参考:http://stackoverflow.com/questions/8833953/how-to-change-tab-size-on-github
Stylish(ChromeExtension)のインストール
ChromeのExtensionをインストール
FirefoxもAdd onあります
設定
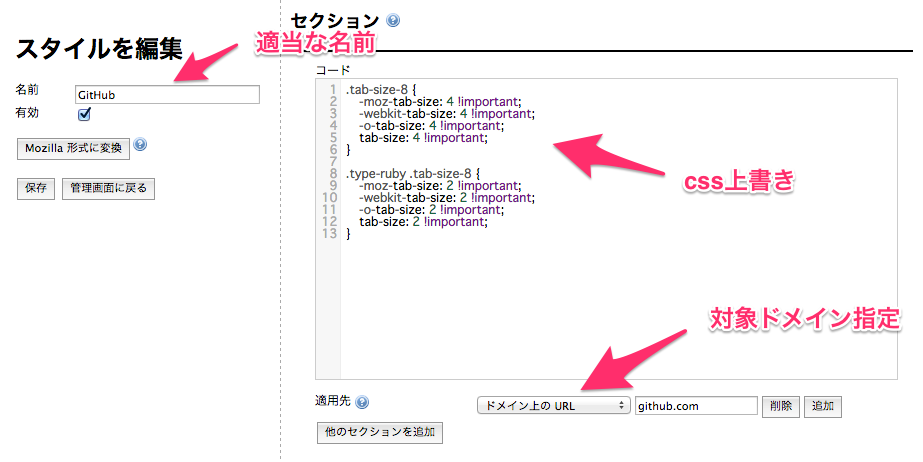
Extensionの設定画面から下記設定します。
css上書き用のコードはこちら。デフォルトで4文字、rubyのコードの場合は2文字にしたい時には下記のようになります。言語によっていろいろ変えたい場合は適宜編集してください。
.tab-size-8 {
-moz-tab-size: 4 !important;
-webkit-tab-size: 4 !important;
-o-tab-size: 4 !important;
tab-size: 4 !important;
}
.type-ruby .tab-size-8 {
-moz-tab-size: 2 !important;
-webkit-tab-size: 2 !important;
-o-tab-size: 2 !important;
tab-size: 2 !important;
}
おまけ
パラメータの後ろに?ts=2とか?ts=4とか入れると簡単にタブサイズ切り替えれるようです。ただ、毎回は面倒なのでExtension入れとくといいかと。