の海抜はどれくらい?
大きな津波が来た時は、どこに非難するべきか。
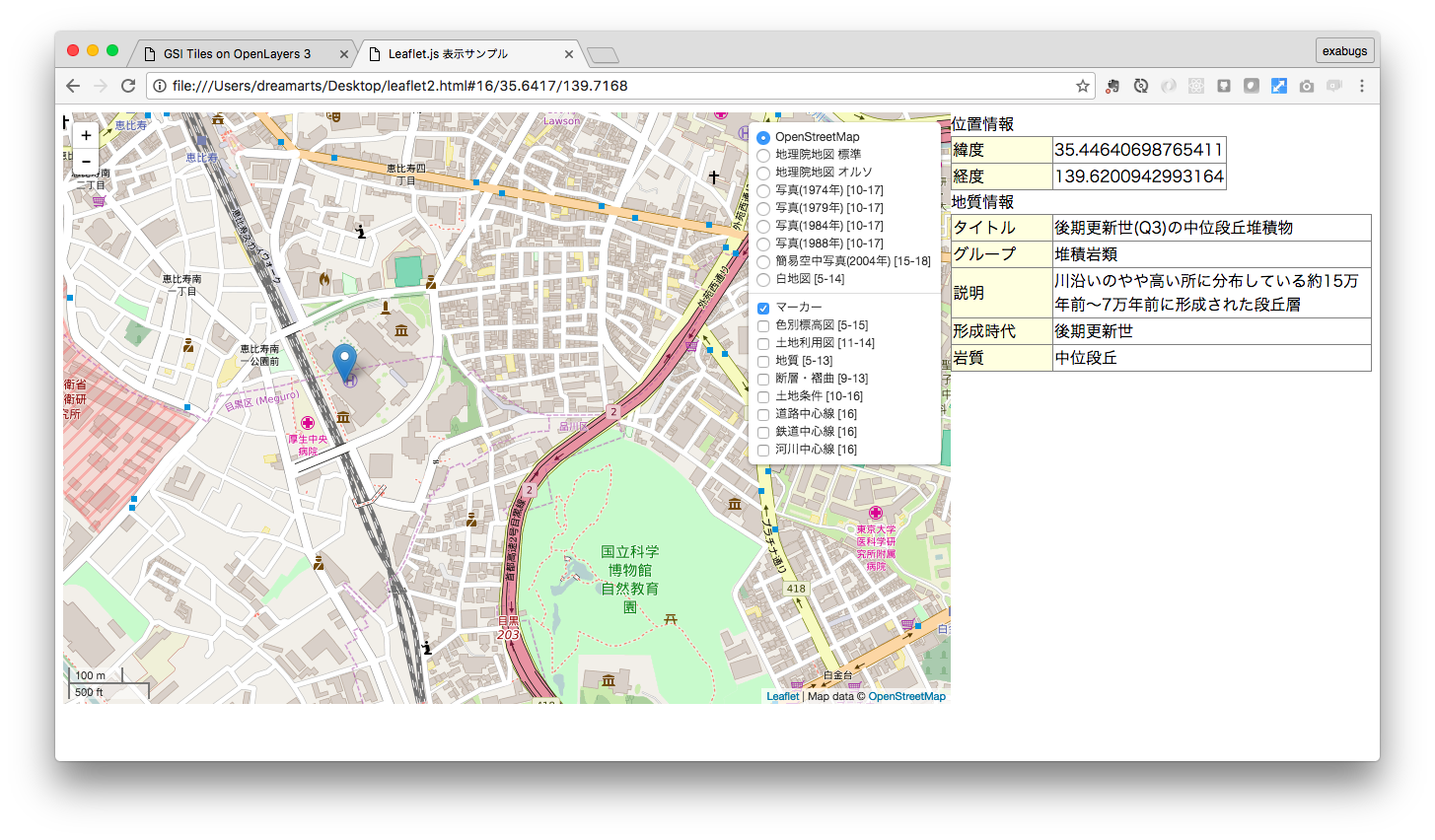
Leaflet
- パーマネントリンクを作ってくれる leaflet-hash ライブラリが超便利です!
