Vuforiaが提供しているAR/VRサンプル(参考: Vuforia for UnityのAR/VRサンプルを動作させる)のままだと、2眼表示の大きさが画面に対してかなり小さいです(端末によるかもしれませんが)。この表示をカスタマイズする方法について書きます。

※以下で挙げているパラメータは、本来の目的はCardboardデバイスの規格(物理的な箱のサイズやレンズ等の実際の距離)に合わせた数値を設定するものです。従ってやり過ぎると視差や見える範囲などが実際とずれ過ぎて違和感が出る可能性がありますが、デフォルトの状態だと覗き窓感が強いので、支障が出なさそうな範囲で大きくしたいと考えました。
※ここではVuforiaの組み込みCardboard対応を使った場合の話となります。2眼表示にCardboard SDKを用いている場合は無関係です。
事前準備
- Vuforia for UnityのAR/VRサンプルプロジェクトを開く
- Hierarchyで、UserHead -> ARCamera を選択
Inspector内の"Digial Eyewear Behaviour (Script)"にあるパラメータを調整します。
パラメータ調整
まずパラメータの手動設定を可能にする為に、Viewer Type を初期値 "Cardboard v1 (Google)" から "Custom" に変更します。
以下のパラメータはCardboardの仕様に沿ったものなので、それぞれの詳しい意味などについてはGoogle CardboardのドキュメントEnter physical viewer parameters - Cardboard Manufacturer Helpを参照して下さい。図入りで分かりやすい説明があります。
