GoogleMapを利用したアプリを作ってみるチュートリアル
Androidアプリ開発で、GoogleMapを利用したことがないAndroidアプリ開発入門者向けの記事です。
対象読者
- AndroidStudioでの環境構築が出来ている
- 実機デバッグが出来るようになっている
- Genymotionを使う場合こちらが詳しいです→AndroidStudio × Genymotion で Google Maps Android API v2を動かすメモ
手順
- Google Play servicesライブラリのインストール
- サンプルアプリのプロジェクト作成
- Google Play servicesライブラリのインポート
- APIアクセスキーの取得
- APIアクセスキー、各permissionの追加
- 実際にマップを表示するアプリを実装する
Google Play servicesライブラリのインストール
Google Play servicesをインストールします。
Android Studioを起動し、メニューから
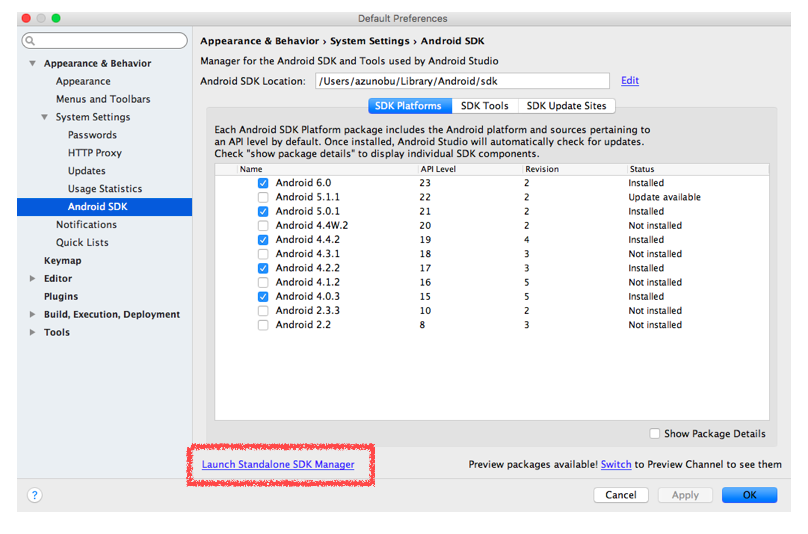
Tools > Android > SDK Manager > Launch Standalone SDK Manager
を選択し、SDK Managerを立ち上げます。
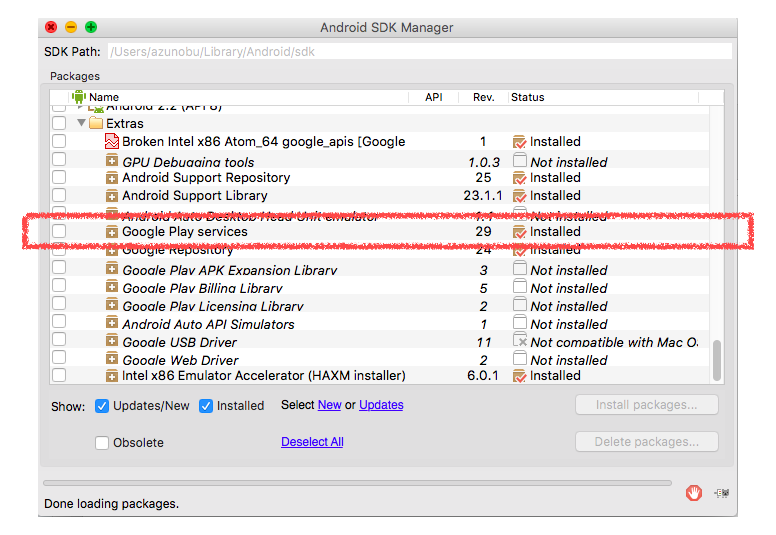
Packagesの一覧が表示されたら、一番下のExtraの中にあるGoogle Play servicesを選択し、install packages...する。
これで、Google Play servicesライブラリのインストールは完了です。
サンプルアプリのプロジェクト作成
Android Studioのメニューから
File > New > New Project...
