Swift3.0を使って簡単なiPhoneアプリを作ってみます
初心者向け)Swift3.0で簡単なiPhoneアプリを作ってみるで作ったシンプルなSwift3.0アプリに任意の画像を表示させてみます
1. 画像を登録します
- アプリで表示させたい画像を用意します
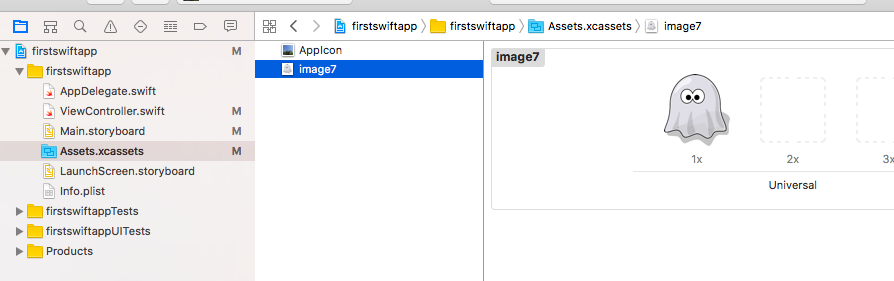
- Xcodeを起動し、画面左側のナビゲーターから「Assets.xcassets」を選択します。ナビゲーターペインが表示されていない場合、Xcode画面右上のアイコンから表示させます
- 表示させたい画像ファイルをドラッグ&ドロップで登録します
- この画像を扱えるようにするために、ViewController.swift内に定義を追加します
- Xcode画面右上の二重丸のアイコンでViewController.swiftを開きます。画面左側のナビゲーターからViewController.swiftを開いても構いません
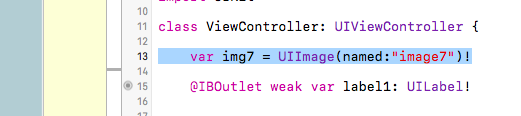
- ViewController.swiftに下記の行を追加します。ここで下記の例の"image7"は上のステップで追加した画像ファイルの名前になります
ViewController.swiftへの画像ファイル定義の追加
var img7 = UIImage(named:"image7")!
- これでViewControllerプログラム内でこの画像ファイルが「img7」という名前で扱えるようになりました
2. 画像を表示する領域を設定します
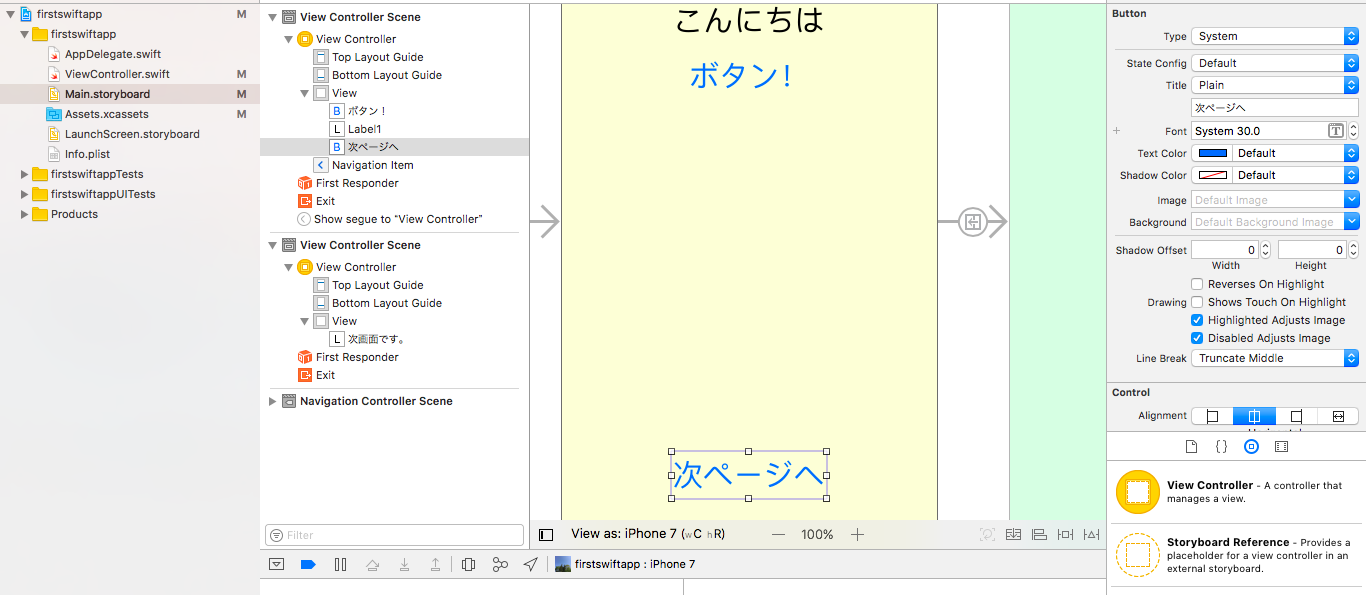
- Xcodeのナビゲーターから「Main.storyboard」を開きます
- ラベルやボタンなどを再配置し、画面を表示する領域を用意します
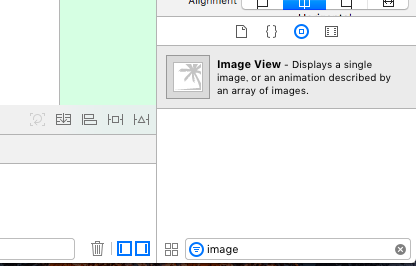
