電子工作をしたい!とあなたが思ったとしましょう。
とりあえず、インターネットで色々調べると思います。又は直接、秋葉原に出かけ秋月電子通商や千石電商に足を運び、情報を得ると思います。
しかし、大体の場合はつまづきます。まずはマイコンをどれにするか、Arduino(アルデュイーノ)UnoだのDueだのNanoだの....素人では違いすらわかりません。
じゃ、Raspberry Piの方が良いよ!と言われますが、マイコンが乗っているボードという点は同じですが、似てて非なる別物です。Raspberry PiはLinuxというOSが乗ってます。Arduino(アルデュイーノ)は乗ってません。
その辺を1から勉強して、いざプログラムを書き込んで思い通りに動かそうと思っても、設定でつまづいたり、エルチカでつまづいたりします。
私もここまでくるのにかなりの時間を使いました。(笑)
なるべくつまづきを少なくして、楽しいい部分を味わいたい。皆そうですよね。
そこで生まれたのが、プログラミングソフトRobipです。
今回は「プログラミングソフトRobip」と、スイッチサイエンスから購入できる「ESP-WROOM-02開発ボード」を使って、Wi-Fi経由でメール(Gmail)の通知を光でお知らせしてくれるアイテムを作成します。
ビジュアルプログラミングアプリRobipとは?
ニャンパス株式会社が開発した、ビジュアルプログラミングアプリです。同じくニャンパス株式会社が開発したHaLake Kitは勿論の事、ESP-WROOM-02 Wi-Fiモジュール等に、プログラムを書き込む事ができる開発環境の事です。
Wi-Fi経由で書き込む事が可能な為、PCを使わず開発が行なえます。
プログラミングソフトRobip
ESP-WROOM-02開発ボードとは?
ESP-WROOM-02開発ボードはスイッチサイエンスで製造販売をしているESP8266EXを搭載したWiFiモジュール及びマイクロUSBが内蔵されている基板です。
現在は、スイッチサイエンスのサイトから購入が可能です。
販売価格2,160円です。※2016年5月22日現在
ESP-WROOM-02開発ボードの購入
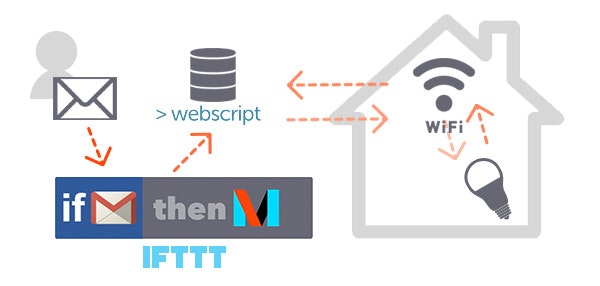
構成イメージと購入するもの
構成としては、メール(Gmail)が届いた時に、IFTTTを経由し、ご自宅のWi-Fiからライトを光らすというものです。
何を言ってるのか分かりにくいので、早速作ってみましょう。作ってみれば何となく分かります。

購入するもの
基本的には下記以外の物は他でも代用が可能ですが、もしよくわからなければ、そのままそっくり購入してください。
- ESP-WROOM-02開発ボード ¥2,160※2016年6月7日現在
- LEDライト¥220※2016年6月7日現在
まずはプログラミングソフトRobipとESP-WROOM-02開発ボードをWi-Fi経由で更新が出来る様にします。
こちらに以前、投稿させて頂いた記事がありますので、参考に設定を行なってみてください。
【初心者向け】プログラミングソフトRobipで、ESP-WROOM-02開発ボードをWi-Fi経由でプログラム更新が出来る様にする
IFTTTでレシピを作成する
IFTTTとは既存のWebサービス同士を連携させ、個人がより便利にカスタマイズできるサービスです。今回は、こちらでGmailからESP-WROOM-02開発ボードへ更新情報を送り込むレシピを作ります。
IFTTTの登録方法
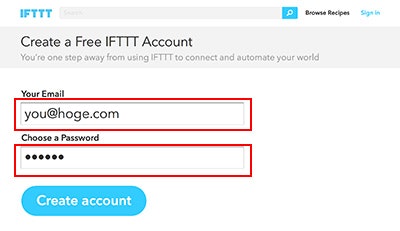
https://ifttt.comにアクセスして頂き登録を済ませます。
【Sign Up】ボタンをクリックすると下記の様な画面がでますので、メールアドレスをパスワードを設定してください。

