概要
- Product for Google IoT Solutions - Firebaseを触ってみた に、Firebaseを利用して、クライアント(ブラウザ)とサービス(firebase)の間に、リアルタイムで通信してみました。
- 今回は、IoTを考えて、デバイス(例:raspberry pi+switch button) <-> サービス <-> クライアント(例:ブラウザ)の構成で、リアルタイム通信を行います。
- 具体的は、switchボタンを押して、ブラウザは、ボタンのon/offを検知できることです。
システム構成
- switchボタンを、raspberry piと接続して、ボタンを押す時に、raspberry piから検知できます。(具体的なやり方は、後に説明します。)
- raspberry piは、ネットワーク経由して、firebaseサーバーと接続します。
- ブラウザも、ネットワーク経由して、firebaseサーバーと接続します。
Firebaseサーバーとクライアント(ブラウザ)
- FirebaseはJavaScriptライブラリを提供しており、それを使うとブラウザに対してリアルタイムにイベント通知することができます。
- Firebase SDKでリアルタイム通信のために、データのwriteとread を参照してください。
- 今回はCodepenというブラウザ上のアプリを試作できるサービスでFirebaseを使ってみます。
raspberry pi
OS構成
pi@raspberrypi:~ $ uname -a
Linux raspberrypi 4.1.13-v7+ #826 SMP PREEMPT Fri Nov 13 20:19:03 GMT 2015 armv7l GNU/Linux
pi@raspberrypi:~ $ cat /etc/debian_version
8.0
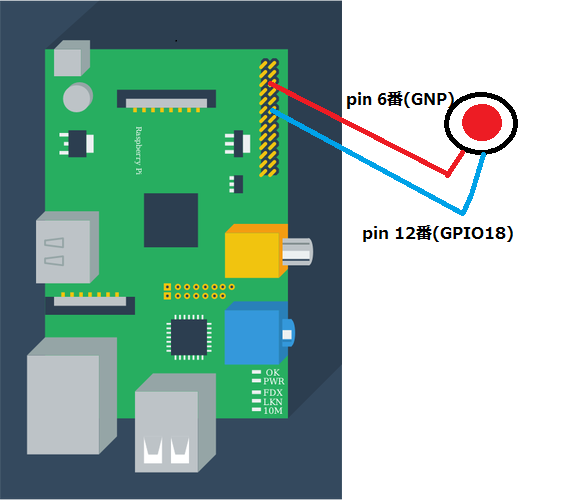
switchボタン接続
nodejsとnpm
実装
var gpio = require('pi-gpio');
var Firebase = require('firebase');
var pin = 12;
var host = "<firebase APP URL>";
var myFirebaseRef = new Firebase(host);
gpio.open(pin, "input", function(err) {
intervalId = setInterval( function(){
gpio.read(pin, function(err, v) {
if ( v == 1 ) {
myFirebaseRef.set({'title': 'button off'});
console.log('button off');
} else {
myFirebaseRef.set({'title': 'button on'});
console.log('button on');
};
});
}, 100);
});
説明
- raspberry piと接続しているPIN12番(GPIO 18番)です。
- 0.1秒に、1回に12番のpinから、データを読み込みます。
- 1の場合は、switchボタンがoffです。
- firebaseのtitle値を、'button off'に設定します。
- 0の場合は、switchボタンが押されて、onに表示されます。
- firebaseのtitle値を、'button on'に設定します。