初めてWatson IoT Platformを使ってみよう、というかたのためのガイドです。
Watson IoT Platformを使ってみるでIoTアプリを準備しました。
Node-REDからWatson Text to Speechサービスを用意します
-
Bluemixのサービスを使えるようにするを参照してIBM WatsonのText to SpeechサービスをNode-REDから使えるように準備します。
-
Bluemixコンソールの「すべてのカテゴリー」から対象のIoTアプリを選択し、「概要」画面もしくは「接続」画面からWatson Text to Speechサービスが接続されている事を確認します。
-
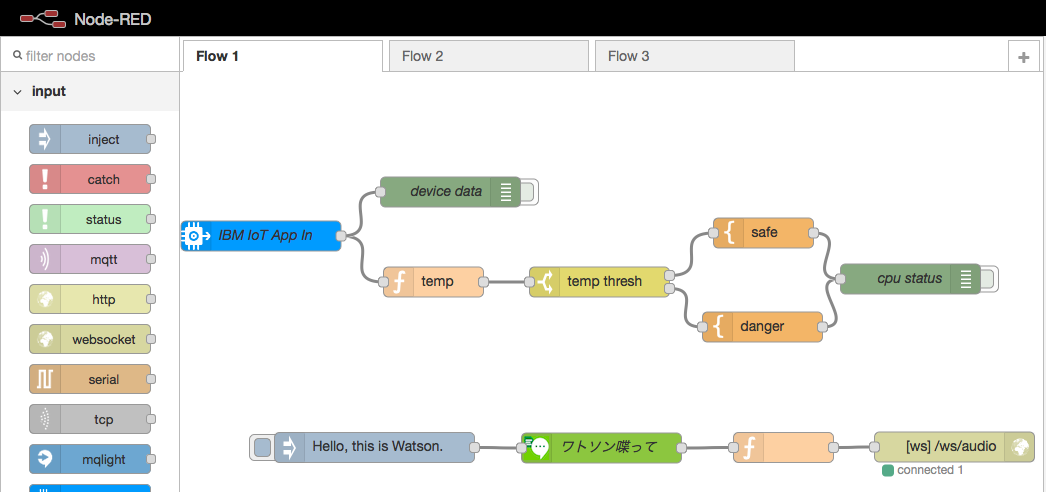
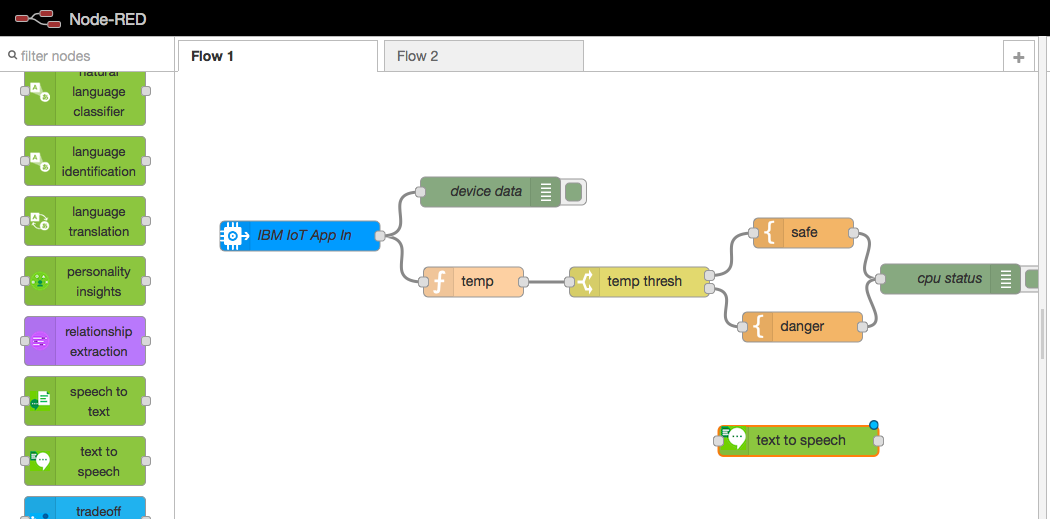
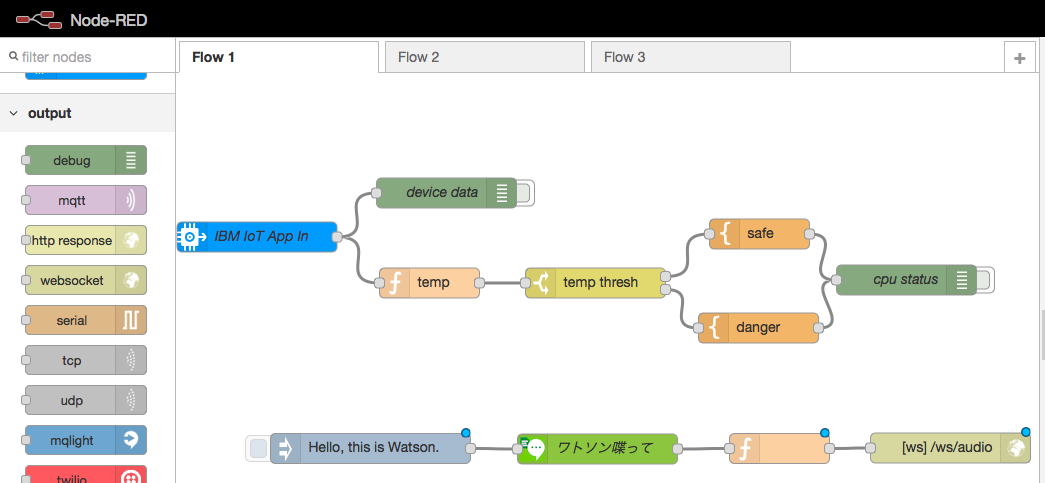
Node-REDのフローを開き、画面左側のパレットをスクロールして、Watsonセクションの「Text to Speech」をワークスペースへドラッグ&ドロップします。

-
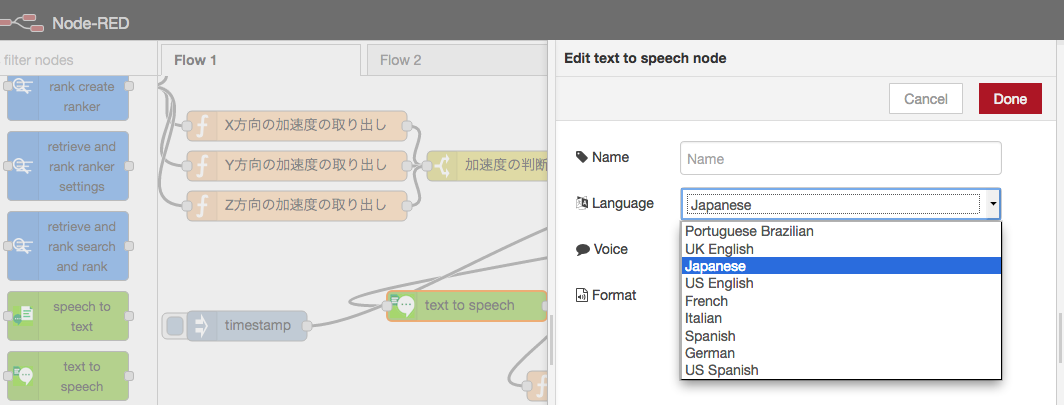
「Text to Speech」ノードをダブルクリックで開きます。
-
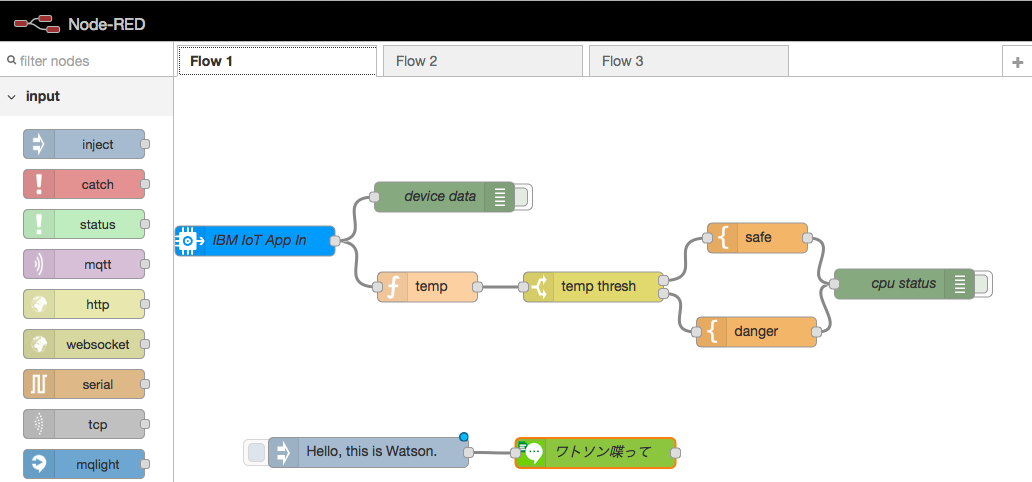
画面左側のパレットのinputセクションから「inject」ノードをドラッグ&ドロップします。
-
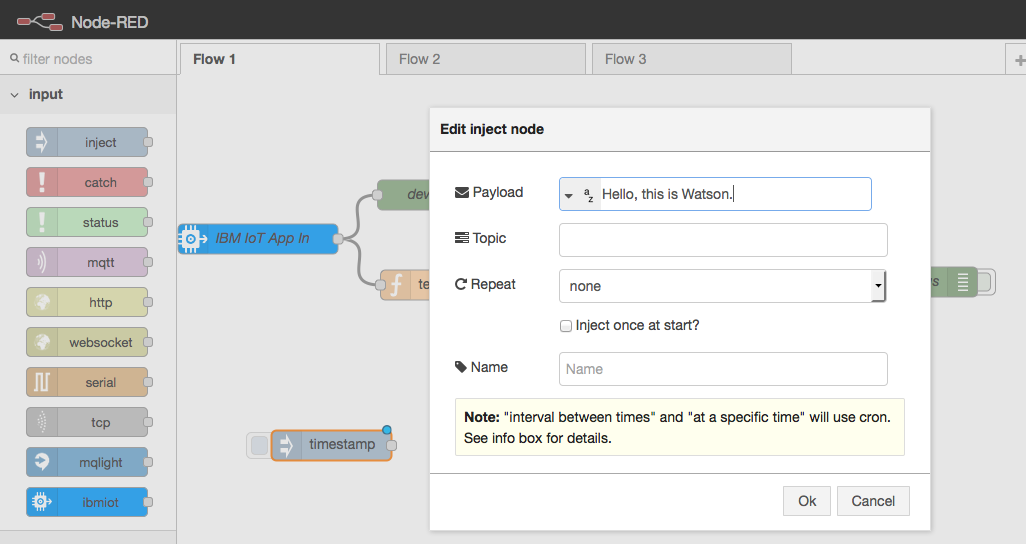
