この記事は、東ゲ部 Advent Calendar 2016 12日目の記事になります。
作ってるゲームの個人的なワークフローです。
https://www.youtube.com/watch?v=-Kb4SbGOsGE
主に使用しているツール
- UE4.13.2 → UE4.14.0
- Blender 2.77a
- Substance Painter 2.3
キャラクターモデル
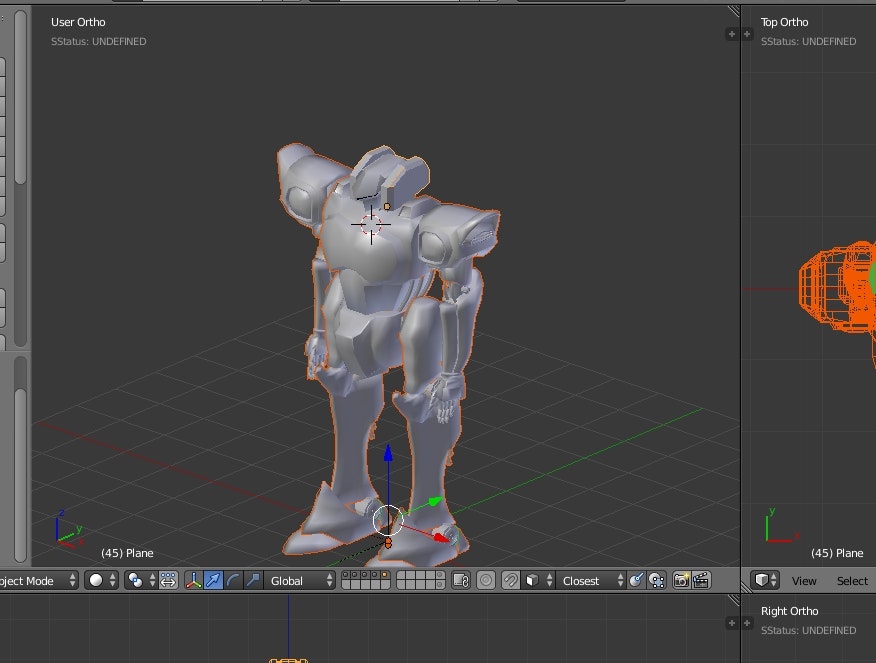
- UE4上で形を見つつBlender上で修正
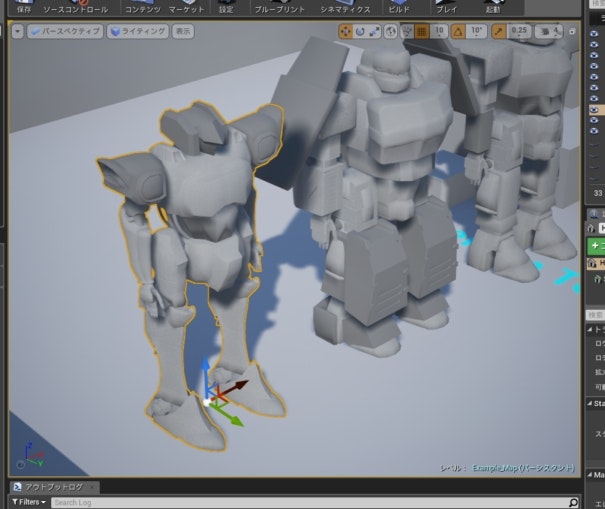
- PBR上での見た目調整。特にエッジ周りのライティングとか。
Blender上だけでもPBRは確認出来そうだけど、Blenderから出力→UE4でReimportするだけで確認出来るので……
- PBR上での見た目調整。特にエッジ周りのライティングとか。
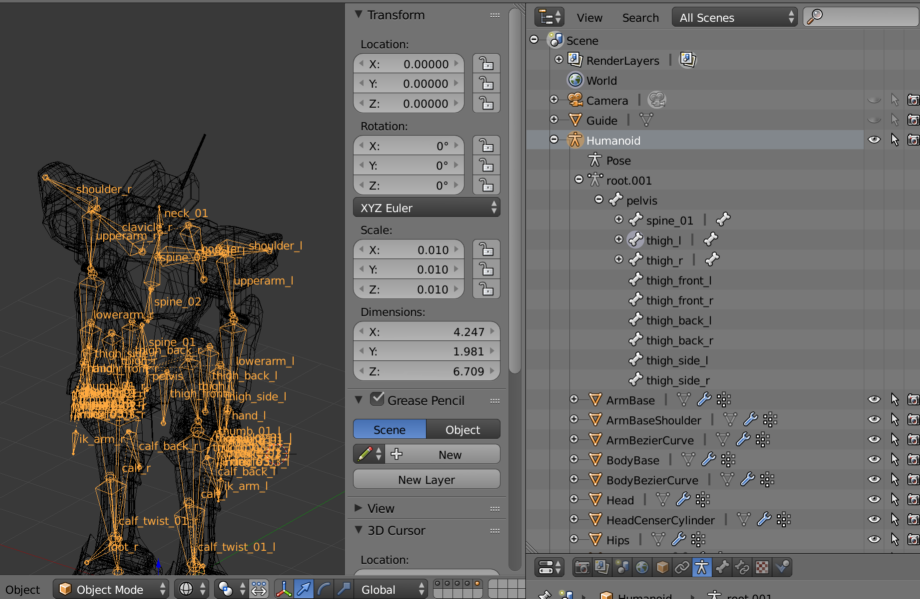
- ボーンを入れる
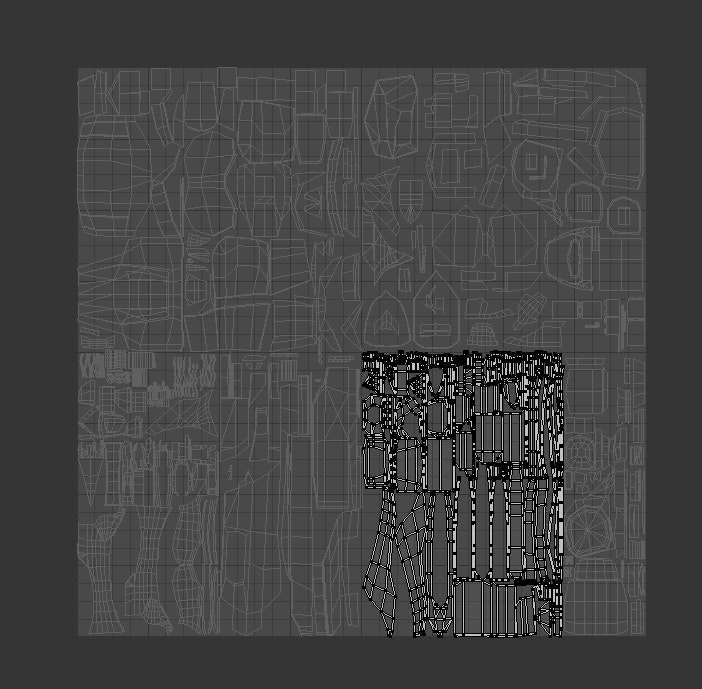
- 形が整ったらBlender上でUV展開
- 今回からSubstance PainterでIDマップを使うようになった。のでIDマップの作成。
- TexturePaintモードで、色分けしたい部分の色を変えて塗っていく。
- 書いた。http://qiita.com/com04/items/d027819a5d14b0ac3688
- BlenderからFBX出力
- 出力オプションのスケールは1.0
- FBX 7.4 Binary
- UE4でFBXと(8)で作ったテクスチャをインポート
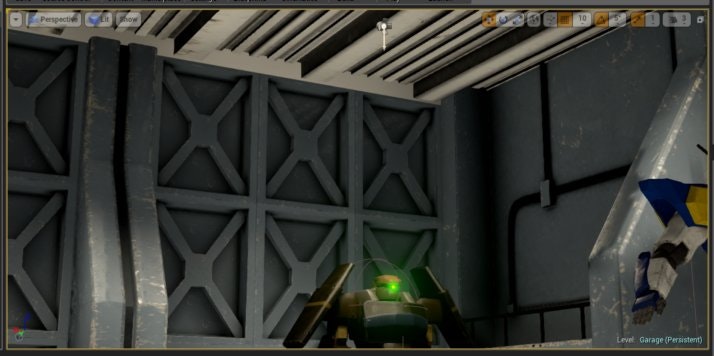
背景モデル
- Cubeとかだけで大枠を構築してサイズ感を見る
- ライトの配置して、ライトマップのビルドしつつ調整。
- ライトも一発目の設定はマーケットプレイスで買ったシーン等、他の人のを参考に。