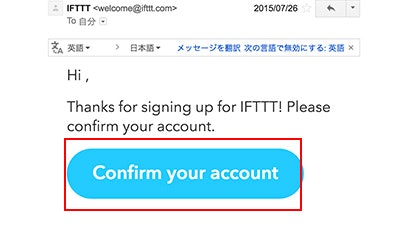
次に、登録したメールアドレス宛にIFTTTよりメールがきているので、「Confirm your account」をクリックすれば登録完了です。

IFTTTでレシピの作成
早速、レシピを作りましょう。レシピは「もしも■の場合●をする。」の様に■と●の部分を繋げたいサービスを組み合わせる事で簡単につくれてしまいます。
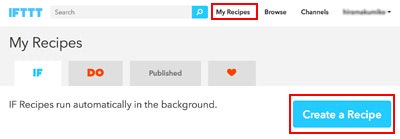
【My Recipes】をクリックし、ページ内の「Create Recipes」をクリックします。

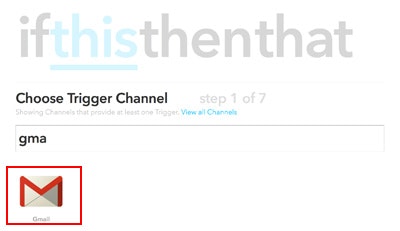
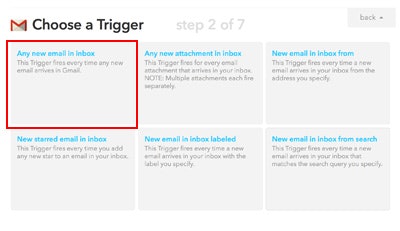
条件がいくつか出てきます。
ここでは、とりあえずメールが来たら通知されるシンプルなものを選びます。

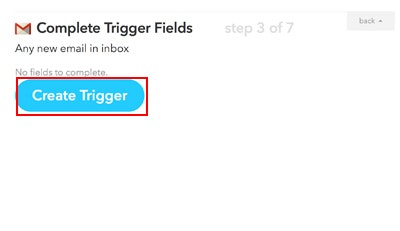
最後に「Create Trigger」を押してGmailと連携させます。

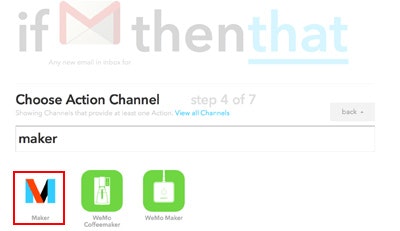
次にGmailの着信があった後の処理を登録します。「that」をクリックすると、接続できるサービスが一覧ででてきますので、ここでは「Maker」を選んでください。

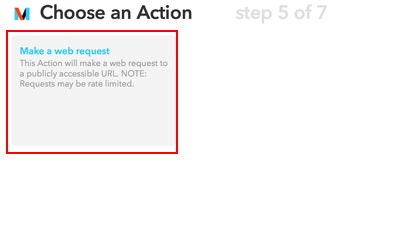
「Maker」チャンネルの場合は、シンプルに出来る事が1個だけなので素直にえらんでください。

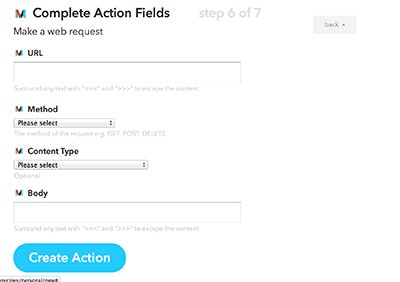
下記の様な画面が表示された所で、先に【webscript.io】の設定を済ませましょう。