を選択し、CreateNewProjectウィンドウが立ち上がったら、
- Application Name :
SampleMaps(任意の名前) - その他はデフォルトのまま
でNextで次へ。
Target Android Devicesについては、
- Minimum SDK : 実機のAndroidOSに合わせる
Nextで次へ。
Activityの種類については、Empty Activityにする。
Nextで次へ。
Customize the Activityは、デフォルトのまま。
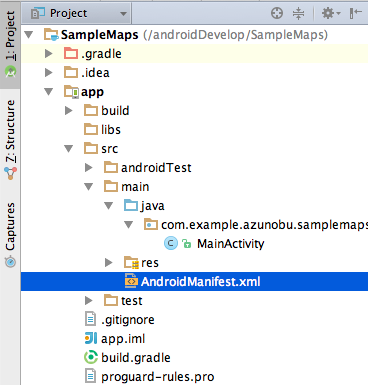
ひとまず、プロジェクトができます。
Google Play servicesライブラリのインポート
先ほど作った、SampleMapsのAndroid Studioのメニューから、
File > Project Structure
を選択します。
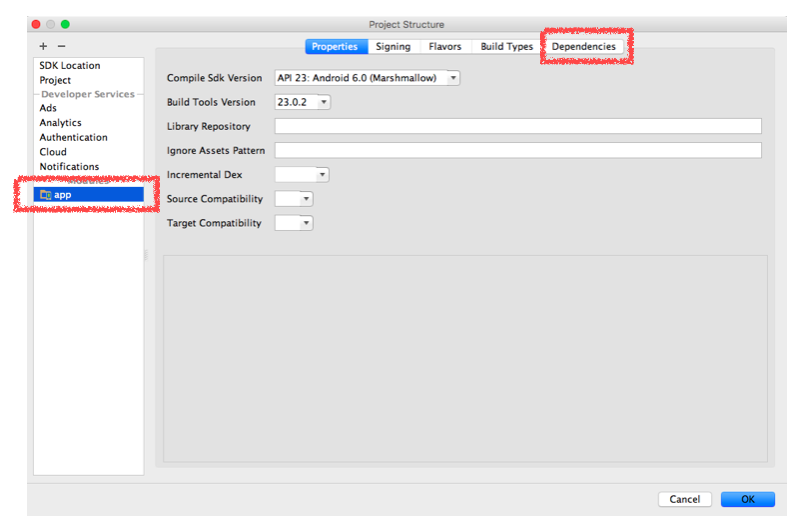
ProjectStructureが立ち上がったら、右側のModulesのappを選択します。
上部タブのDependenciesを選択します。
ウィンドウ下部左側の➕からLibrary Dependencyを選択します。
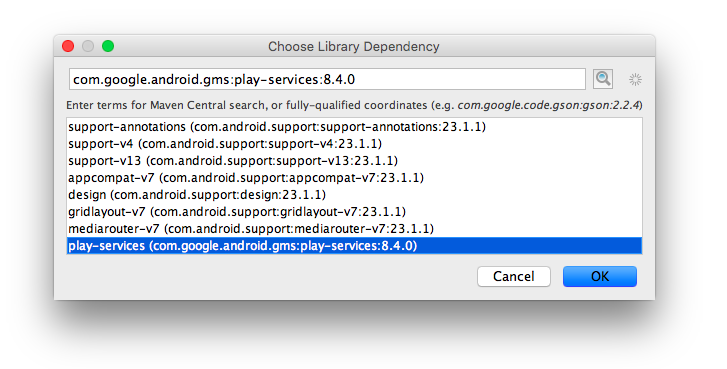
play-servicesを選択し、OK。
これでこのプロジェクトにおいて、Google Play servicesライブラリをインポートすることができました。
APIアクセスキーの取得
ここから一旦AndroidStudioの作業からは離れて、APIアクセスキーの取得を行います。
Google Maps Android APIを利用するためのAPIを取得に関しては、SHA-1フィンガープリントが必要となります。
SHA-1フィンガープリントとは、APIアクセスキーを利用する自分の環境を証明するためのもの。SHA-1とは、データの改ざん検知などに使われるハッシュ関数の一つで、フィンガープリントとは、このハッシュ関数から得られたハッシュ値のこと。
SHA-1を調べる
Windowsの場合
コマンドプロンプトで
cd "(JDKのbinディレクトリ)"
のディレクトに移動し、(JDKのバージョンによってPathが異なる)
keytool -list -v -keystore "C:¥Users¥{Your account name}¥.android¥debug.keystore" -alias androiddebugkey -storepass android -keypass android"
で、表示されます。
MacOSの場合
Terminalで、
keytool -v -list -keystore ~/.android/debug.keystore
で表示されます。
キーストアのパスワードを入力してください:には何も入力せず、Enter。
すると、以下のとおりSHA-1のフィンガープリントが得られます。
証明書のフィンガプリント:
