IoTとFirebase
- IoTが熱くなって、いろいろな大手企業は、IoT solutionsを提供しています。
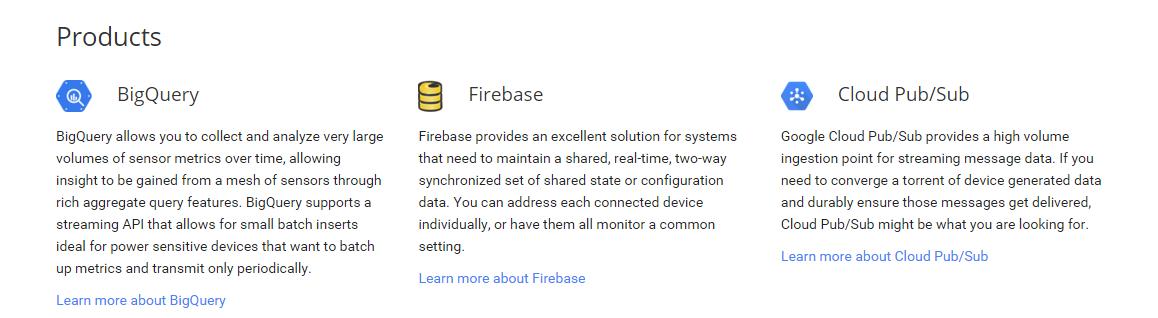
- Google IoT solutionsのホームページ(参照)の中に、三つのプロダクトが紹介されて、その一つは、Firebaseです。

-
Firebaseとは
- Firebaseは、モバイルやWebアプリケーションのバックエンドサービスです。このサービスのAPIを利用して、モバイル同士で、モバイルとWebアプリケーションの間で、リアルタイムでデータを同期できます。ゲームやonlineチャットなど機能を実装するときに、よく使われます。
- 2014年、GoogleがFirebaseを買収しました。(参照)
- IoT時代が来て、リアルタイム通信の要求が高くなるので、FirebaseがGoogle IoT solutionsのプロダクトになりました。Firebaseから提供されている優れたソリューションを利用して、個別のデバイスに何かを操作できて、すべてのデバイスの共有設定も監視できます。
- Firebaseを使って、IoT開発の事例
- 以上の事例を読んで、デバイスのセンサーより、何か変更(温度、速度など)であれば、リアルタイムでFirebase databaseに反映して、ブラウザや端末からfirebae databaseの変更を見えます。逆に、ブラウザや端末から、人より何か操作であれば、この操作もFirebase databaseを経由して、デバイスに反映します。
概要
- IoTと考えると、デバイス(例:nodejs) <-> サービス <-> クライアント(例:ブラウザ)の構成で、リアルタイム通信を行います。firebase javascript sdk特徴の一つは、デバイスとクライアント側に、ほぼ同じsdkを使っています。今回は、まずクライアント(ブラウザ) <-> サービス(firebase)の間に、リアルタイム通信を試します。
- 今回に紹介すること
- Firebase登録、Firebase App Dashboardの操作、Firebase SDKでリアルタイム通信機能を実現するためのやり方を紹介します。
- Firebase登録から、新しいAPPを作成して、Firebase databaseを操作します。
- Firebase SDKでリアルタイムと双方向の同期機能を実現します。(デバイスの上にSDKの利用方法を今後に説明する予定が、今回は、ブラウザからJSでリアルタイム通信機能を実現します)
- Firebase登録、Firebase App Dashboardの操作、Firebase SDKでリアルタイム通信機能を実現するためのやり方を紹介します。
- 今後に紹介予定
- Firebaseは、認証、セキュリティ、hosting、Offlineなど機能
- デバイスから、firebaseへのアクセスやfirebaseを利用してデバイス登録など機能を実現できるかどうかことを、どんんどん検討します。