Web Serverを立てる。
IFTTTで「Maker」チャンネルをthatで指定した場合、Web Serverを立てる必要があります。しかし、webscript.ioというサービスがあれば、サーバーをたてる必要がなく、初心者にはもってこいのサービスです。
但し、無料版は7日後にはきえてしまいますので、頻繁に使う場合は有料をご使用ください。
webscript.ioに登録する
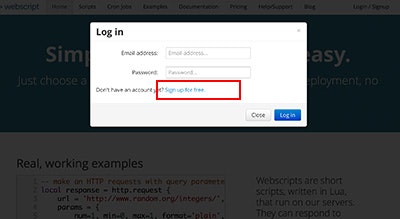
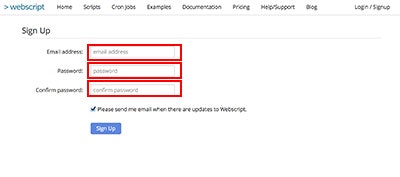
サイトの右上にある「Login / Signup」をクリックすると【Log in】が表示されますので、入力フォーム下「Sign up for free.」をクリックしてください。

必要情報を入力して「Sign Up」をクリックすれば登録は完了です。

Scriptを保存します
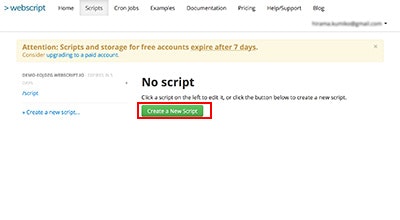
メニューから「script」をクリックし、scriptページに移動します。
ページ内の「Create a New Script」をクリックします。

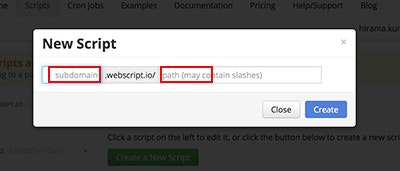
URLの設定が出てくるので、それぞれ自由に名前を付けて上げてください。

ここでは、次の説明の為に仮に名前をつけておきます。
test01.webscript.io/notification
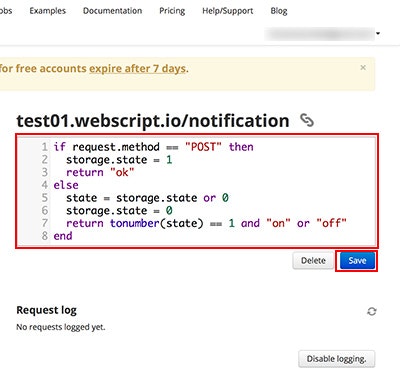
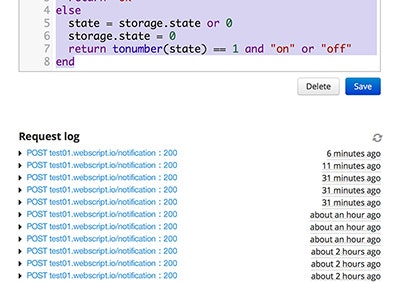
画面に下記の様なScriptを流し込み「Save」をクリックすれば完了です。

if request.method == "POST" then storage.state = 1 return "ok" else state = storage.state or 0 storage.state = 0 return tonumber(state) == 1 and "on" or "off" end
IFTTTに戻って「Maker」チャンネルの設定を終わらせる
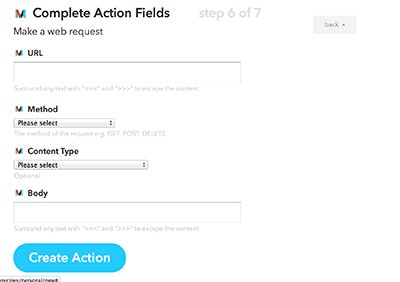
下記の画面おぼえてますでしょうか?
大分前になるのですが、設定が途中だったかと思います。早速設定をしていきましょう。