MD5: 12:34:56:78:90:AB:CD:EF:12:34:56:78:90:AB:CD:EF:AA:BB:CC:DD
SHA1: 12:34:56:78:90:AB:CD:EF:12:34:56:78:90:AB:CD:EF:AA:BB:CC:DD ←これがSHA-1フィンガープリント
今後必要となるので、SHA-1フィンガープリントをひかえます。
Google Developers ConsoleでAPIアクセスキーを取得する
次に、Google Developers Consoleに、ブラウザからアクセスし、任意のGoogleアカウントでサインインします。
プロジェクトを作成 > 任意のプロジェクト名を入力し作成を選択。
ダッシュボードに遷移したら、青いGoogleAPIを利用するカードを選択。
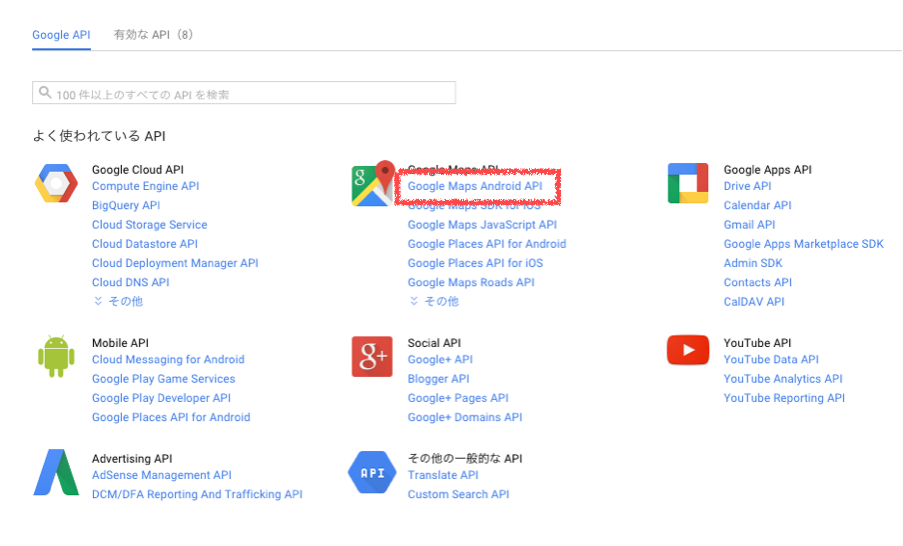
GoogleAPIタブから、
Google Maps APIのGoogle Maps Android APIを選択。
APIを有効にする を選択。
すると、この API は有効になっていますが、...という警告が出てくるので、
認証情報に進むを選択。
プロジェクトへの認証情報の追加が開いたら、
- 使用する API:GoogleMapsAndroidAPI
- APIを呼び出す場所:Android
で、必要な認証情報を選択。
完了したら、キャンセルで認証情報ページに遷移する。
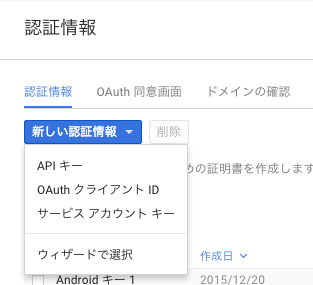
真ん中のカードの新しい認証情報ボタンを選択し、
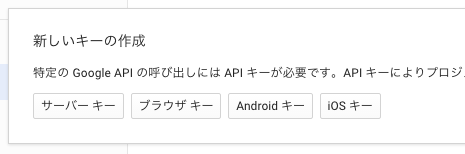
APIキー > Androidキー
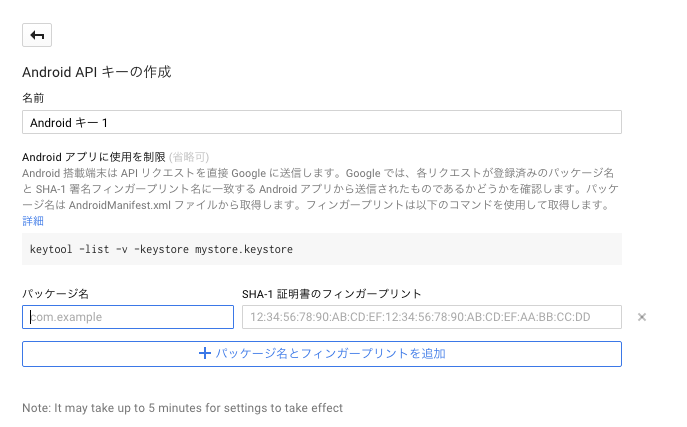
を選択する。Android API キーの作成ページでは、
名前は任意のもので、
➕ パッケージ名とフィンガープリントを追加
を選択し、
- 先ほど作った
SampleMapのパッケージ名 - ひかえていたSHA-1 証明書のフィンガープリント
を入力し、作成を選択。
すると、APIキーが発行されるのでひかえます。
APIアクセスキー、各permissionの追加
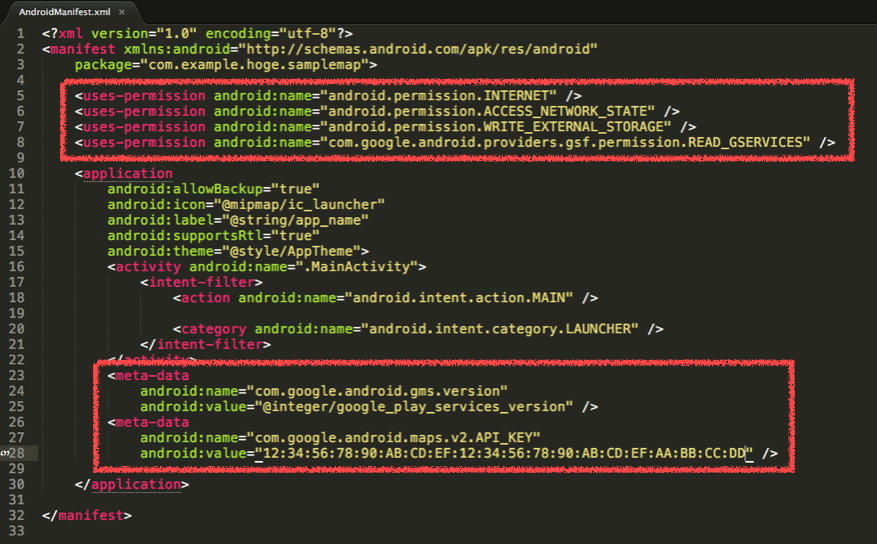
Android StudioのSampleMapプロジェクトに戻って、AndroidManifest.xmlにパーミッション関連、APIアクセスキーを記述します。
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.hoge.samplemap">
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="com.google.android.providers.gsf.permission.READ_GSERVICES" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<meta-data