Firebase登録
- https://www.firebase.com/login/ から、google account、github accountやメールアドレスなどで登録できます。
Firebase APPを作成
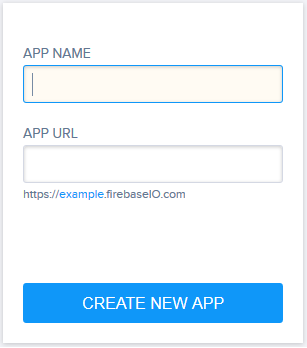
- ログイン後に、ダッシュボード画面が表示されて、APP NameとAPP URLを入力して、「CREATE NEW APP」ボタンを押して、新しいAPPを作成できます。
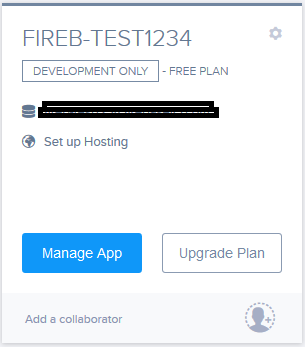
- 作成されたAPPに、APP nameやAPP URLが表示されています。
-
※ 一つのアカウントに、複数のAPPを作成できます。
-
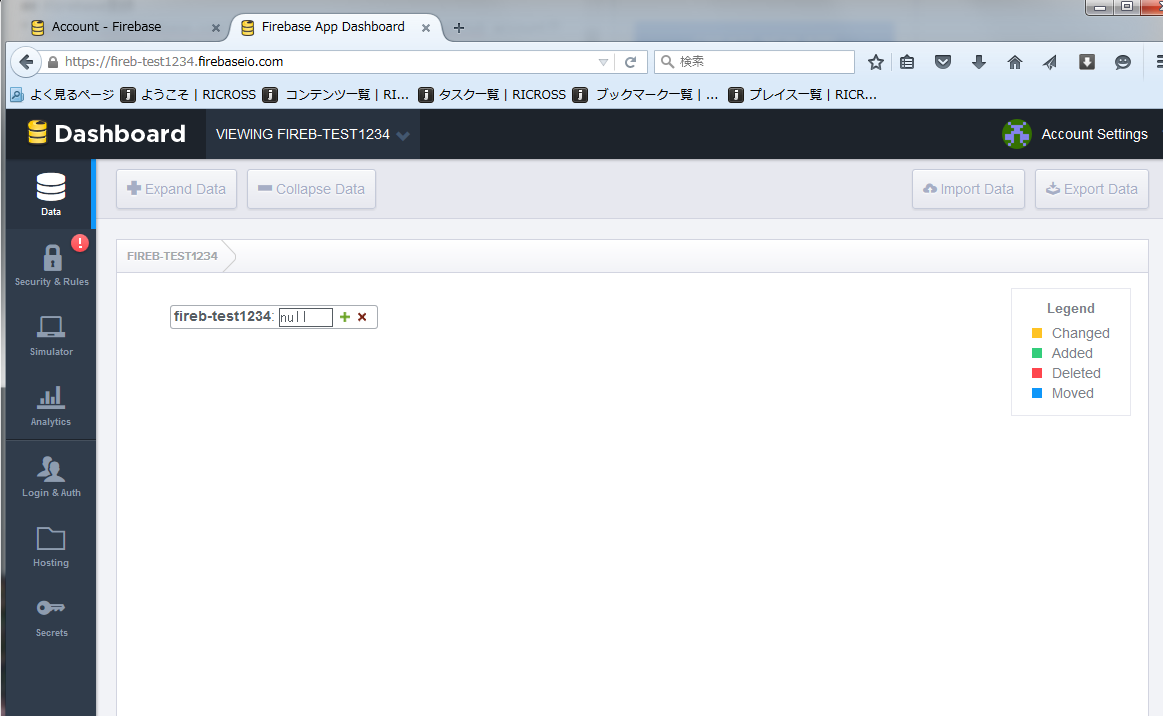
「Manage App」リンクをクリックして、Firebase App Dashboard画面へ遷移します。

- Firebase App Dashborad画面から、データの修正と参照ができます。
- セキュリティ設定、分析、認証管理などもできるが、今回に割愛します。
Firebase App Dashboard画面からFirebase databaseを操作
- APPとFirebase databaseが、1対1の関係です。
- 全てのデータは、JSONオブジェクトとして保存されます。テーブルやレコードなどを使わないです。
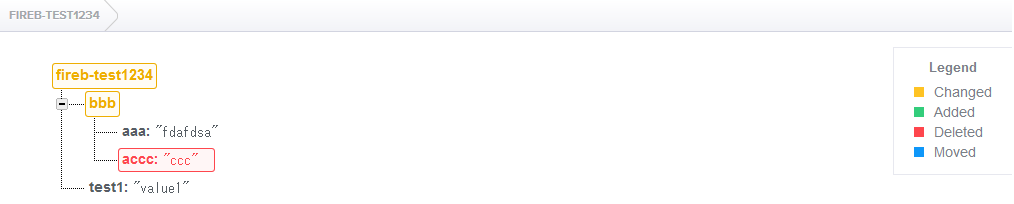
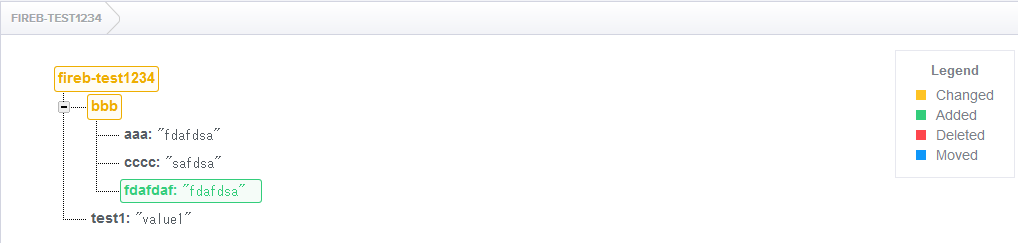
- Firebase databaseの操作は、SDKでできるが、Firebase App Dashboard画面から、Keyとvalueの追加、変更、移動と削除ができます。データが変わるときに、関連する色が表示して、どうな操作が分かりやすいです。
- 例えば
Firebase SDKでリアルタイム通信のために、データのwriteとread
- リアルタイム通信について、以下のサンプルデモを作成して、実装したコードより、説明して、デモで実演します。
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hello firebase</title>
<script src="https://cdn.firebase.com/js/client/2.3.1/firebase.js"></script>
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script>
</head>
<body>
<div>
<label for="write_data">データ入力: </label>
<input id="write_data" type="text"></input>
<button id="wBtn">送信</button>