【URL】 → webscript.ioで作成したURLを登録してください。(例:test01.webscript.io/notification)
【Method】 → プルダウンメニューから「POST」を選んでください
【Content Type】 → 初期値でOKですPlease select
【Body】 → 特に使用しません。
最後に「Create Action」でIFTTTの設定は完了です。
お疲れ様でした。
動いて切るかどうかは、webscript.ioの設定した画面のしたにLOGが表示されるのでわかります。

プログラミングソフトRobipでプログラムを作って、ボードに書き込む
いよいよ最後になりました。長かったですね。ちょっと休憩してもいいですよ。無理せずに。
早速プログラミングソフトRobipを使って、プログラムを作っていきたいと思います。
初めの方でも説明しましたが、プログラミングソフトRobipとESP-WROOM-02開発ボードをWi-Fi経由で更新が出来る様にした状態で、進めてください。
設定をしていないと言う方は、下記の記事を参考にセッティングしてくださいね。
【初心者向け】プログラミングソフトRobipで、ESP-WROOM-02開発ボードをWi-Fi経由でプログラム更新が出来る様にする
プログラミングソフトRobipでプログラムを作る
早速Robipでプログラムをつくりましょう。
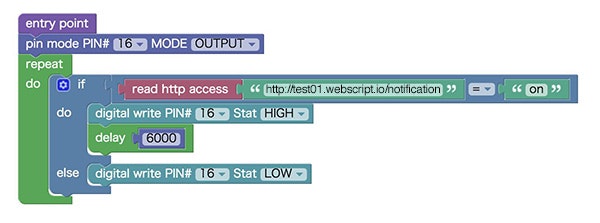
下記の図を参考にブロックを組み合わせください。

ブロックの中にtest01.webscript.io/notificationと記載の有る箇所は、先ほどご自身が作ったURLに変更してください。
簡単に説明しますと、“test01.webscript.io/notification”にアクセスして、もしONになっていた場合は、16番のピンに6秒間電気を流す。“test01.webscript.io/notification”にアクセスしてONじゃなかったら、16番のピンには電気を流さない。という処理になっています。
ブロックが組み終わったら、ビルドをしてください。ビルドでエラーが出る様なら、何処か間違いがあります。
ESP-WROOM-02開発ボードにプログラムを書き込み、動作を確認する。
ESP-WROOM-02開発ボードにプログラムを更新
基本的には、ESP-WROOM-02開発ボードの初期に書き込んだWi-Fiが動いていれば、自然にネットワークに接続し、プログラムが更新されますので、USBケーブルから電源を取って頂ければOKです。
LEDライトを取り付ける
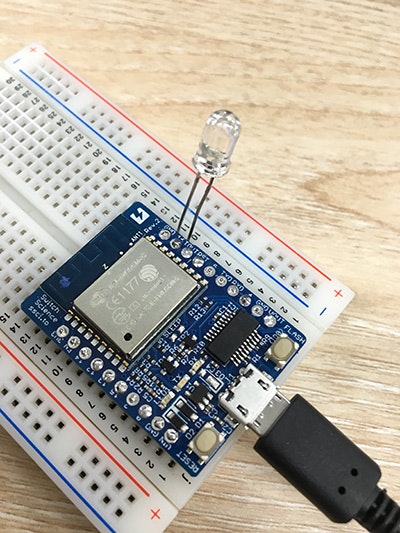
今回、プログラミングで“16番のピン”を使う指定にしましたので、16番ピンにLEDを取り付けます。
LEDには足が2本ありますので、短い方をGNDの穴、長い方を16番の穴にいれてみてください。
これで、Gmailがあった時に、6秒間光ってお知らせするアイテムが完成しました。
LED以外にもモーターを動かしてお知らせするなど、アイディア次第で色々な物がつくれそうですね!
ちなみにこちらが完成写真
ESP-WROOM-02開発ボードに足を付け足して、ブレットボードに差しているので、皆さんと見た目は違うかもしれません。