ツールを作った
サーバサイドを必要としないのでGithub Pagesで公開しててJavaScriptのみ構成されている。
Github Pages
Github
Chromeでしか動作みてません
Githubのissueテンプレートというのは
http://qiita.com/yoshimikeisui/items/3e1873e3bf1bbafe8733
で紹介してくださっていて、とても便利だなと。
それでツールを作ってみようというモチベーションです。
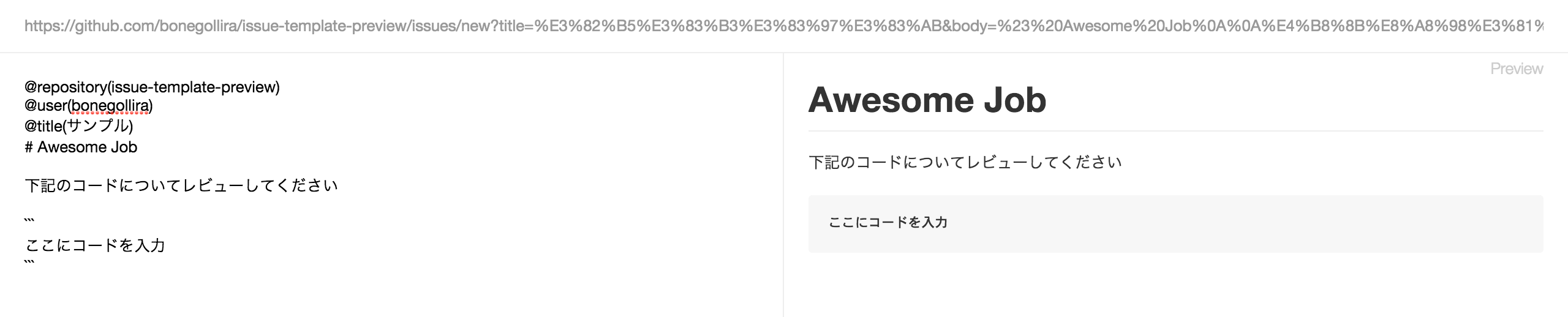
使い方
リポジトリの指定は@repository(リポジトリ名)と@user(ユーザ名)でします。(@organization(オーガないぜーション)でもおk)
また、タイトルも@title(タイトル)です。
これらを書いた行はissueテンプレートには消します。
@repository(issue-template-preview)
@user(bonegolllira)
@title(うほうほ)
// 上3行はテンプレートでは消される
## 不具合報告
バグです
つかってるやつ
だけ。ほぼReactだけで作れる。
Reactでtextareaのmarkdown入力をキャッチして(リポジトリの指定とかをちょろっと解析し)markedでHTMLへ変換しgithub-markdown.cssでスタイルをつけている。
onKeyUp (e) {
this.setState({markdown: this.parseMarkdown(e.target.value)});
},
render () {
return (
<div className="app">
<Bar
...
/>
<Textarea
...
onKeyUp={this.onKeyUp} />
<Preview
markdown={this.state.markdown} />
github-markdown.cssはmarkdown-bodyをつけた要素をGithubのmarkdown風のスタイルにしてくれる。この要素にdangerouslySetInnerHTMLでmarkedで作ったHTMLを突っ込んでいる。
(安全な方法ではないと思うのでより良い方法があれば教えて下さい)
innerHTML () {
return {
// markedで変換
__html: marked(this.props.markdown)
};
},
render () {
return (
<section className="Preview">
<h1 className="Preview--title">Preview</h1>
<article
className="Preview--body markdown-body"
dangerouslySetInnerHTML={this.innerHTML()}>
</article>
</section>
);
}
Github Pagesへのプッシュはgulp-gh-pagesで
// buildはjsの圧縮とかして.appへ吐き出す
gulp.task('deploy', ['build'], () => {
let pkg = require('./package.json');
let ghPagesConfig = {
remoteUrl: pkg.repository.url
};
return gulp.src('.app/**/*')
.pipe($.ghPages(ghPagesConfig));
});
みたいにしておけば、.app(ビルドしたあとは.appに吐き出している)毎gh-pagesブランチへプッシュしてくれるのでコマンドでgulp deployでおk。
以上
メンバーではGithub Pagesのことはギッペって呼んでますが皆さんなんてよでますか?
おわり。