Bootstrap 3 系に対応した日付入力の js ライブラリを Rails に導入する bootstrap3-datetimepicker-rails を試してみた。
TrevorS/bootstrap3-datetimepicker-rails
https://github.com/TrevorS/bootstrap3-datetimepicker-rails
環境
% bundle exec rake about
About your application's environment
Ruby version 2.1.3-p242 (x86_64-linux)
RubyGems version 2.2.2
Rack version 1.5
Rails version 4.1.6
JavaScript Runtime Node.js (V8)
Active Record version 4.1.6
Action Pack version 4.1.6
Action View version 4.1.6
Action Mailer version 4.1.6
Active Support version 4.1.6
使ってみる
Gemfile に以下を追記して bundle install。
gem 'momentjs-rails'
gem 'bootstrap3-datetimepicker-rails'
application.js.coffee に以下追記。
# = require moment
# = require bootstrap-datetimepicker
application.css.scss に以下追記。
@import 'bootstrap-datetimepicker';
view で日付入力を使いたい text field に以下のように設定を行う。
- data-date-format 属性で入力時の日付時刻のフォーマットを指定
- bootstrap3-datetimepicker を有効にするため class に
datetimepickerを指定
<div class="controls">
<%= f.text_field :published_at, data: { :date_format => 'YYYY/MM/DD hh:mm' }, :class => 'form-control datetimepicker', placeholder: 'YYYY/MM/DD hh:mm:ss' %>
</div>
class datetimepicker な要素に対して datetimepicker を有効にする。
$ ->
$(".datetimepicker").datetimepicker()
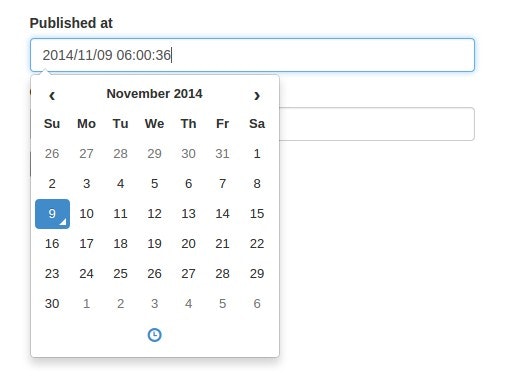
これで text field をクリックすると以下のように日付選択用のポップアップが表示されるようになる。
参考
jQuery - RailsにDateTimePickerを導入する - Qiita
http://qiita.com/kidachi_/items/9f76a27890d96b9f5838
コピペで動く bootstrap-datetimepicker - Qiita
http://qiita.com/tkosuga@github/items/3fcac7d176ad8cf5af1e
datetime pickerの導入 - JunxBoxWiki
http://www.wicurio.com/junkbox/index.php?datetime%20picker%E3%81%AE%E5%B0%8E%E5%85%A5
Bootstrap datetimepicker
http://eonasdan.github.io/bootstrap-datetimepicker/
[Rails]日付と時間の入力フォームにDateTimePickerを使う(bootstrap3-datetimepicker-rails) | hello-world.jp.net
http://blog.hello-world.jp.net/javascript/1762/