android:name="com.google.android.gms.version"
android:value="@integer/google_play_services_version" />
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="APIキーを入力する" />
</application>
</manifest>
変更点は以下の赤枠で囲った部分です。
user-permissionは、マップを利用する上で必要なパーミッションを記述しています。
meta-dataの1つ目は、play-servicesを利用するための指定、2つ目は、さきほど取得したAPIキーを指定しています。
これで、プロジェクトでGoogle Maps Android API v2が利用できるようになりました。
実際にマップを表示するアプリを実装する
パーミッションとAPIキーの追加ができたので、実際にGoogleMapを表示するアプリを実装します。
package com.example.hoge.samplemap;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import com.google.android.gms.maps.GoogleMap;
import com.google.android.gms.maps.MapFragment;
public class MainActivity extends AppCompatActivity {
MapFragment mf;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mf = MapFragment.newInstance();
FragmentManager fm = getFragmentManager();
FragmentTransaction ft = fm.beginTransaction();
ft.add(android.R.id.content, mf);
ft.commit();
}
}
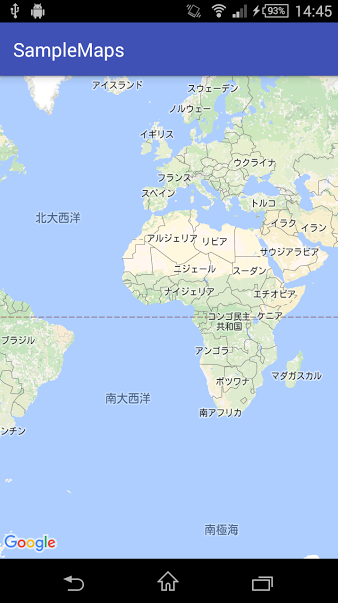
無事、APIにアクセスできているのが確認できました。
※ここで、左下にGoogleロゴが表示されているが、マップが表示されない状況は、APIキーが間違っている可能性があります。
Google Maps Android API v2 のマップを利用するために、マップフラグメント(MapFragment)クラスを用います。
- MapFragmentのオブジェクトを
newInstance()メソッドで生成 - FragmentManagerクラスで管理オブジェクト
FragmentManagerを取得 -
beginTransaction()メソッドでフラグメント管理を開始 -
add()メソッドで追加 -
commit()メソッドでフラグメント管理を反映
という手順を踏んで実装します。
以上です。