初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを準備しました。
このサンプルのフローでは、Watson Speech to TextとText to SpeechをIoTに使ってみます。
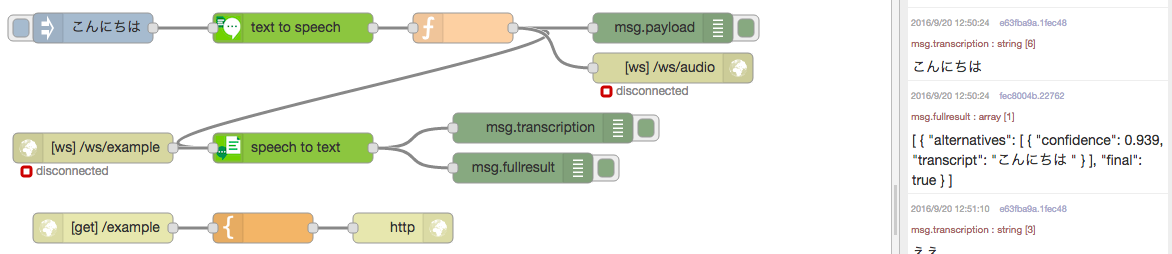
Node-REDアプリのSpeech-to-Textノードで日本語を入力してみます
Speech-to-Textで日本語を入力
[{"id":"d56bc006.f5ba18","type":"inject","z":"9fe951bc.13a808","name":"","topic":"","payload":"こんにちは","payloadType":"str","repeat":"","crontab":"","once":false,"x":100,"y":80,"wires":[["10088110.ab7aaf"]]},{"id":"e41fc208.f8f238","type":"watson-speech-to-text","z":"9fe951bc.13a808","name":"","continuous":true,"lang":"ja-JP","langhidden":"ja-JP","band":"BroadbandModel","bandhidden":"","password":"","x":540,"y":200,"wires":[["e63fba9a.1fec48","fec8004b.22762"]]},{"id":"10088110.ab7aaf","type":"watson-text-to-speech","z":"9fe951bc.13a808","name":"","lang":"ja-JP","langhidden":"ja-JP","voice":"ja-JP_EmiVoice","voicehidden":"","format":"audio/wav","password":"","x":300,"y":80,"wires":[["5da68ff1.a23b1"]]},{"id":"5da68ff1.a23b1","type":"function","z":"9fe951bc.13a808","name":"","func":"msg.payload = msg.speech;\nreturn msg;","outputs":1,"noerr":0,"x":470,"y":80,"wires":[["e41fc208.f8f238","b0fcb6a9.2c19b8","84cb7b02.26a3b"]]},{"id":"e63fba9a.1fec48","type":"debug","z":"9fe951bc.13a808","name":"","active":true,"console":"false","complete":"transcription","x":770,"y":200,"wires":[]},{"id":"2044f684.753e2a","type":"template","z":"9fe951bc.13a808","name":"","field":"","fieldType":"msg","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n<head>\n <title>IBM Watson - Text To Speech</title>\n <script src=\"https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js\"></script>\n \n <script type=\"text/javascript\">\n var socketaddy = \"ws://\" + window.location.host + \"/ws/audio\";\n\n $(document).ready(function(){\n var output = document.getElementById('output')\n $('#output').on('playing', function () {\n $('#text').text('Playing audio.')\n \n });\n $('#output').on('ended', function () {\n $('#text').text('Waiting for audio...')\n \n });\n sock = new WebSocket(socketaddy);\n sock.onopen = function(){\n $('#text').text('Waiting for audio...');\n console.log(\"Connected websocket\");\n };\n sock.onerror = function(){ \n console.log(\"Websocket error\"); \n };\n sock.onclose = function () {\n $('#text').text('Not connected. Refresh the page?')\n }\n sock.onmessage = function(evt){\n console.log(\"Websocket message\", evt); \n output.src = window.URL.createObjectURL(evt.data);\n output.play();\n };\n });\n </script>\n \n</head>\n<body style=\"font-size: 56px; font-family: helvetica; text-align: center; margin-top: 100px;\">\n <div id=\"text\">Connecting...</div>\n <audio id=\"output\"></audio>\n</body>\n</html>","x":330,"y":400,"wires":[["be653d4b.5ccd98"]]},{"id":"a482035f.ff3618","type":"http in","z":"9fe951bc.13a808","name":"","url":"/example","method":"get","swaggerDoc":"","x":170,"y":400,"wires":[["2044f684.753e2a"]]},{"id":"be653d4b.5ccd98","type":"http response","z":"9fe951bc.13a808","name":"","x":470,"y":400,"wires":[]},{"id":"fec8004b.22762","type":"debug","z":"9fe951bc.13a808","name":"","active":true,"console":"false","complete":"fullresult","x":750,"y":240,"wires":[]},{"id":"b0fcb6a9.2c19b8","type":"debug","z":"9fe951bc.13a808","name":"","active":true,"console":"false","complete":"false","x":670,"y":80,"wires":[]},{"id":"b409da32.66bef","type":"websocket in","z":"9fe951bc.13a808","name":"","server":"980c543e.9b243","client":"","x":180,"y":200,"wires":[["e41fc208.f8f238"]]},{"id":"84cb7b02.26a3b","type":"websocket out","z":"9fe951bc.13a808","name":"","server":"ef01d000.7b2a3","client":"","x":680,"y":120,"wires":[]},{"id":"980c543e.9b243","type":"websocket-listener","z":"9fe951bc.13a808","path":"/ws/example","wholemsg":"false"},{"id":"ef01d000.7b2a3","type":"websocket-listener","z":"a2732fef.b2b1f8","path":"/ws/audio","wholemsg":"false"}]
-
他のBluemixサービスを使えるようにするなどを参照し、
Watson Speech-to-TextサービスとWatson Text-to-Speechサービスをインスタンス化し、次項で新たに作成するNode-REDアプリから接続できるように準備しておきます。 - 新しいNode-REDアプリを作成し、Bluemixダッシュボードの「接続」タブから前項で準備した
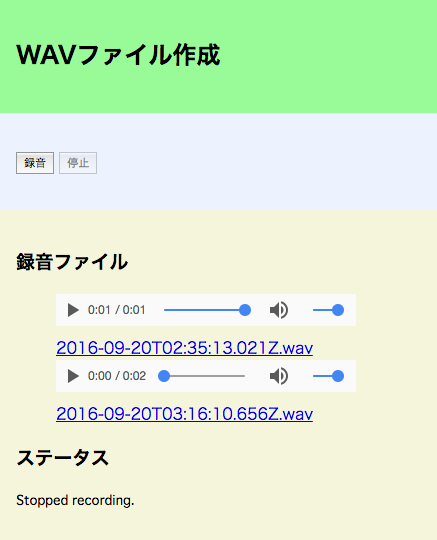
Watson Speech-to-TextサービスとWatson Text-to-Speechサービスを「既存に接続」で接続し、上記フローをコピペして日本語での入力を可能にしておきます。 - WAVファイル作成のサンプルをダウンロードします。(Github: https://github.com/e00893/wiotp404)
- 上記audio12.htmlファイルの97行目を編集し、前項で作成したIoTアプリ名を指定します。
- 「録音」ボタンで録音を開始し、「停止」ボタンでWAVファイルを作成してNodr-REDのWebSocketへ送付します。
参考:[ブラウザにおける録音及び音声ファイルの生成、転送]
(http://tech.at-iroha.jp/?p=663) 大変参考にさせていただきました。どうもありがとうございます。