herokuにbotkitをデプロイする感覚で、Azure App Service上でbotkitを動かしてみる。
Azure App Serviceではnode.jsをサポートしているため、botkitも簡単に動く。
今回は主に以下の記事が参考になった。
Azure App Service での Node.js Web アプリの使用
前提
・node.js、npmが利用出る環境
・Azureアカウントは事前に取得済み
・Slackにbotユーザーを登録&APIトークンは取得済み →参考 Slackの新しいフレームワークBotkitを試してみる
Azure CLIのインストール
今回はnpm経由でインストールをした。(インストーラからもインストール可能)
npm install azure-cli -g
botkitの導入
botkitのクローン
git clone https://github.com/howdyai/botkit.git
モジュールのインストール
cd botkit
npm install
今回はbotkitのリポジトリに含まれるサンプルのslack botを動かす。
botkit/slack_bot.jsが標準的なslack botのサンプルに当たるので、コピーしてリネーム
ここでは、bot.jsとした。
cp slack_bot.js bot.js
各種設定
アカウント設定
azureにログイン
azure login
確認のメッセージが表示される
Select y to enable data collection :(y/n)
You choose not to participate in Microsoft Azure CLI data collection.
info: Executing command login
|info: To sign in, use a web browser to open the page https://aka.ms/devicelogin. Enter the code <コード> to authenticate.
