半分以上書いてから気づいたのですが、すでにGenymotion + Android Studio on Macで結構詳細に紹介されていました。
ただ若干UIも変わっていることですし一応私も記事を書いてみます。
バージョン
- MacOS : OS X El Capitan 10.11.1
- Genymotion : 2.6.0
- Virtual Box : 5.0.12
- Android Studio : 1.5.1
Genymotionをダウンロード
-
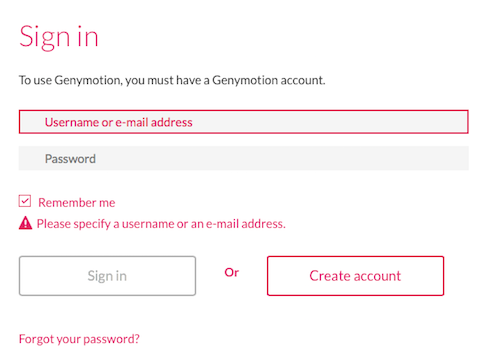
送られてきたメールの「Click here」をクリックしてアクティベーションをすませる。
-
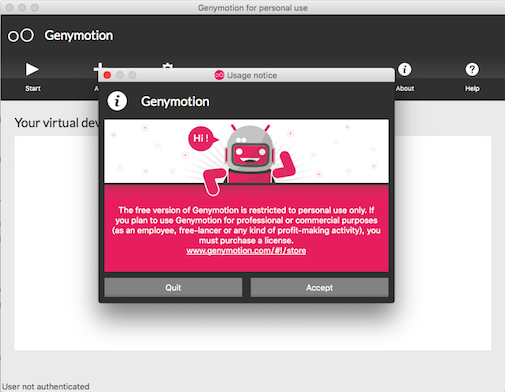
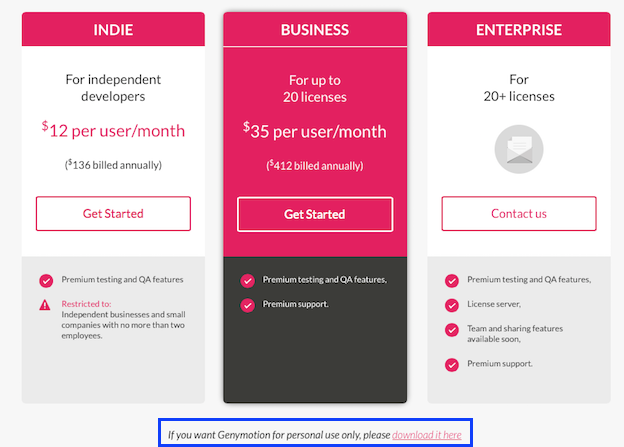
公式ページの下の方にダウンロードについての話が載っているので、「download it here」をクリックします(青枠で囲っている部分)。(何やらお金の話が載っていますが、個人で使う分には無料です)

-
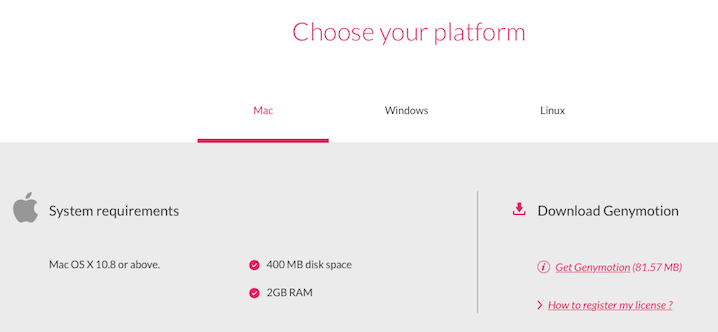
遷移したページの中ほどにダウンロードリンクが出ているので、Mac用のGenymotionをダウンロードする。「Get Genymotion」をクリックするとダウンロードが始まります。

-
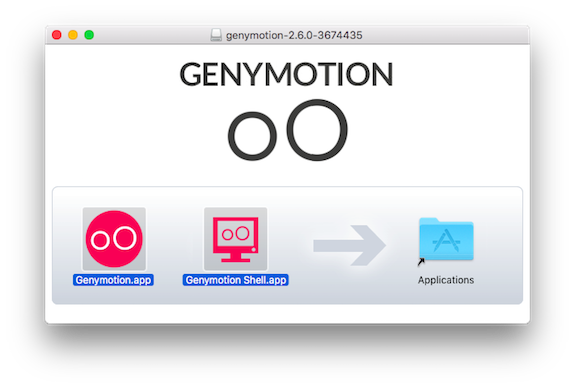
ダウンロードしてきた.dmgファイルをクリックします。
-
この時点でGenymotionを起動しても「Virtualization engine not found.」が出るので、今回はVirtual Boxを入れます。