Injectノードをダブルクリックで開き、「Payload」をString(文字列)を設定し、適当な英語文(例:"Hello, This is Watson", "こんにちは、ワトソンです。"など)を指定します。「OK」を押して保存します。

-
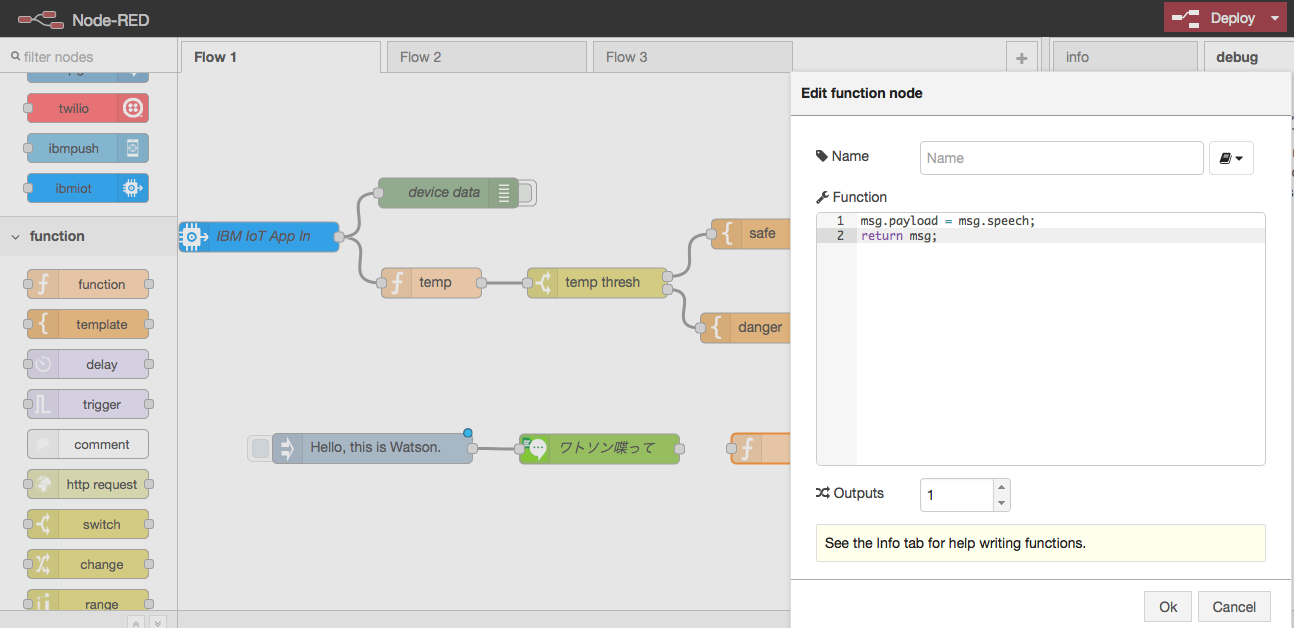
画面左側のパレットのfunctionセクションから「function」ノードをドラッグ&ドロップします。
-
Functionノードをダブルクリックし、下記のコードをコピペします。「OK」を押して保存します。
msg.payload = msg.speech;
return msg;
-
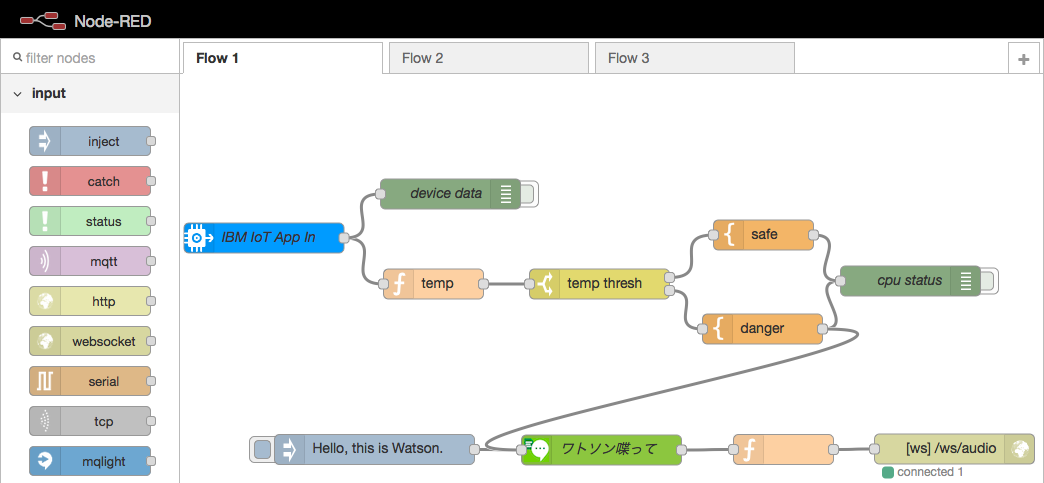
Text to Speechノードの右端から線を引き出し、作成したFunctionノードの左端へ接続します。(画像は省略)
-
画面左側のパレットのoutputセクションの「websocket」をドラッグ&ドロップします。
-
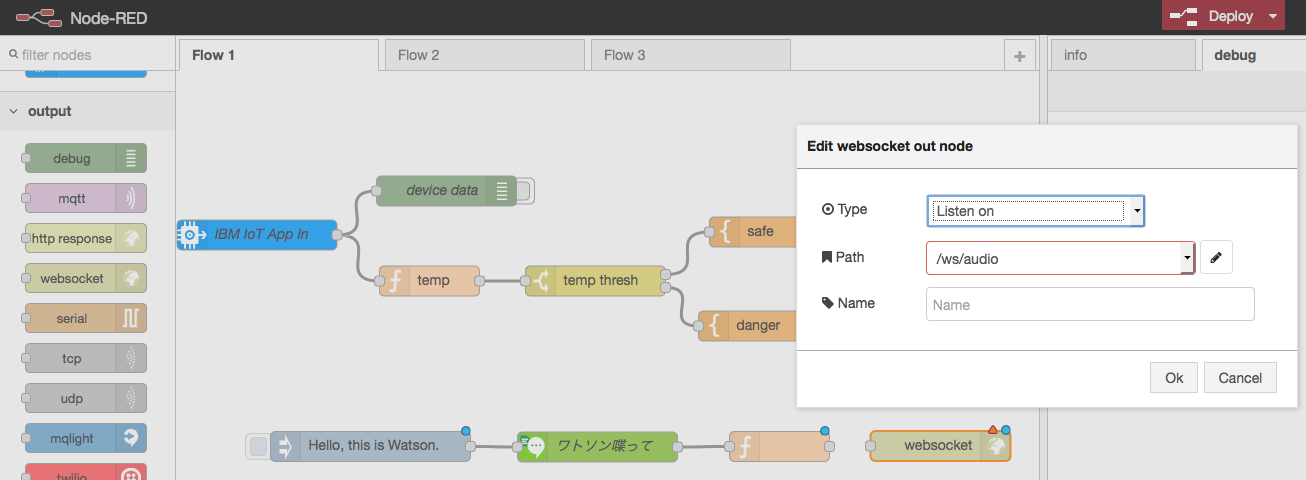
Websocketノードをダブルクリックで開き、「Path」欄に
/ws/audioと指定します。「OK」を押して保存します。

-
Functionノードの右端から線を引き出し、websocketノードの左端に接続します。画面右上の赤い「Deploy」ボタンを押して、クラウド上のIoTアプリへ反映します。

喋るフローを用意します。
- ワークプレース右上の「+」ボタンを押して、新しいワークプレースのページを用意します。