</div>
<div>
<label>結果: </label>
<span id="output"></span>
</div>
<script>
var myFirebaseRef = new Firebase("<firebase APP URL>");
$('#wBtn').click(function() {
myFirebaseRef.set({title: $('#write_data').val()});
});
myFirebaseRef.child("title").on("value", function(snapshot) {
$('#output').text(snapshot.val())
});
</script>
</body>
</html>
説明
<script src="https://cdn.firebase.com/js/client/2.3.1/firebase.js"></script>
- Firebase JavaScript SDKライブラリを導入します
var myFirebaseRef = new Firebase("<firebase APP URL>");
- firebase APP URLより、firebase databaseからデータを読み書きできます。まず、それへの参照を作成する必要があります。
myFirebaseRef.set({title: $('#write_data').val()});
- set()メソッドで、firebase databaseにデータを書き込みできます。
myFirebaseRef.child("title").on("value", function(snapshot) {
$('#output').text(snapshot.val())
});
- titleのデータが変更されると、on()メソッドより、変更されたデータがリアルタイムで取得されることができます。
- ここまで、firebaseを利用して、リアルタイム通信の実現が簡単にできます。次は、デモのビデオより、どうなリアルタイム通信が理解できるようにします。
デモを体験
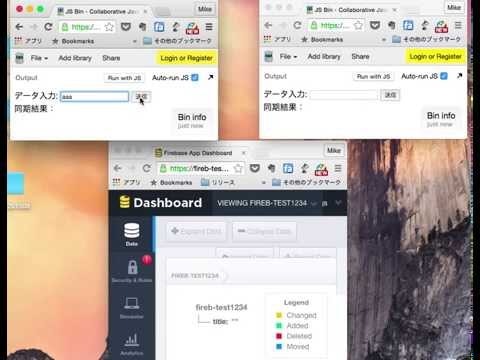
- デモ(画像をクリックして、ビデオを見えます)

- 説明
- この画面に、三つのブラウザがあります。
- 左上のブラウザに、データを入力して、すぐ、右上のブラウザにリアルタイムでデータが出力されます。
- 下のブラウザが、Firebase App Dashboard画面です。入力されたデータもリアルタイムで、反映されます。
まとめ
- Firebaseのリアルタイムで通信できることが、素晴らしいです。
- デモより、Firebaseのリアルタイム通信を確認して、Firebase経由して、ブラウザの間に、リアルタイムでデータを同期できます。
- 今後は、認証、セッキュリティや性能などを調査して、まとめて、実際にデバイスから、firebaseのリアルタイム通信とデータ共有を試します。