※デスクトップにこんなかんじのアイコンが作られていると思いますが、ここまで出来たらもういらないので、右クリックをして「genymotion-**を取り出す」をクリックして大丈夫です。

Virtual Boxをダウンロード
-
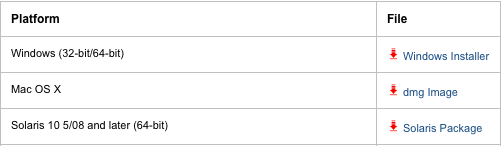
Virtual BoxのダウンロードページでMac用のVirtual Boxをダウンロードします。

-
ダウンロードしてきた.dmgファイルをクリックします。
-
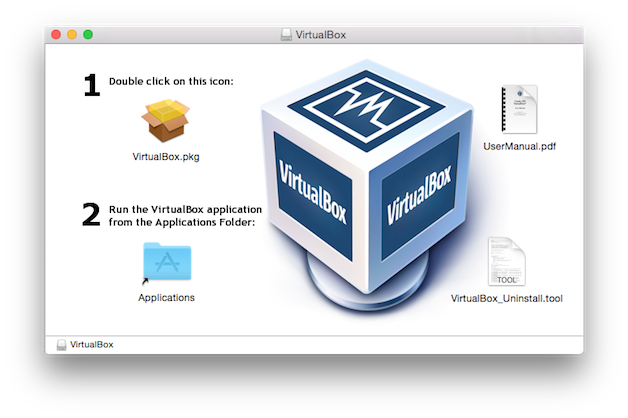
インストーラが立ち上がるので、流れに沿って進めていきます。
-
4の作業がすべて終わるとApplicationsにVirtual Boxが追加されているので起動できることを確認します。

このVirtual Boxですが、Genymotionを動かすという点ではこれ以上何もしなくても大丈夫です。
※このVirtual Boxもデスクトップにアイコンが作られていると思うので、「取り出す」を実行しておきます。
virtual deviceを追加する
-
Genymotionを起動します。
-
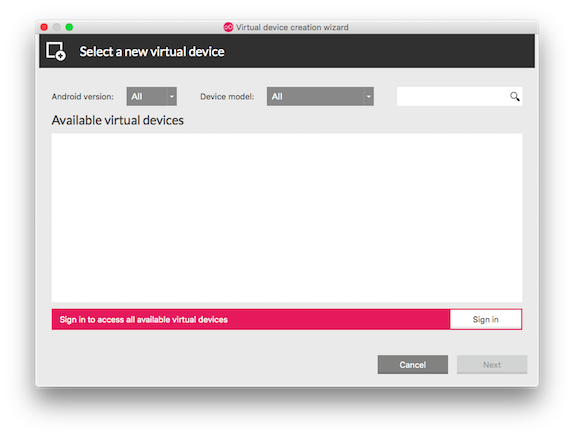
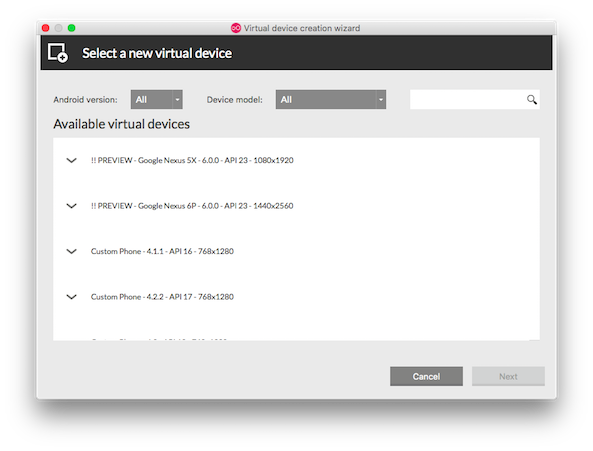
いろいろなデバイスが表示されるようになりました。必要に応じて「Android version」や「Device model」を選択しつつダウンロードしたいデバイスを探します。

-
ダウンロードしたいデバイスが見つかったらクリックし、下の「Next」をクリックします。
-
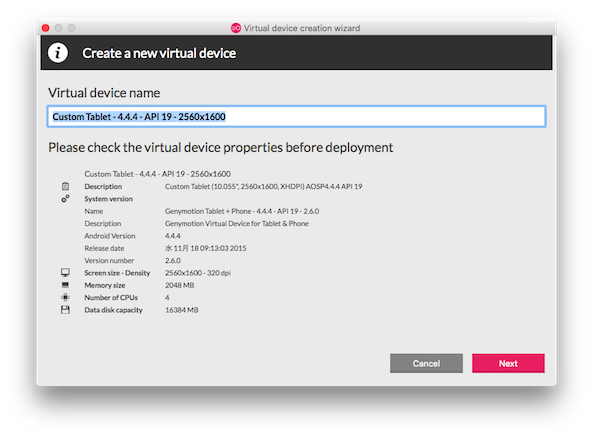
デバイス名を変更したければ変更します。そのままでよければ何もせず「Next」をクリックします。これによってダウンロードが始まります。