- 画面右下のフィルターに"Image"と入力し"ImageView"を表示させます
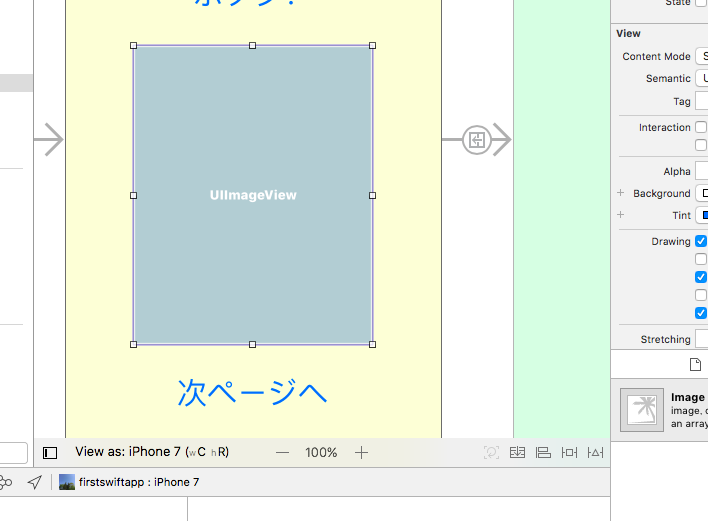
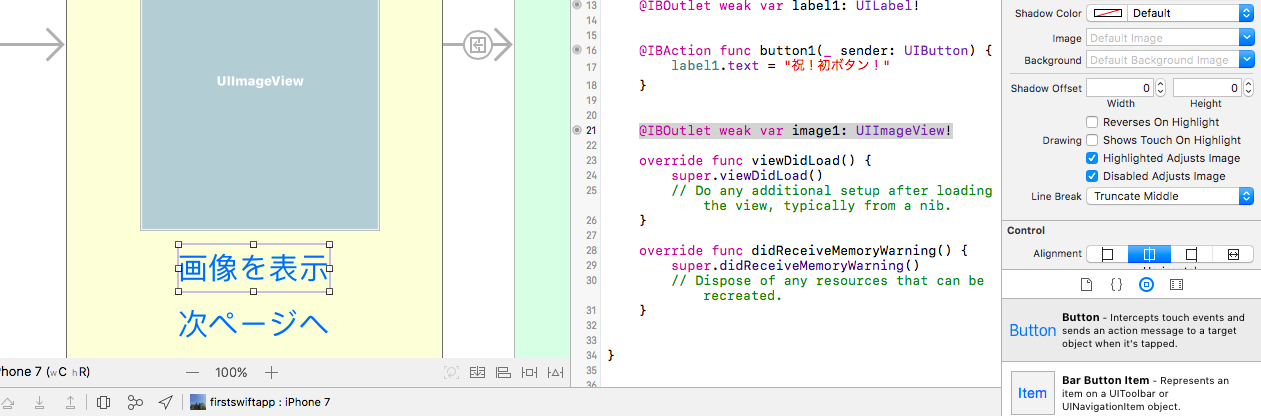
- ImageViewをストーリーボードへドラッグ&ドロップして画像を表示させる領域を作ります
3. 画像表示領域をViewControllerに接続します
- Xcodeの画面右上の二重丸をクリックし、ViewController.swiftを表示させます
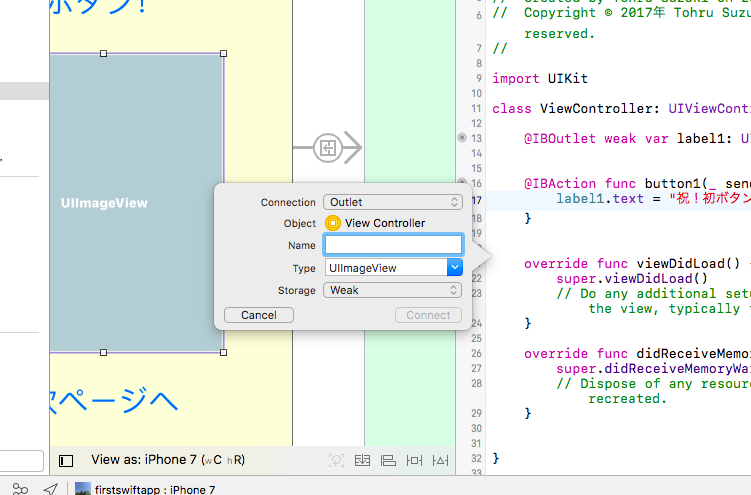
- ストーリーボードに配置したImageViewを選択し、ドラッグしてViewController.swiftに接続します
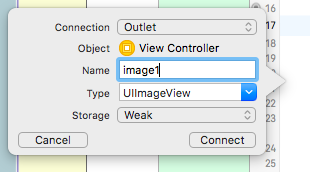
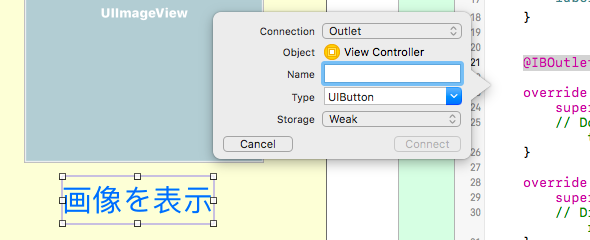
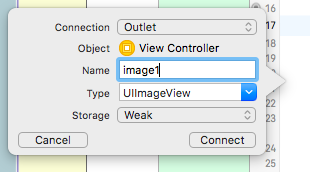
- 表示されるポップアップメニューでImageViewの名前として「image1」などを指定します
- 「Connect」を押すとViewController.swift内に下記の記述が追加され、ImageViewが接続されます
ImageViewの接続
@IBOutlet weak var image1: UIImageView!
4. 画像を表示させるボタンの追加
- 新たにボタン部品を登録し、「画像を表示」などの文字列を指定します
- このボタンもViewController.swiftへドラッグ&ドロップします
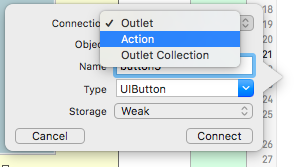
- ボタンのアクションを指定するため、「Connection」プルダウンから「Action」を選択します
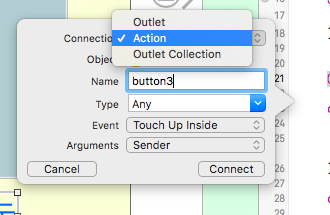
- ボタンの名称として「button3」などを指定し、「Type」は「UIButton」を選択します
- 「Connect」を選択し、ViewController.swiftに接続します
画像表示用ボタンの接続
@IBAction func button3(_ sender: UIButton) {
}
5. ボタン押下時に画像を表示させます
- ViewController.swiftのボタンの定義に下記の行を追加します
ボタン押下時に画像を表示させる
image1.image = img7
- この例では、button3が押されたときに、画像表示領域であるImageView:image1の画像イメージ(image)として、前項で登録したimg7画像を表示する、という定義になります
6. シミュレーターおよびiPhone実機で動作を確認する
- シミュレーターで動作を確認します
- iPhoneでも同様に確認します(略)
参考:押すたびに異なる写真を表示する
ボタンを押す毎に乱数で異なる写真を表示してみます。
lass ViewController: UIViewController {
@IBOutlet weak var label1: UILabel!
var img7 = UIImage(named:"image7")!
var img8 = UIImage(named:"image8")!
var img9 = UIImage(named:"image9")!
@IBAction func button1(_ sender: Any) {
let random = arc4random() % 10
print(random)
if ( random > 7 ) {
view1.image = img9
} else if ( random > 4 ) {
view1.image = img8
} else {
view1.image = img7
}
}