WorldViewについて
enforceでゲームを作成する場合、画面のサイズは「environ.coffee」で設定したサイズになります。
このサイズの外には一切スプライトを描画出来ません(生成することは出来ますが表示されません)。
しかし、「WorldView」を使うことによって、より広いエリアを「environ.coffee」で設定したサイズの窓から覗いているような形にすることが出来ます。
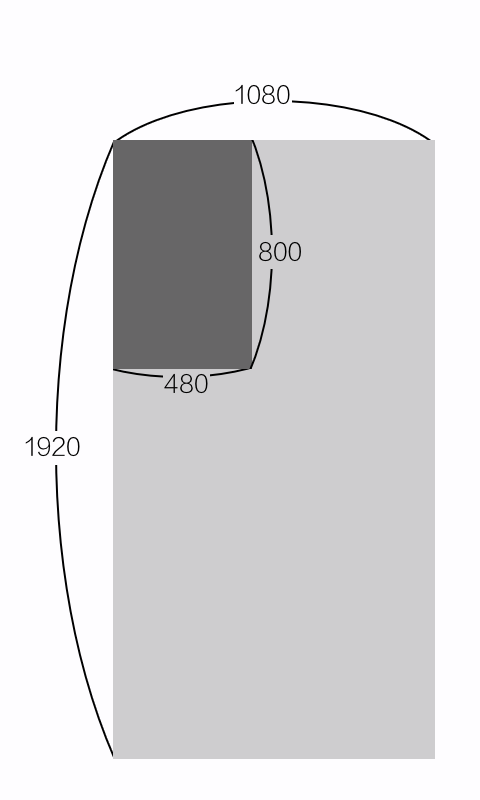
例えば、「environ.coffee」で、「480x800」でスクリーンサイズを指定したゲームがあるとします。
この場合、デフォルトでWorldViewは「(240, 400)」となります。
そこで、ゲームの仮想エリアとして「1080x1920」と仮定すると下図のようになっていることになります。
ゲーム全体のエリアの左上の濃いグレーの部分「480x800」が表示されている事になります。
WorldViewの機能は「画面の中心を仮想エリアのどの座標にするか」を指定します。
この場合、仮想エリアの「1080x1920」という領域についてはシステム側では保持しないので、ゲーム側で処理する必要があります。
しかしこのままでは画面外(480x800の外)にオブジェクトを生成しても画面に表示されることはありません。
ここで、オブジェクトを生成する時にオプション、
worldview: true
を指定すると、指定した座標は画面上の「480x800」に対する座標ではなく、WorldViewでの座標になります。
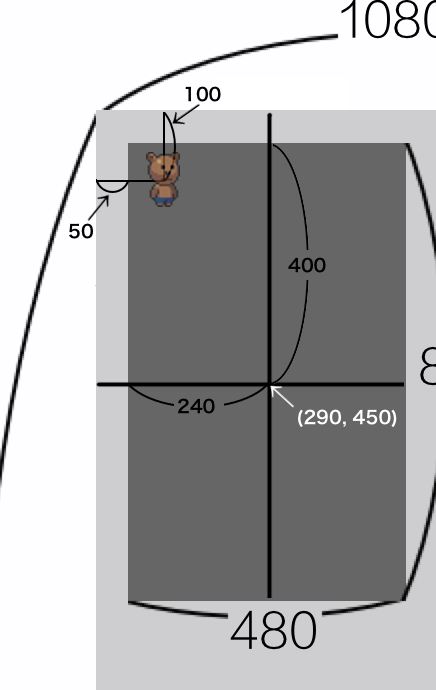
WorldViewが(240, 400)のままであれば座標値(100, 100)に生成したオブジェクトは、画面上の(100, 100)の位置に表示されます。
しかし、ここで「setWorldView(290, 450)」を実行すると、座標値(100, 100)に生成したオブジェクトは、画面上では(50, 50)の位置に表示されます。
「setWorldView(cx, cy)」は画面の中心に設定するWorldViewでの座標を指定します。
引数「cx, cy」は画面の中心を、仮想エリアのどこになるかを指定します。
さらに、表示したオブジェクトを動かさずにWorldViewの値を変更すると、オブジェクトの表示位置はWorldViewの値に応じて変化します。
ゲームなどで、WorldViewを自機のx座標、y座標にし固定すると、ラリーXやボスコニアンのようなゲームエリア全体を窓から覗いたようなゲームになります。