はじめに
そうだ、WEBでチャットアプリ作って公開してみよう。
でも、HerokuだとDBとかKVS使う場合はクレカ登録必要になるっぽいからやだなぁ。
・・・と思って色々見てたら、Firebaseならデータストアも無料枠で使えるしホスティングもできるっぽい!
ということで、試してみた。
新規プロジェクト作成
1.https://firebase.google.com/にアクセス。
2.[GET STARTED FOR FREE]を押す。
3.Googleアカウントでログイン。
4.[新規プロジェクトを作成]を押す。
5.プロジェクト名と国/地域を入力して[プロジェクトを作成]を押す。
WEBアプリ作成
ローカルでHTML、JS、CSSを作る。
https://firebase.google.com/docs/web/setup 等を参考に。
以下はサンプル。
<!DOCTYPE html>
<html>
<head>
<title>Sample</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<input type="hidden" id="nameIn" value="guest">
<nav class="navbar navbar-default navbar-fixed-top">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-12">
<input type="text" id="msgIn" class="form-control" placeholder="メッセージを入れてくださいな" value="" required="required" pattern="" title="">
</div>
</nav>
<main>
<div class="container">
<div id="msgDiv"></div>
<br class="clear_balloon" />
<div id="bottomDiv"></div>
</div>
</main>
<script src="https://www.gstatic.com/firebasejs/3.3.0/firebase.js"></script>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<script src="app.js"></script>
</body>
//config内の値は自分のプロジェクトの設定に合わせて指定
var config = {
apiKey: "<API_KEY>",
authDomain: "<PROJECT_ID>.firebaseapp.com",
databaseURL: "https://<DATABASE_NAME>.firebaseio.com",
storageBucket: "<BUCKET>.appspot.com",
};
firebase.initializeApp(config);
var rootRef = firebase.database().ref();
$('#msgIn').keypress(function (e) {
if (e.keyCode == 13) {
var name = $('#nameIn').val();
var text = $('#msgIn').val();
rootRef.push({ name: name, text: text });
$('#msgIn').val('');
}
});
rootRef.on('child_added', function (ss) {
var msg = ss.val();
dspChatMsg(msg.name, msg.text);
});
function dspChatMsg(name, text) {
$('<div class="right_balloon"/>').text(text).appendTo($('#msgDiv'));
$("html,body").animate({ scrollTop: $('#bottomDiv').offset().top }, 0);
};
コードはこれだけ。CSSは割愛。
ちなみに、Firebaseは2.xから3.xでちょっとAPIが変わっていた。
今回使ったバージョンは、現時点の最新の3.3。
Firebaseにホスティング
作ったHTML、JS、CSSをFirebaseにホスティングする。
https://firebase.google.com/docs/cli/ を参考に。
1.Firebaseツールをインストール
npm install -g firebase-tools
2.Firebaseツールでログイン
firebase login
3.プロジェクト設定ファイル初期化
firebase init
以下が生成される。
・.firebaserc
・database.rules.json
・firebase.json
4.Databaseアクセスルール設定
database.rules.jsonを編集。
{
"rules": {
".read": true,
".write": true
}
}
5.Firebaseホストにデプロイ
firebase deploy --project xxxx (注:xxxxはPROJECT_ID)
6.デプロイしたWEBアプリケーションにアクセス
デプロイ成功したら以下のようなURLでアクセスできる。
https://PROJECT_ID.firebaseapp.com
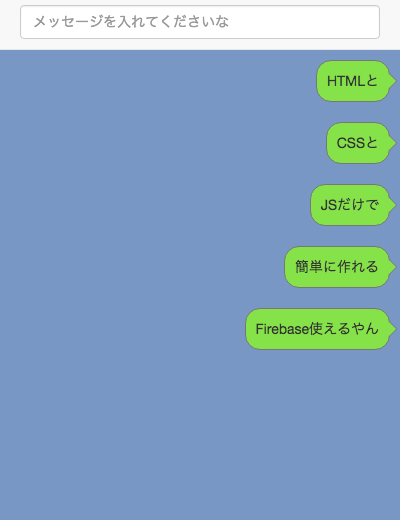
今回作った画面はこんな感じ。
投稿したメッセージがリアルタイムに同期される。

さいごに
とりあえず動くもの公開するまでは超簡単に出来た。
Firebaseには認証とかの他の仕組みも色々と用意されているようで
個人でのアプリ開発にもなかなか使えるかも。
無料枠とその他の料金プランとかは以下に載ってる模様。
https://firebase.google.com/pricing/
おまけ
同じようなアプリ作成を Socket.IOでも試してみたので、リンクだけ貼っておく。
Socket.IOを利用してHTML,Javascript,CSSだけでわりと簡単にLINE風チャットアプリを作る