GithubやBitbucketやその他、昨今では業務でもブラウザからプログラムのソースコードを読む機会が増えていると思います。
しかし、私が使っているFirefoxでは、タブ文字幅が8スペースで固定されているらしく、「少々読みづらいな・・・」とは思いつつ、仕方ないと思って日々を過ごしてきました。
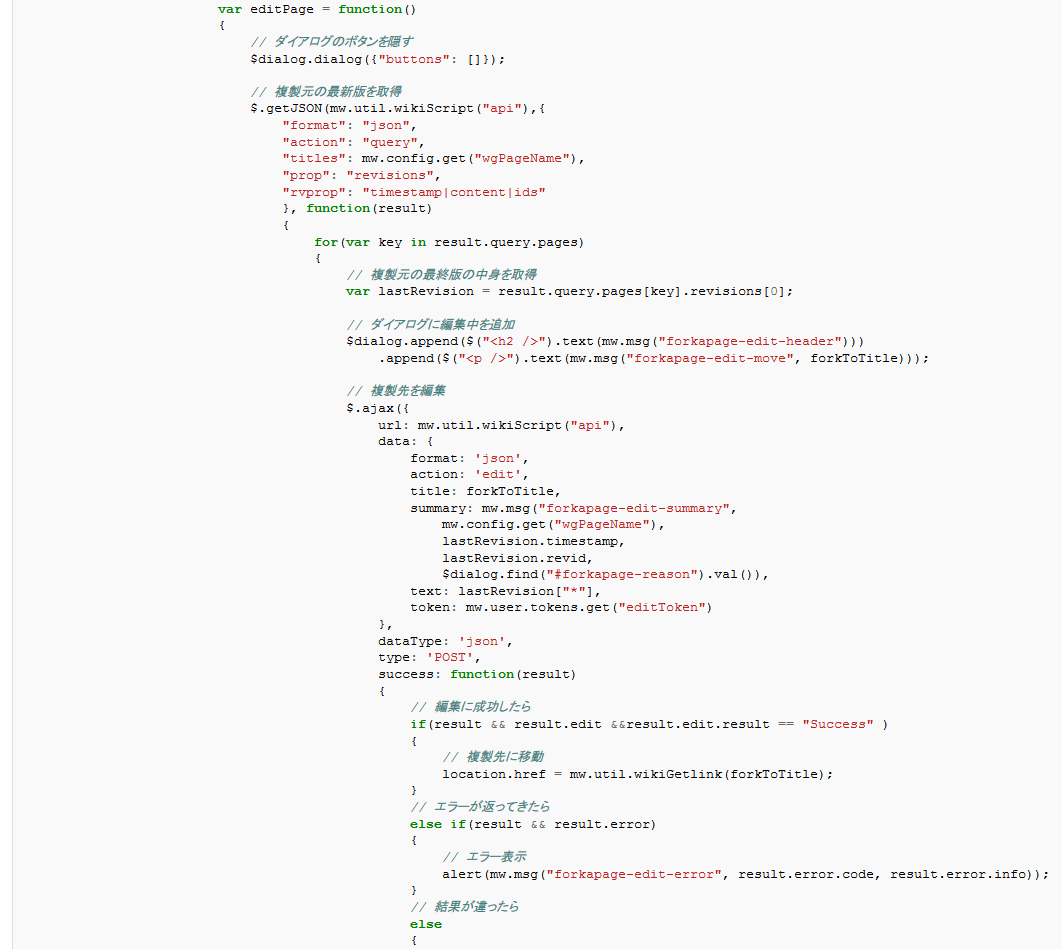
そんなある日、大昔に自分が書いたJavaScriptのコードを見て、目眩がしました。
なんだこの無駄な空白は!?