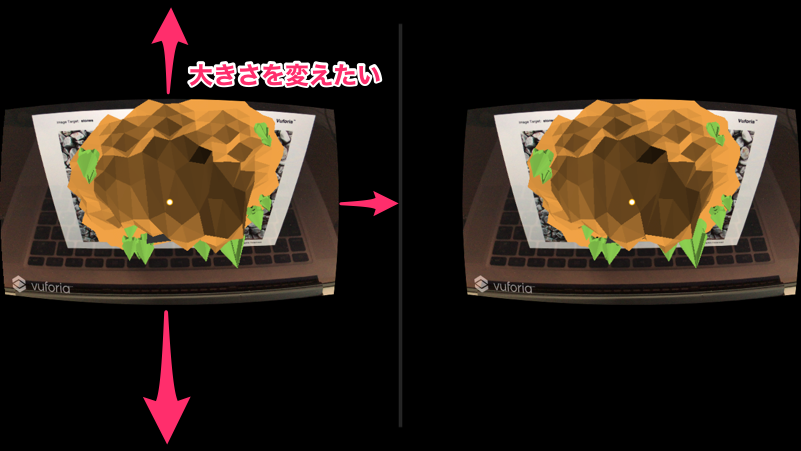
Screen To Lens Distance
画面とレンズの距離。値を大きくすると、カメラ画像が大きくなります。
Cardboard v1 : 0.042
Inter Lens Distance
2つのレンズ間の距離。値を大きくすると、左右のカメラ画像が離れます。
Cardboard v1 : 0.06
Tray Alignment
スマホをCardboardに設置する際に、下/中央/上のどこを基準に置かれるか。
Cardboard v1 : TRAY_ALIGN_BOTTOM
Lens Center To Tray Distance
Tray Alignmentで設定した基準からレンズの中心までの距離。
Cardboard v1 : 0.035
Distortion Coefficients
歪み係数。
Cardboard v1 : k1=0.441 / k2=0.156
Field Of View
視野。上記Cardboardドキュメントの順序で、Outer / Inner / Top / Bottomという並びになっています。
Cardboard v1 : 40 / 40 / 40 / 40
カスタマイズ例
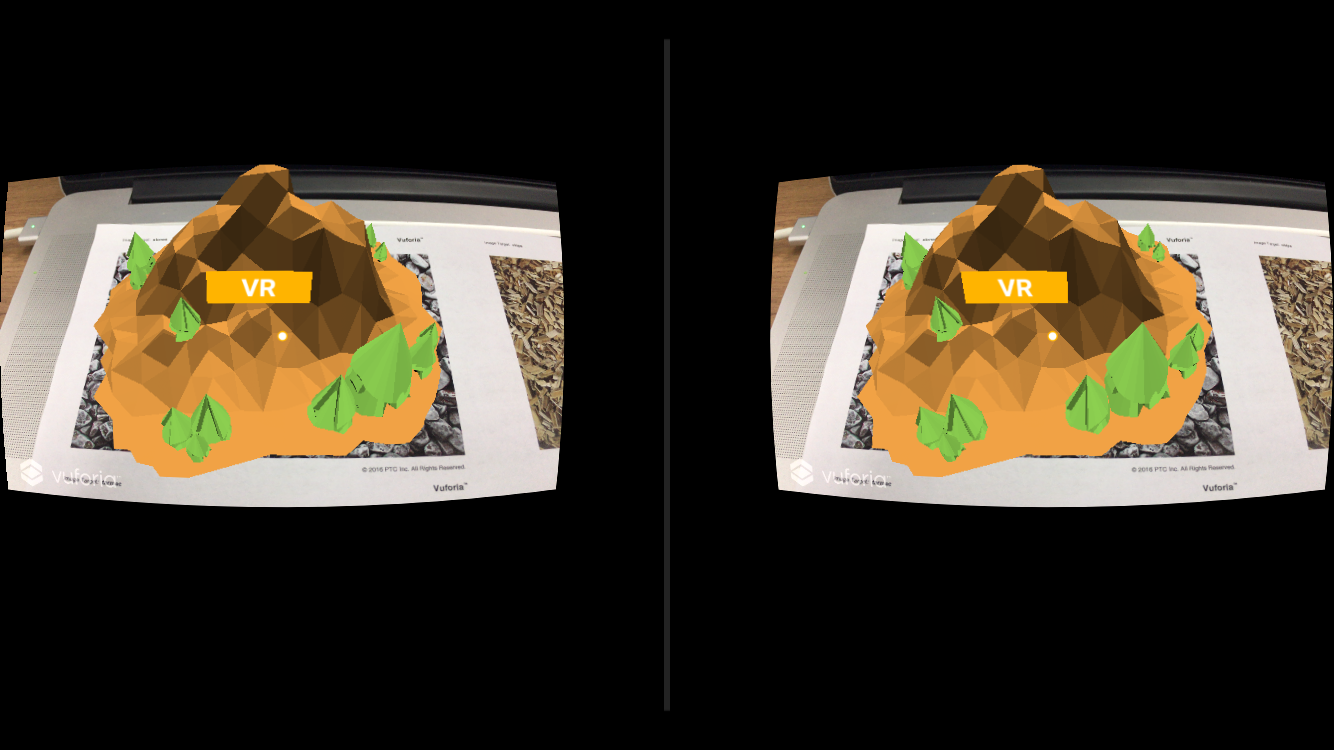
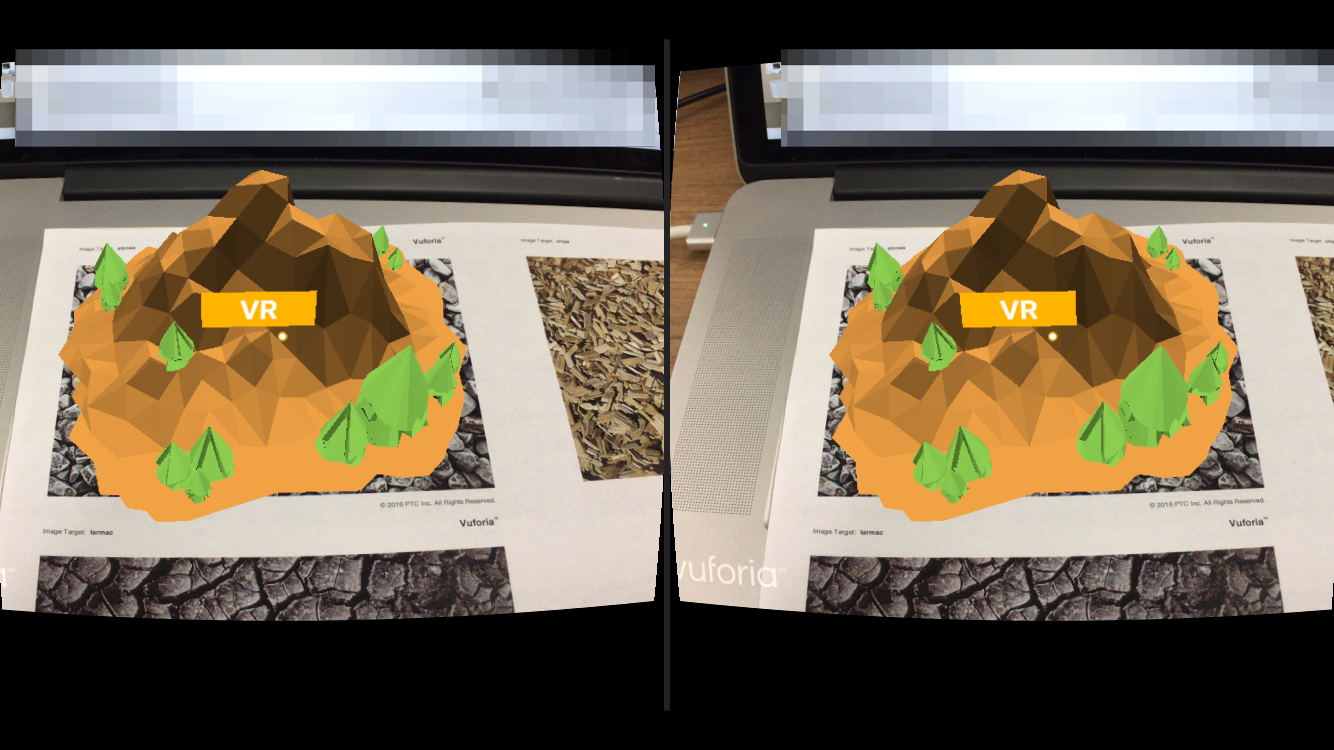
iPhone6sのスクリーンショットです。