- ライトも一発目の設定はマーケットプレイスで買ったシーン等、他の人のを参考に。
- ポストプロセスの調整
- PostProcessの値は、マーケットプレイス等で配布されている実装例を参考にしたりしてる。
- PostProcessの値は、マーケットプレイス等で配布されている実装例を参考にしたりしてる。
- 何日か寝かして再度確認、調整
(ずっと見てると目が慣れてしまうので)
※茄子さんの背景アーティスト勉強会、オックスフォード図書館制作奮闘記の資料が参考になります
http://www.slideshare.net/aikoshinohara/ue4-42871738
http://www.slideshare.net/aikoshinohara/ss-66634552
全体
基本的に1人で作成フロー。
最低限ゲームとして必要な部分から実装して、最悪間に合わなくて落としても影響少ないところは後回し。一人だと手が回らない……
- 遊び部分のロジックを仮作成
テストに必要ならブロックで簡単なステージ作成 - キャラクターモデル1体仮作成。
- ステージ1個仮作成。
- AIを実装
- 遊び部分の1ステージ開始~終了までの流れ作成
- ここで体験版。
- この辺りまでで色々遊びテストする。
- メインのシーケンスフロー仮作成
- データ最低限で繋ぐだけ
- 必要最低限のキャラ、ステージ作成
- ここでタイトルイメージ等のデザインデータ作れる。DLカードの発注とか。
- 必須部分のメニュー本実装
- ここでパッケージや動画撮影出来る。パッケージの発注とか。
- 細々したオプション項目やインゲームのヘルプ等作成
- ボリュームを増やす
- キャラ、武器、ステージ、AIパターンの追加
最後に
冬コミやばい。
ゲームデザインの勉強しないといけない……
明日の[東ゲ部 Advent Calendar 2016](http://www.adventar.org/calendars/1585)は[Lost206さん](http://www.adventar.org/users/11165)の「最近触っているopenFrameworksについて入門編を書きます!」の記事になります。