概要
日付だけならjQuery-uiのDatePickerでokだが、今回は日時まで
取得したかったので以下のDateTimePickerを使う。
bootstrap-datetimepicker-rails
https://github.com/lubieniebieski/bootstrap-datetimepicker-rails
※DatePickerなら以下を参照
Rails で jQuery-ui の Date Picker を日本語で表示する場合のメモAdd Star
http://d.hatena.ne.jp/CortYuming/20130420/p1
流れ
Gemfileに追記、bundle install。
gem 'bootstrap-datetimepicker-rails'
bundle install
application.jsを編集。
//= require bootstrap-datetimepicker
var data = {'data-format': 'yyyy-MM-dd hh:mm:ss' };
$(function(){
$('.datepicker').attr(data);
$('.datepicker').datetimepicker();
});
表示項目オプションとしてdata-format属性が必要なので、動的に追加している。
使いそうな出力形式はこんな感じ。
| data-format属性(オプション) | 出力形式 |
|---|---|
| {'data-format': 'yyyy-MM-dd'} | 2013-11-23 |
| {'data-format': 'yyyy-MM-dd hh |
2013-11-23 11:16:46 |
| {'data-format': 'yyyy-MM-dd hh |
2013-11-23 11:16:46 PM |
より詳しくは以下。
http://tarruda.github.io/bootstrap-datetimepicker/
application.cssを編集。
@import 'bootstrap-datetimepicker';
任意のviewから呼び出し。
<%= f.label :日付 %>
<%= f.text_field :created_at, :class => 'datepicker' %>
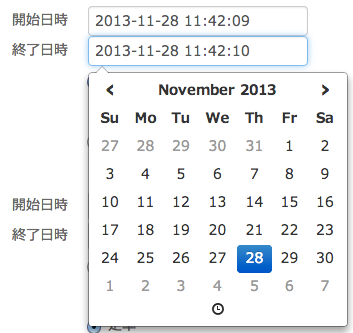
出た。