ここでは、「game01」というディレクトリ内で作業しているという前提で説明しています。
キャラクターの重ね合わせ
enchant.jsとtmlib.jsではスプライトの上下関係は、シーンにaddChildした順に上へ上へと重ねられていきます(最後に追加したものが一番上)。
しかし、enforceではスプライトを非表示にした場合はremoveChildしているので、一旦非表示にしたスプライトを再び表示した場合はaddChildされ最上位に来てしまい、addChildされた順だけでは重なり順序を維持出来ません。
そこで、enchant.jsでは「シーン」、tmlib.jsでは「キャンバスエレメント」を使い、
「シーンやキャンバスエレメント自体の重なり順(addChildされた順)が、シーンやキャンバスエレメントへaddChildされたスプライトの重なり順よりも優先される」
という特性を利用し、それをレイヤーのように使えるようにしています。
一般的なキャラクタの生成は、
obj = addObject
image: 'bear'
x: SCREEN_WIDTH / 2
y: SCREEN_HEIGHT / 2
width: 32
height: 32
animlist: [
[100, [0, 1, 0, 2]]
]
ですが、ここに、
scene: GAMESCENE_SUB2
を追加すると、「scene」パラメータを省略したスプライトよりも、常に重なり順で上になります。
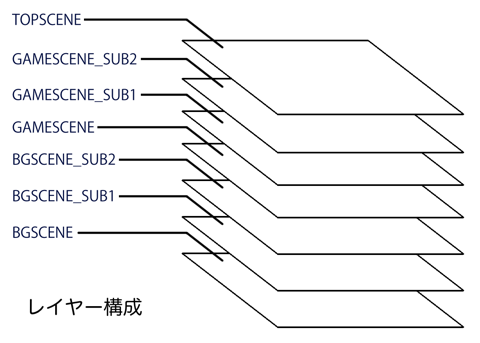
図にすると下図のようになります。
「scene」パラメータを省略すると「GAMESCENE_SUB1」になります。
例を挙げると、
「GAMESCENE_SUB1にaddChildされたスプライトは、それより下(GAMESCENE、BGSCENE_SUB2、BGSCENE_SUB1、BGSCENE)のシーンにaddChildされたスプライトよりも、絶対に下になることは無く、それよりも上(GAMESCENE_SUB2、 TOPSCENE)のシーンにaddChildされたスプライトよりも、絶対に上になることは無い」
という事になります。
同じシーンにaddChildされたスプライトの重なり順は、addChildされた順(上へ上へと重なっていく)になります。