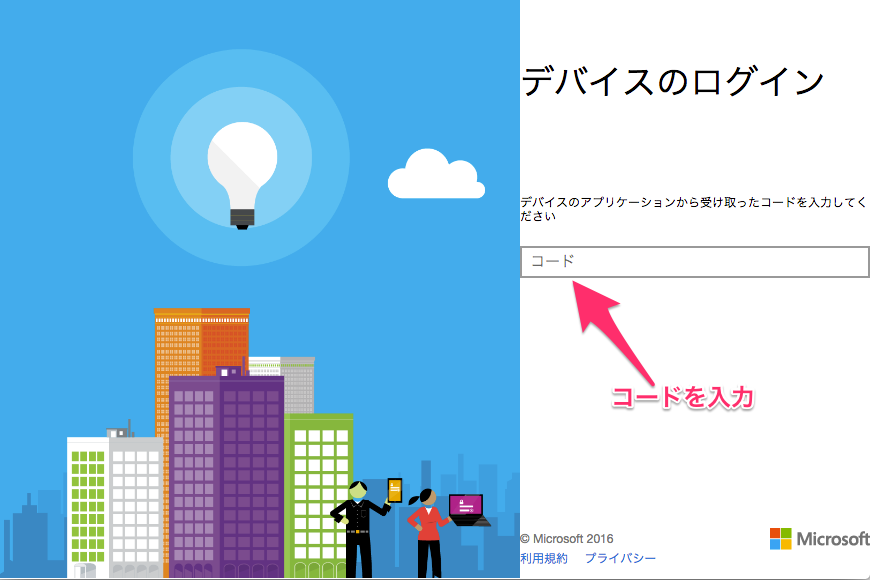
ブラウザからリンク先のページにアクセスして、コードを入力する。

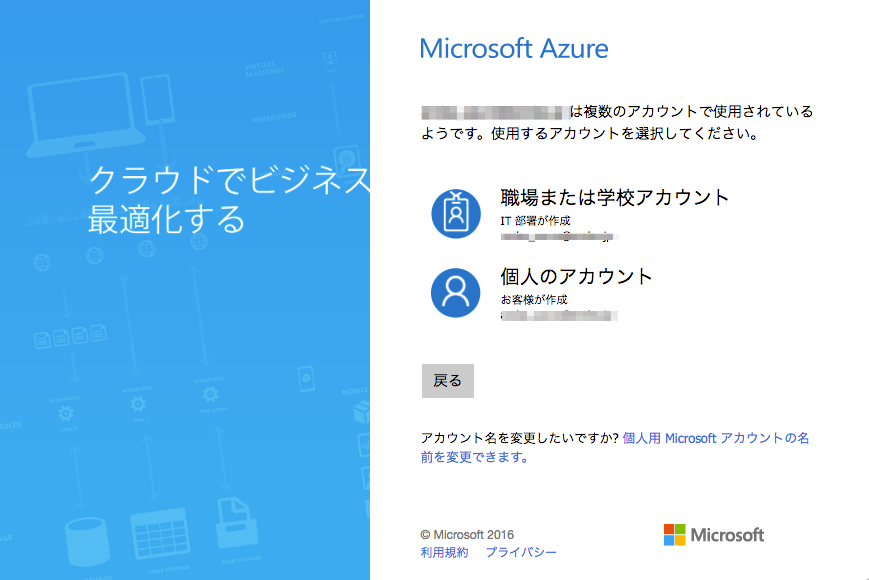
Azureに既にログイン状態の場合、つぎのような画面が表示され利用するアカウントを選択する。

コンソールに戻り、ログインされていることを確認する。
+
info: login command OK
package.jsonの変更
アプリケーション(bot)のルートファイルを指定するために、以下の項目を追加
"scripts": {
"start": "node bot.js"
}
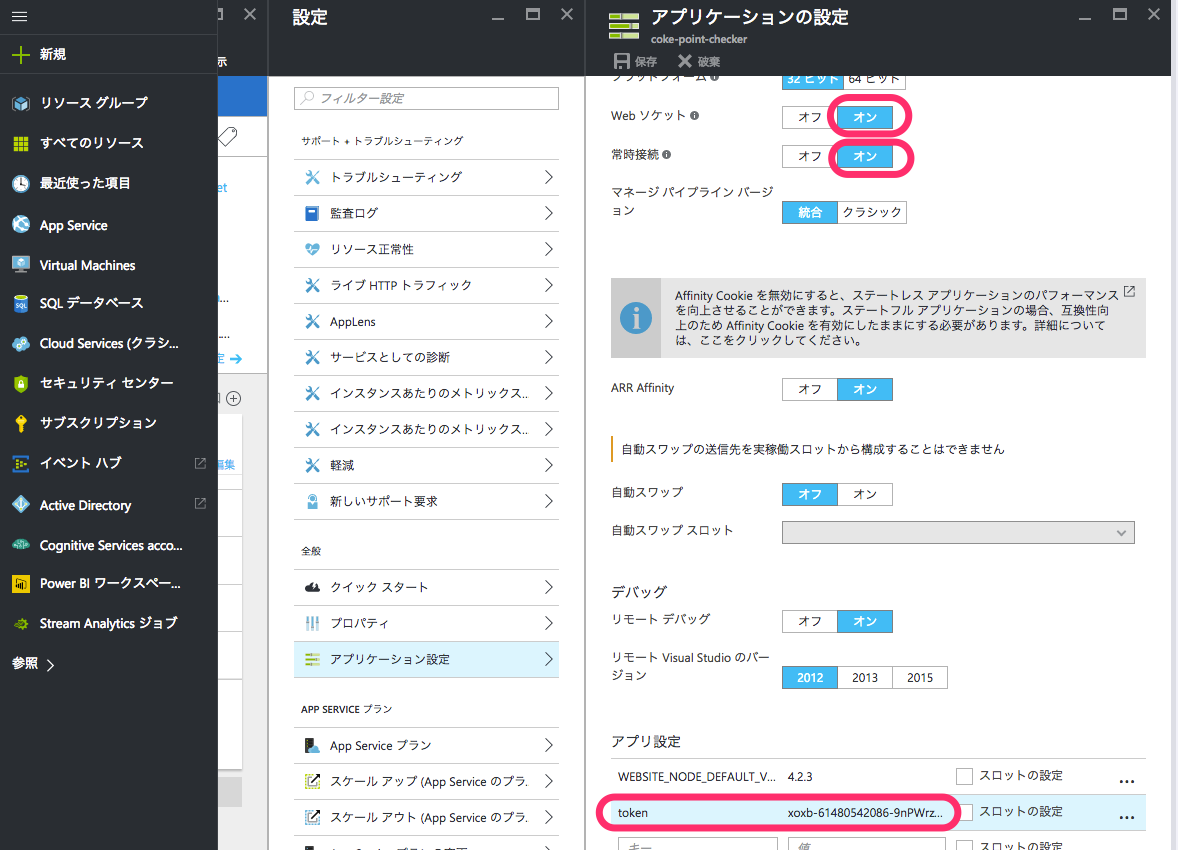
App Serviceの設定
AzureポータルのApp Serviceから作成したアプリを選択し、
「設定」->「アプリケーション設定」から以下の項目を変更する。
「アプリ設定」には環境変数としてtokenに取得済みのAPIトークンを設定します。
デプロイ
Azure に App Service アプリ リソースを作成
ロケーションの選択と、gitで使用するアカウントの作成を求められるので選択する。
azure site create --git <アプリ名>
gitコマンドでデプロイ
git add .
git commit -m "azure first commit"
git push azure master
以上、ここまででAzure App Service上にbotkitをデプロイできました。
その他
今回、以前から使い慣れているbotkitを使用したが、MSからMicrosoft Bot Frameworkというぼっとフレームワークが出ているらしい。Azure上に簡単にデプロイ出来る機能とかあるのかな?