初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
この項目ではFirefoxを使用することをお薦めします。
Watson IoT Platformを使ってみるでIoTアプリを準備しました。
functionノードの使い方
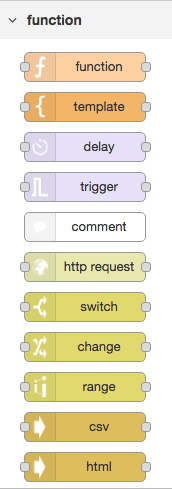
Node-RED画面左側のパレットの「function」欄にはNode-REDで使用可能なさまざまな機能(ファンクション)が用意されています。

- Watson IoT Platform - Node-RED - 入力・出力の使い方で用意したフローを使用します。
- Node-RED画面左側のパレットの「function」欄の先頭にある「function」ノードをドラッグ&ドロップでワークスペースに移動します。
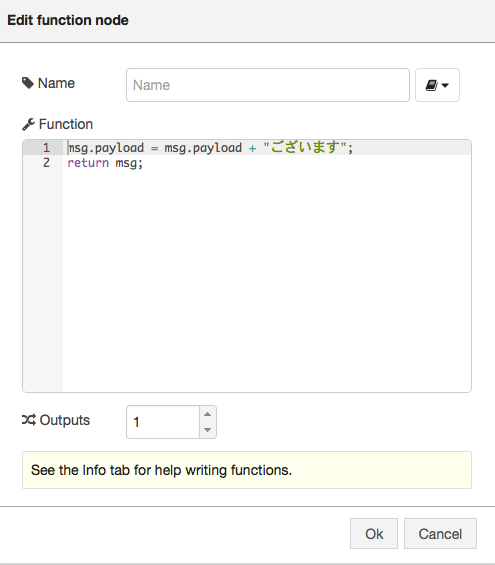
- 移動するとデフォルトではファンクション名は空欄になります。
- ダブルクリックで開くと、デフォルトで"return msg;"がセットされていることがわかります。
- 下記を入力します。この項目で、functionノードの編集はFirefoxで行う事で日本語環境でも問題なく操作可能です。またNode-REDはその名の通りnode.jsをベースに稼働しているので、このfunctionノードには好きなjavascriptのコードを書く事が可能です。
msg.payload = msg.payload + "ございます";
return msg;
functionウィンドウ下部の「OK」を押して保存します。

フローの作成
-
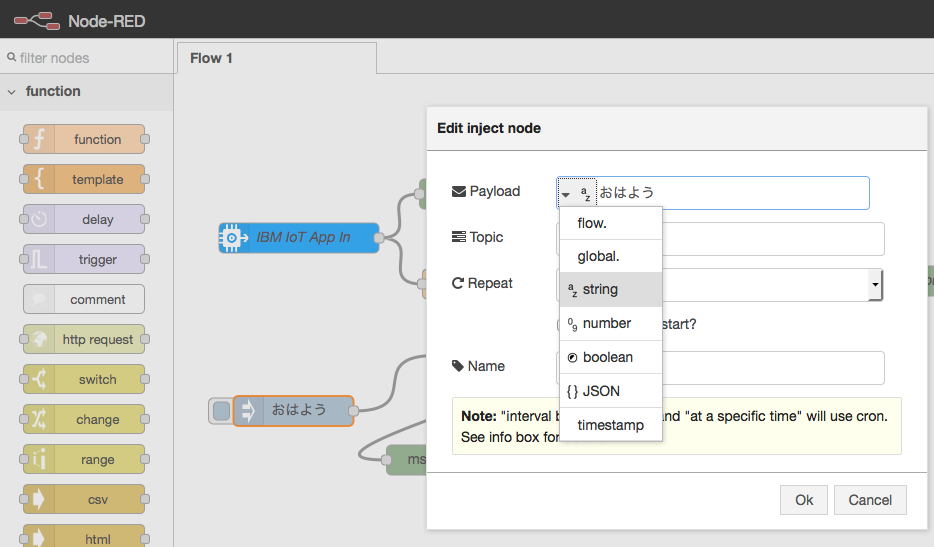
Watson IoT Platform - Node-RED - 入力・出力の使い方で用意したinjectノードをダブルクリックし、Stringを選択し、入力文字列として「おはよう」と指定します。

-
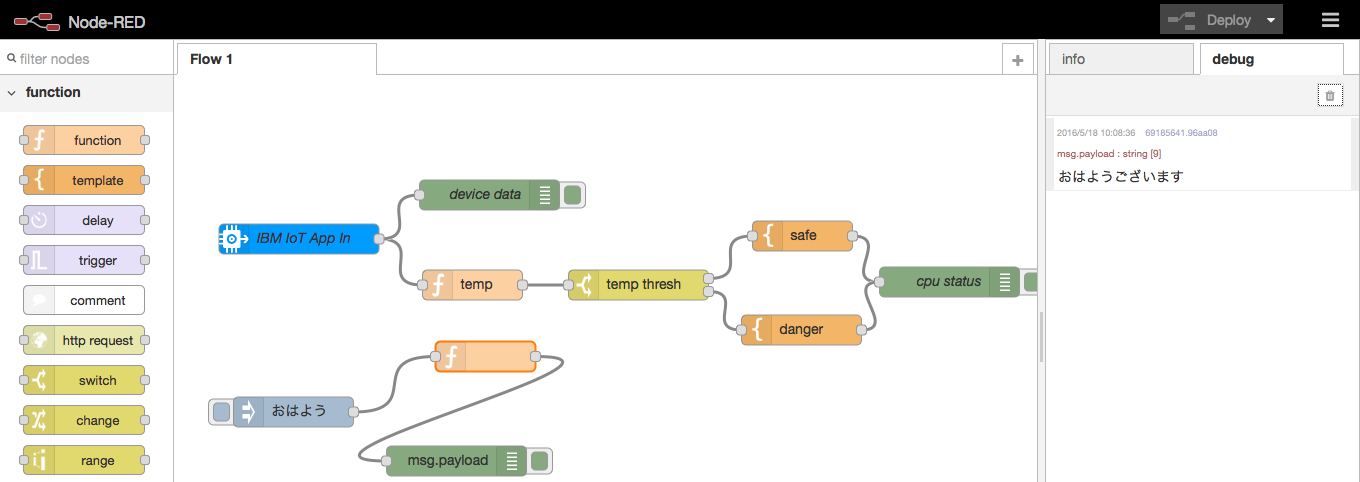
injectノードの右端の白い四角から線を引き出してfunctionノードの左側の白い四角へ接続し、同様にfunctionノードとdebugノードを接続し、画面右上の赤いDeployボタンを押してクラウド上のIoTアプリへ反映します。
-
Deployが成功したら、injectノード左側のボタンを押し、debugタブに「おはようございます」と結果が表示されるのを確認します。

-
functionノードではもちろん文字列以外のデータも扱う事が可能なので、他の機能も試してみてください。
-
またfunctionパレット(画面左側)には、functionノード以外にも「delay」や「switch」など様々な機能が用意されています。それぞれのノードをドラッグ&ドロップでワークプレースに置き、画面右側の「info」タブを選択することで、それぞれのノードの使い方についての情報が表示されます。試してみてください。