しかも深すぎて画面に入りきらずに折り返してるし・・・。
いつも手元で編集している時4スペースなので大して気にならなかったんですが、これはひどい。
さすがに見過ごせなかったので、色々試行錯誤してみた結果、CSS3の草案であるTextモジュールにtab-sizeプロパティというのがあるのを見つけました。
そしてFirefoxを含めて主要なブラウザではサポートしているようです(もちろん、InternetExplorerはサポートしてません)。
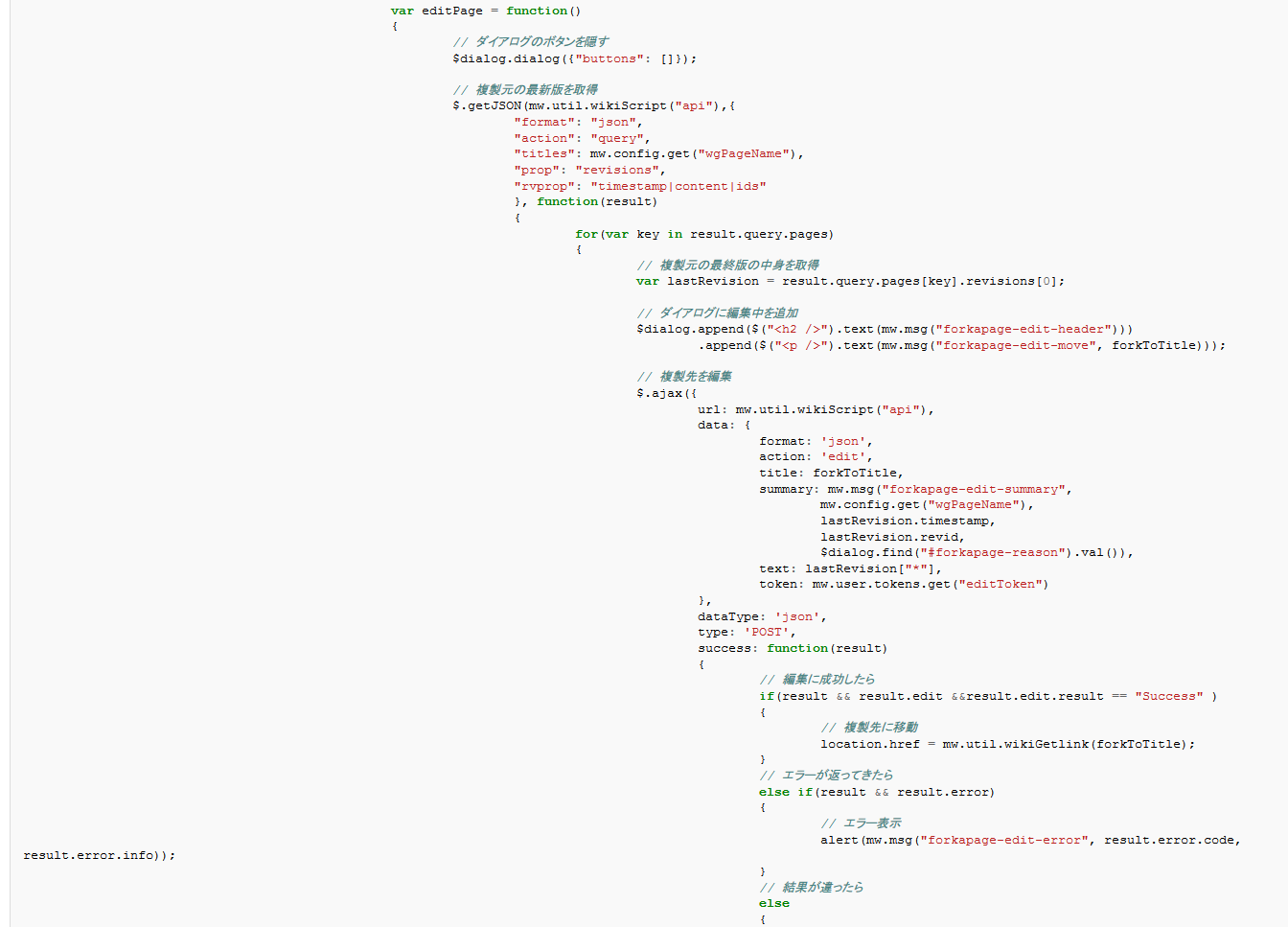
ということで、さっそくFirefoxのユーザーCSSを修正してタブ文字幅を4にしました。
pre
{
-moz-tab-size: 4;
}
と見慣れた形になりました(それでもまだ無駄な空白は多いですが、元のコードのインデントが深いから仕方ない・・・)。
めでたしめでたし。
なお、具体的な手順としては
- Stylishアドオンを入れる
- 「新しいスタイルを書く」→「白紙のスタイル」
- 上記のcssを書いて、保存
で完了します。
なお、既に誰かQiitaに書いてるだろうと思って検索してもGithub特化したのしかありませんでした・・・。
みんな8スペースで気にならないんだろうか・・・?
あるいは世の中の多くの人は、やはりインデント(字下げ=タブ文字)とアライン(桁揃え=スペース)の区別がついていない人が多くて、インデントにスペースを使っちゃってる人が多いからタブ文字の幅なんて日頃は見てないんでしょうか。
それはともかく、ブラウザのタブ文字幅が固定で悲しい思いをしている人もいるようなので、そういう人がこの記事を読んで救われること、それだけが私の願いです。