- フローをコピーする方法を参照し、下記のフローをコピペし、「Deploy」します。
[{"id":"dd64045a.6fef2","type":"http response","z":"8dffac69.7842b","name":"","x":426.27276611328125,"y":381.6363525390625,"wires":[]},{"id":"cea56159.2238","type":"template","z":"8dffac69.7842b","name":"","field":"","fieldType":"msg","syntax":"mustache","template":"<!DOCTYPE html>\n<html>\n<head>\n <title>IBM Watson - Text To Speech</title>\n <script src=\"https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js\"></script>\n \n <script type=\"text/javascript\">\n var socketaddy = \"ws://\" + window.location.host + \"/ws/audio\";\n\n $(document).ready(function(){\n var output = document.getElementById('output')\n $('#output').on('playing', function () {\n $('#text').text('Playing audio.')\n \n });\n $('#output').on('ended', function () {\n $('#text').text('Waiting for audio...')\n \n });\n sock = new WebSocket(socketaddy);\n sock.onopen = function(){\n $('#text').text('Waiting for audio...');\n console.log(\"Connected websocket\");\n };\n sock.onerror = function(){ \n console.log(\"Websocket error\"); \n };\n sock.onclose = function () {\n $('#text').text('Not connected. Refresh the page?')\n }\n sock.onmessage = function(evt){\n console.log(\"Websocket message\", evt); \n output.src = window.URL.createObjectURL(evt.data);\n output.play();\n };\n });\n </script>\n \n</head>\n<body style=\"font-size: 56px; font-family: helvetica; text-align: center; margin-top: 100px;\">\n <div id=\"text\">Connecting...</div>\n <audio id=\"output\"></audio>\n</body>\n</html>","x":267.7272720336914,"y":381.36363220214844,"wires":[["dd64045a.6fef2"]]},{"id":"2bc3743b.34ff84","type":"http in","z":"8dffac69.7842b","name":"","url":"/audio","method":"get","swaggerDoc":"","x":95.7272720336914,"y":381.36363220214844,"wires":[["cea56159.2238"]]}]
喋らせてみます
- ブラウザの別のタブを開き、URLとして
xxx.mybluemix.net/audioを開きます。 - 上のブラウザ(websocket)が接続されると、Node-REDのフローの「websocket」ノードの下に緑色の小さい四角が現れ"connected 1"が表示されます。赤に白抜きの四角で"disconnected"と表示される場合には、上のブラウザのページ(URLは
xxx.mybluemix.net/audio)でも「Not connected. Refresh this page?」と表示されているので、[Cntl]+[R]でリロードしましょう。表示が「Waiting for audio...」に変わります。 - 端末の音量(ボリューム)設定にご注意ください。
- IoTフローのinjectノードの左側のボタンを押してメッセージ(例:"Hello, This is Watson")を送ってみましょう。