- ベクタータイルは、国土地理院のサンプルを参考に、leaflet-tilelayer-geojson ライブラリを使って対応しています。
- 次の OpenLayers3 と比較して、若干使いやすいので、自分としてはこちらがオススメです。
- 因みに Kibana は Leaflet を使っているのですね。
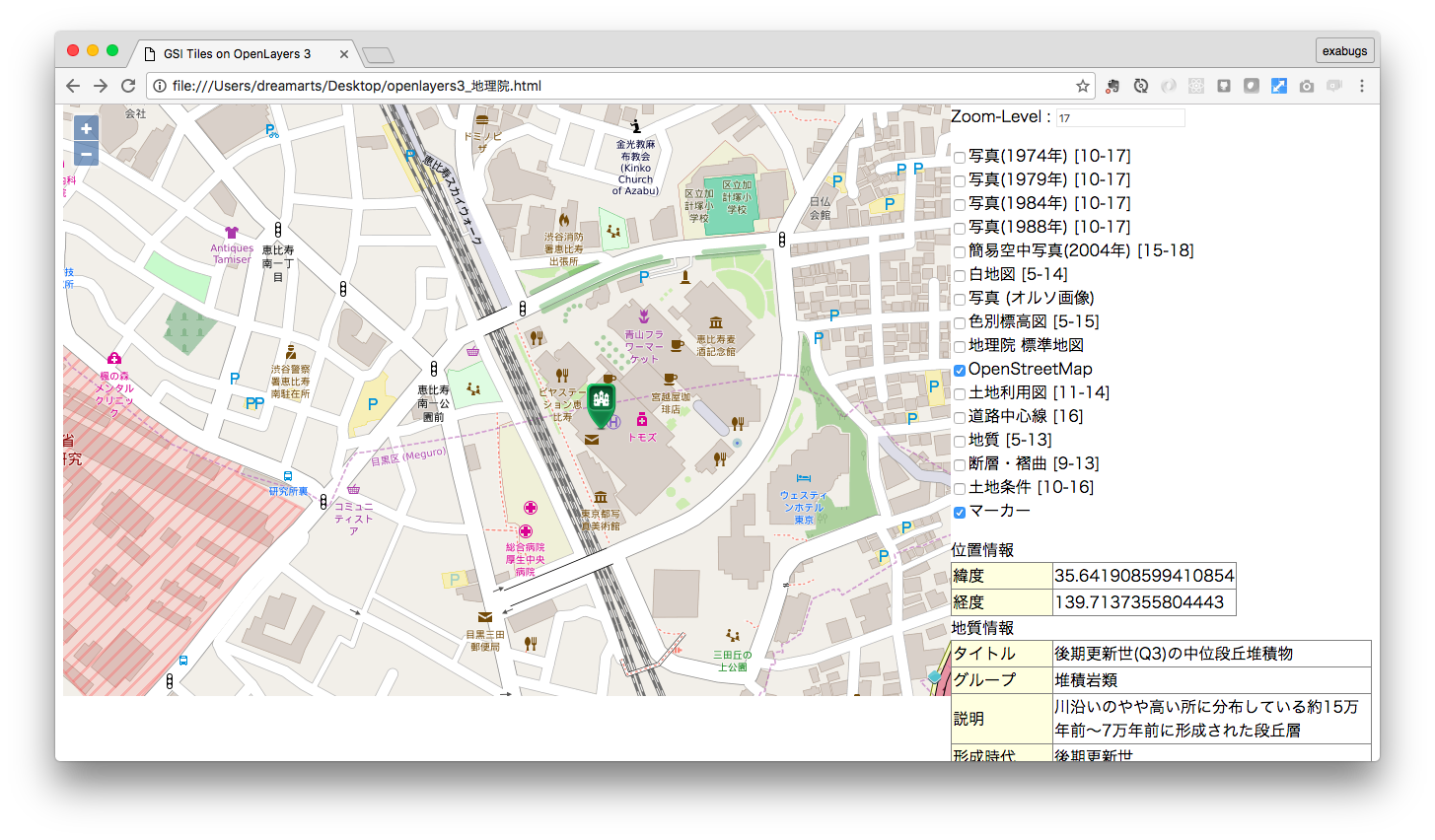
OpenLayers3
OpenLayers3 で同等の機能を実装しました。
- レイヤーコントロール機能がないので、自分で実装です。
- スケール(Leafletでの左下のものさし)機能が、無いですね。
- ベクタータイルは、外部ライブラリ無しで自ら描画できるようです。
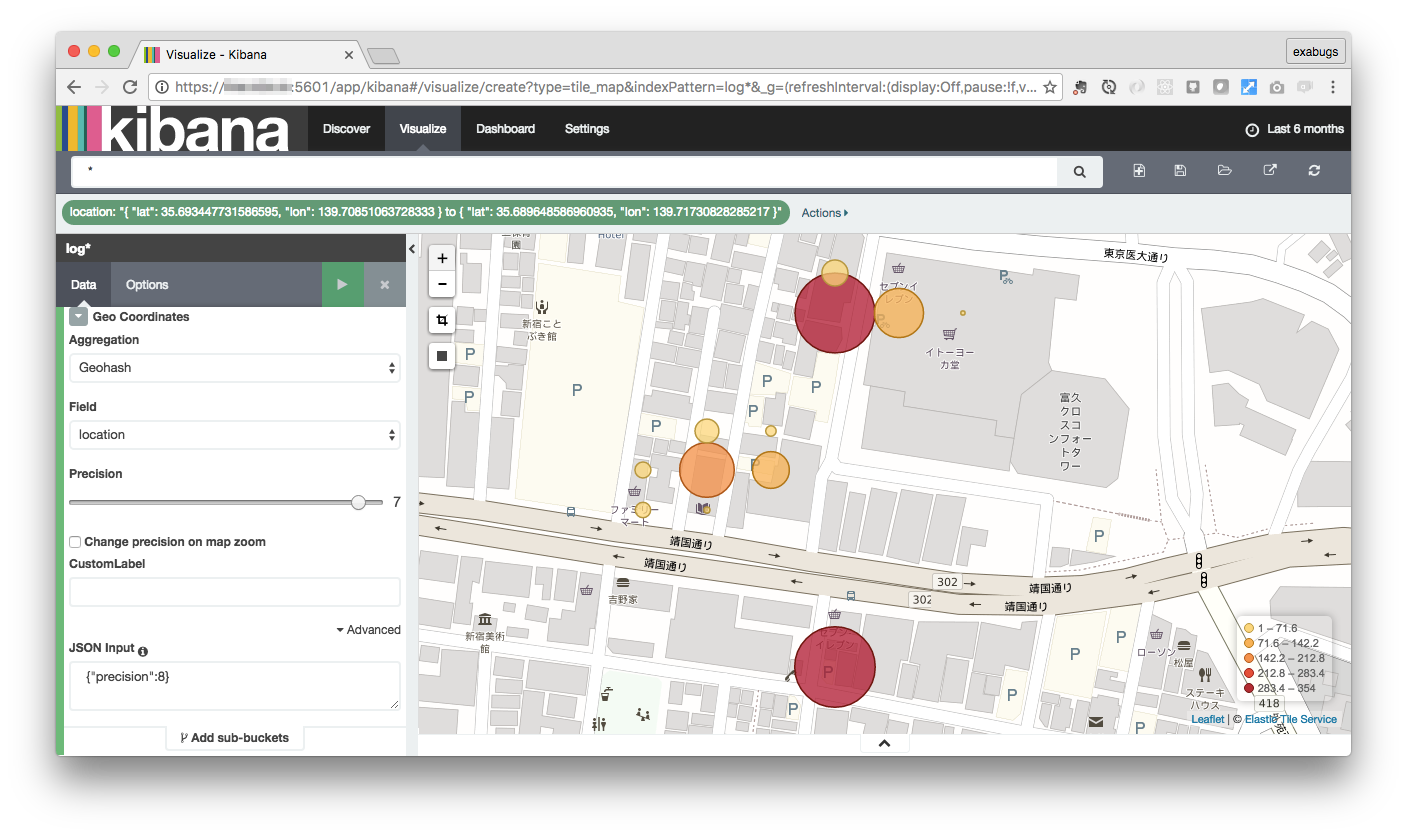
Kibana
MapQuest社のタイルサービス停止に伴い、おいおい困ったよ〜 て人が続出だと思います。
Kibana のタイルサーバの変更方法は、下記 Developers.IO 記事を参照してください。
KibanaのTileMapにOpenStreetMapを利用する
OpenStreetMap を使うには、kibana 設定ファイルに以下を追記します。
他のタイルデータを使うこともできます。(Kibana再起動が必要ですが)
tilemap.url: "http://<cloudfront>/{z}/{x}/{y}.png"
tilemap.options.maxZoom: 18
この CloudFront版 であれば、自分でタイルサーバを構築せずとも、オリジンサーバに迷惑かけることなく業務を継続できると思います。
因みに、OpenStreetMap にすると、以下のように、Zoom18まで対応になります。

Advanced - JSON Input に以下を設定すると、さらにクラスタリング粒度を詳細にすることができます。
{"precision":9}
まとめ
- 前編では、オープン地図データをCloudFrontでElastic化し、地図アプリケーションから利用可能にしました。
- 幾つかの地図データをレイヤーで重ね合わせる地図アプリケーションを作成しました。
- OpenStreetMap の思想と、そのデータ精度は素晴らしいです。
微力ながら、データの更新作業に参加していきたいと思っています。 - 実際の業務で使用するには、オリジンサービスの利用規約を確認してください。