-
ダウンロードが終わったら「Finish」をクリックします。
-
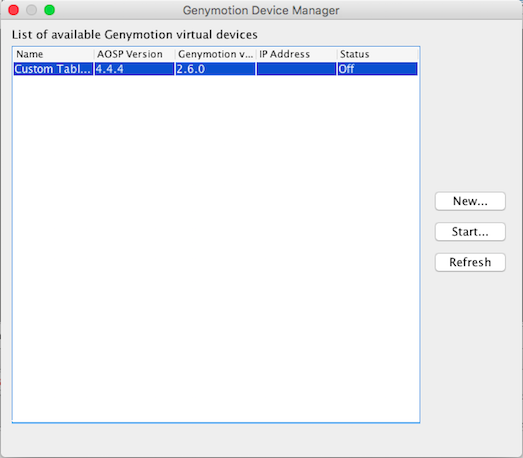
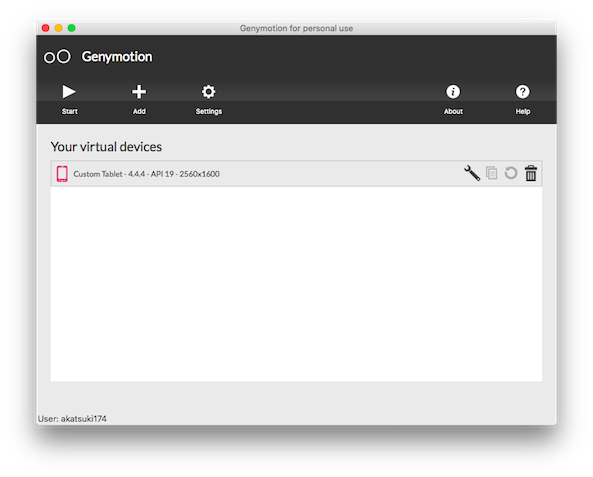
これでデバイスが追加されました。ちなみにこの画面から先ほどと同じようにデバイスを追加するには、「Add」をクリックします。

-
デバイスを起動してみます。「Start」をクリックするかデバイス名をダブルクリックします。
Android StudioでGenymotionの設定をする
-
再起動するとGenymotionのアイコンが追加されている(画像の一番右端にあるもの)と思うので、これをクリックします。

-
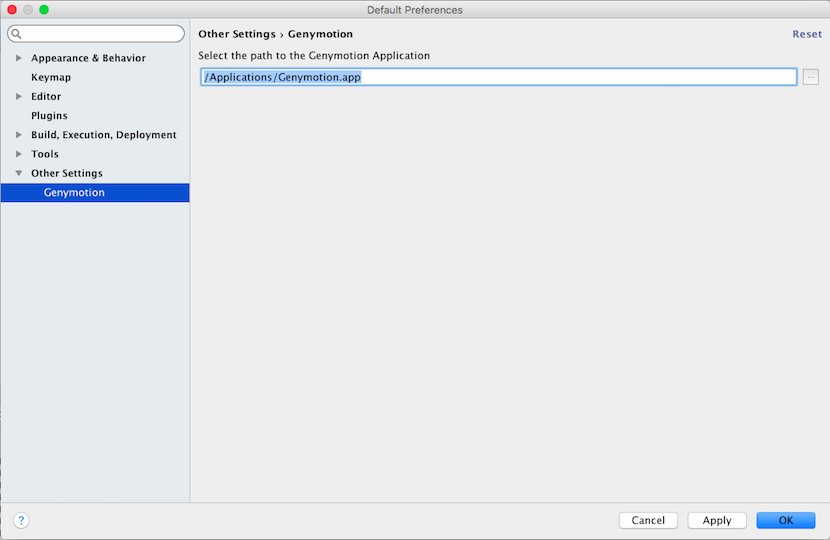
Genymotion.appの場所を聞かれるので「/Applications/Genymotion.app」と入力し、OKをクリックします。これで設定は終了です。

Android Studioで動かしてみる
次回以降Genymotionを使う場合
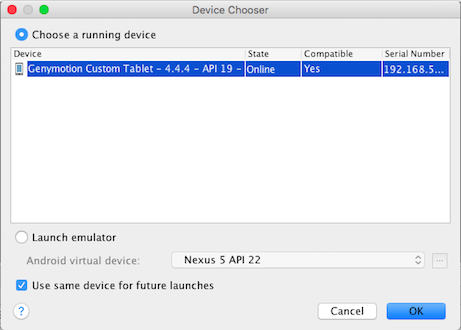
次回Android Studioを起動した時にGenymotionを動かすまでの手順です。
(Android Studioを起動した時に単に実行ボタンをクリックしても、Genymotionのデバイスは選択肢に出てきません)