起
某Unity1weekの題材の夏っぽいゲームを作ろうと思って、ノープランで波の表現とかを調べつつ実装したんですが、結局夏っぽいゲーム作成は断念しました。でももったいないのでここに記します。。。
波の計算方法とかはさておき
ともかくMeshの頂点を自由自在に動かしたい。
基本として、Meshを描画するのはMeshRenderer
Meshを保持しているのはMeshFilter
このMeshは自分で作ることができます。
でもちょっと書きましたが、Meshを生成するのってそんなに難しくないです。
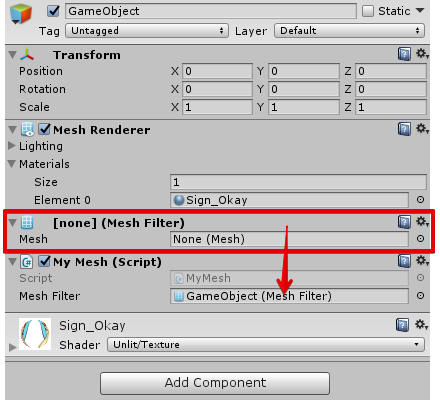
MeshRendererとMeshFilterがあるGameObjectを作って

MyMeshクラスをアタッチして、meshFilterをinspectorでセットしておきます。
MyMeshクラスは以下な感じ。
using System.Collections.Generic;
using UnityEngine;
public class MyMesh : MonoBehaviour
{
[SerializeField]
private MeshFilter meshFilter;
private Mesh mesh;
private List<Vector3> vertextList = new List<Vector3>();
private List<Vector2> uvList = new List<Vector2>();
private List<int> indexList = new List<int>();
void Start ()
{
mesh = CreatePlaneMesh();
meshFilter.mesh = mesh;
}
private Mesh CreatePlaneMesh()
{
var mesh = new Mesh();
vertextList.Add(new Vector3(-1, -1, 0));//0番頂点
vertextList.Add(new Vector3(1, -1, 0)); //1番頂点
vertextList.Add(new Vector3(-1, 1, 0)); //2番頂点
vertextList.Add(new Vector3(1, 1, 0)); //3番頂点
uvList.Add(new Vector2(0, 0));
uvList.Add(new Vector2(1, 0));
uvList.Add(new Vector2(0, 1));
uvList.Add(new Vector2(1, 1));
indexList.AddRange(new []{0,2,1,1,2,3});//0-2-1の頂点で1三角形。 1-2-3の頂点で1三角形。
mesh.SetVertices(vertextList);//meshに頂点群をセット
mesh.SetUVs(0,uvList);//meshにテクスチャのuv座標をセット(今回は割愛)
mesh.SetIndices(indexList.ToArray(),MeshTopology.Triangles, 0);//メッシュにどの頂点の順番で面を作るかセット
return mesh;
}
}
じゃぁ、頂点をムニャムニャしよう
ということは、と、いうことはですよ
void Update()
{
for (var i = 0; i < vertextList.Count; i++)
{
vertextList[i] += new Vector3(Random.Range(-0.1f,0.1f), Random.Range(-0.1f, 0.1f),0);//全頂点のxとyをランダムでちょっと動かす
}
mesh.SetVertices(vertextList);
}
これで、
はい!頂点がムニャムニャし始めた!
キモは、SetUVsやSetIndicesは変更が無いのでセットしなくてもよいというところでしょうか。
そして波へ・・・
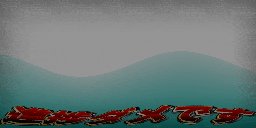
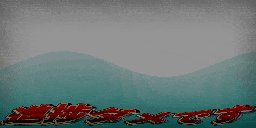
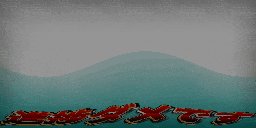
では、波を作るには。
頂点が全然足りないので、横に100個ぐらい用意してあげます。

そして、同じ要領で上端の頂点だけをムニャムニャ動かせば波の完成です。
※今回はSinカーブにしてみました。
private int cnt = 0;
public void Update()
{
for (var i = 0; i < vertexList.Count; i += 2)
{
var v = vertexList[i];
v.y = Mathf.Sin((i + cnt) / 20.0f);
vertexList[i] = v;
}
cnt++;
mesh.SetVertices(vertexList);
}
最後に
さらに、波に乗れるようにする。 などとなると、細かくBoxCollider2Dを置いたりする必要があるようです。
そこらへんは
https://gamedevelopment.tutsplus.com/tutorials/creating-dynamic-2d-water-effects-in-unity--gamedev-14143
を参照してもらうとよいかも。(この例では、Meshをすごく大量に作ってますが。 必要・・・?なのかなぁ・・・?)
素敵なムニャムニャライフを