初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを準備しました。
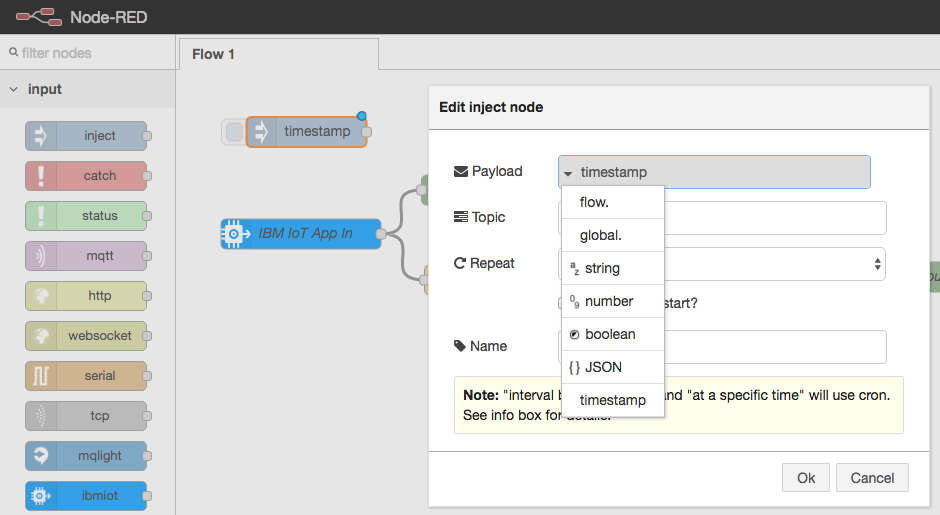
入力の使い方
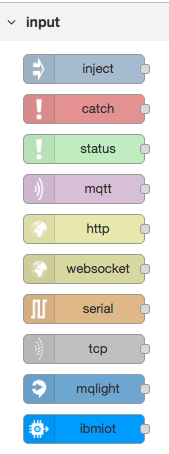
Node-RED画面左側のパレットの「input」欄にNode-REDで使用可能なさまざまな入力が用意されています。
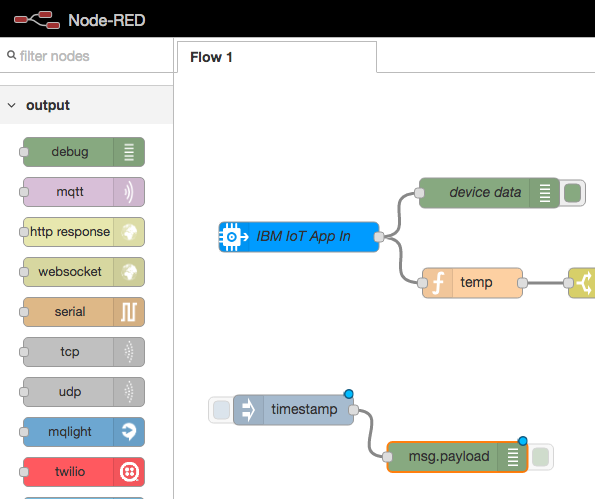
- 一番上にある「inject」ノードをドラッグ&ドロップで画面右側のワークスペースに移動します。
- 移動するとデフォルトで「timestamp」になります。ダブルクリックで開くと使用可能な入力のオプションが表示されます。

- 他にもInput欄には様々な入力ノードが用意されているので確認してみてください。
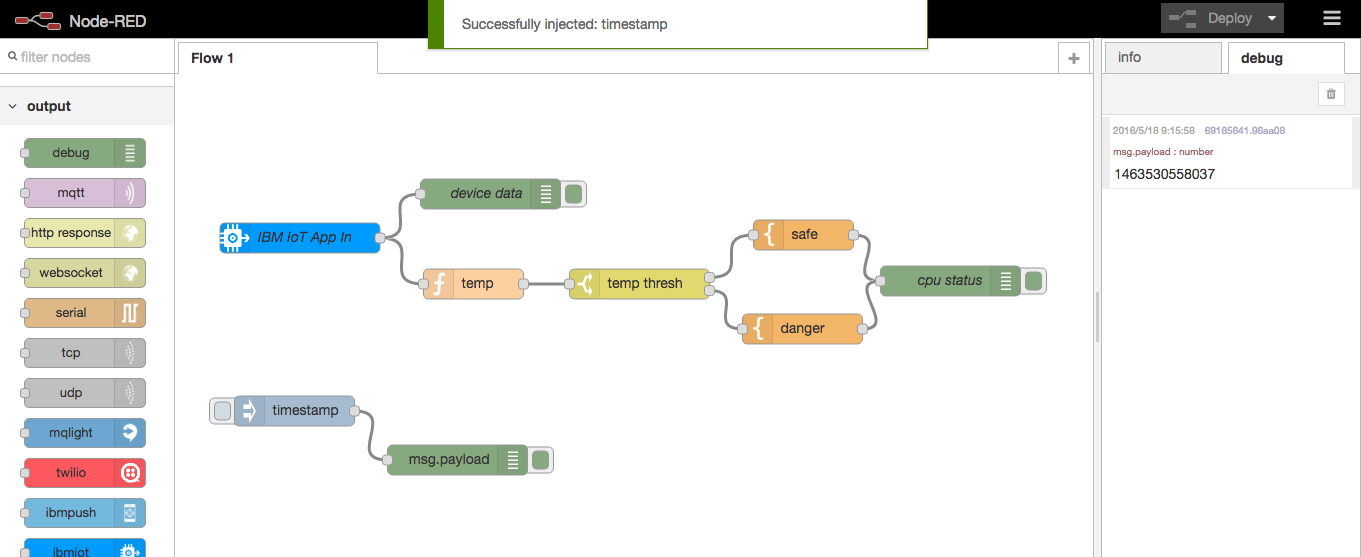
出力の使い方
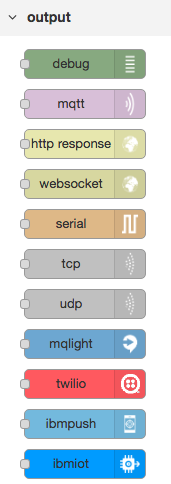
前項と同様に、「output」欄にはNode-REDで使用可能なさまざまな出力が用意されています。
- 先頭にある「debug」ノードをドラッグ&ドロップでワークスペースへ移動します。
- 移動するとデフォルトで「msg.payload」になります。ダブルクリックで開くと使用可能な出力のオプションが表示されます。