かなり幅広い分野で利用されている便利なツール・サイトや,
個人的に推していきたいものを紹介します。
今回の記事は,基本的にはゲーム開発者向けの内容となっております。
ただ,ゲーム開発者の方でなくても使えるモノが沢山含まれているので,一応最後まで目を通していただけるとありがたいです。
※ 更新履歴
2021/12/17: 内容の大幅修正。項目にFigmaとMiroを追加。
2021/02/10: 項目にCanvaを追加。
GitHub
プロジェクトの変更履歴を保存・追跡できるバージョン管理システム Git に幾つかの機能を加え,クラウド上で操作できるようにしたものです。
下記のようなケースに対応できます。
- ファイルを消してしまったが,何を消したか分からない
- 開発途中で致命的なバグが発生したが,いつからあるのか分からない
- ひとつのプロジェクトを複数人で平行して作業を行いたい
といったケースです。
GitHubを使用するにあたって,以下の情報も知っておきましょう。
Git ignore
Gitのバージョン管理に含めないファイルを指定する機能です。
例えば以下のようなものを指定します。
- プロジェクトを開いた時に,自動生成されるファイル
- 個人のIDやパスワードなど,載せてはいけないファイル
自動生成されるファイルを除外したい場合は,下記のサイトを参考にしてください。
Git-Flow / GitHub-Flow
ブランチ戦略と呼ばれる,Gitをどう利用していくかを定めたものです。
ブランチとは,プロジェクトを分岐させることで複数人で平行して作業を行えるようにするGitの機能で,ブランチ戦略はこの分岐をどうやって分けるかを定めたものです。ブランチをリリース用,バグ修正用,機能追加用に分けるといった内容のことを指します。
細かく知りたい方は下記のサイトを参考にしてください。
Sourcetree
Git,GitHubをより使いやすくしてくれるツールです。
前述したブランチの関係を分かり易く表示してくれる他,
コマンド入力をしなくてもある程度操作ができるようになります。
よく比較されるものにGitHub Desktopがあります。
違いを軽くまとめると,下記のような形になります。
Sourcetree
- GitHub以外(AWS等)でも使用できる
- ブランチの流れが分かり易い
GitHub Desktop
- GitHub専用に作られているので,Sourcetreeよりも簡単に使うことができる
- ブランチの流れが掴みづらい
ブランチを使用することがない個人開発者や,まだバージョン管理を始めたばかりの人はGitHub Desktopを,少し慣れてきた人はSourcetreeを使用すると良いです。
ただ,開発を進めていると,どうしてもツールの機能だけでは解決できない問題が発生することがあります。そういった場合は,コマンドを使用しましょう。
ツール内の何処かしらに必ずコマンドを入力できる場所が存在するので,頑張って探してください。
CircleCI
GitHub、GitHub Enterprise、Bitbucketといったバージョン管理システムと連携して使用するサービスです。
クラウド上にコードがコミットされた際に自動的にテストを行い,問題が発生していた場合は直ぐに通知が届くので,開発終盤になってから問題が見つかるという最悪の展開を防ぐことができます。
また,この一連の流れを CI や CD と呼び,これらを導入することで開発に使う時間を大幅に減らすことができます。
CircleCIとよく比較されるものにJenkinsというものがありますが,この2つの違いは大まかに分けて以下のような点です。
CircleCI
- ファイルの設定1つで運用ができるので,学習コストが低い
- 直ぐに開発に移ることができる
- クラウドサービスなので,ある程度利用すると追加でお金が掛かる
Jenkins
- ユーザー数が多い為,情報が得やすい
- 高い汎用性と拡張性を持ち合わせている
- 開発を行う際は1から環境構築を行わなくてはいけない為,学習コストが高い
より古くからあるのはJenkinsで,CircleCIは比較的新しめのサービスになっています。
しかし最近では,学習コストの低さと直ぐに開発に移れるということから,JenkinsからCircleCIへ多くのユーザーが移っています。
より詳細な部分を知りたいという方は,CircleCI公式が比較表を出しているので,下記のリンクを参照してください。
Figma
UI/UXのデザインツールで,プロダクト開発をより簡単に進めることができるようになります。
何処がどう便利なのか,少しだけ紹介します。
- ブラウザで動き,動作が軽い
- 複数人でUIを共同開発・編集することができる
- 完成形だけではなく,細部に残したメモを含めて共有することができる
- コメント機能を利用し,簡単に意見を知ることができる
- 自動修正機能が優秀なので,作業に使う時間を大きく減らすことができる
上記はほんの一例ですが,本当に便利です。
更に詳しく知りたい人は,下記のサイトが最高に分かり易いです。
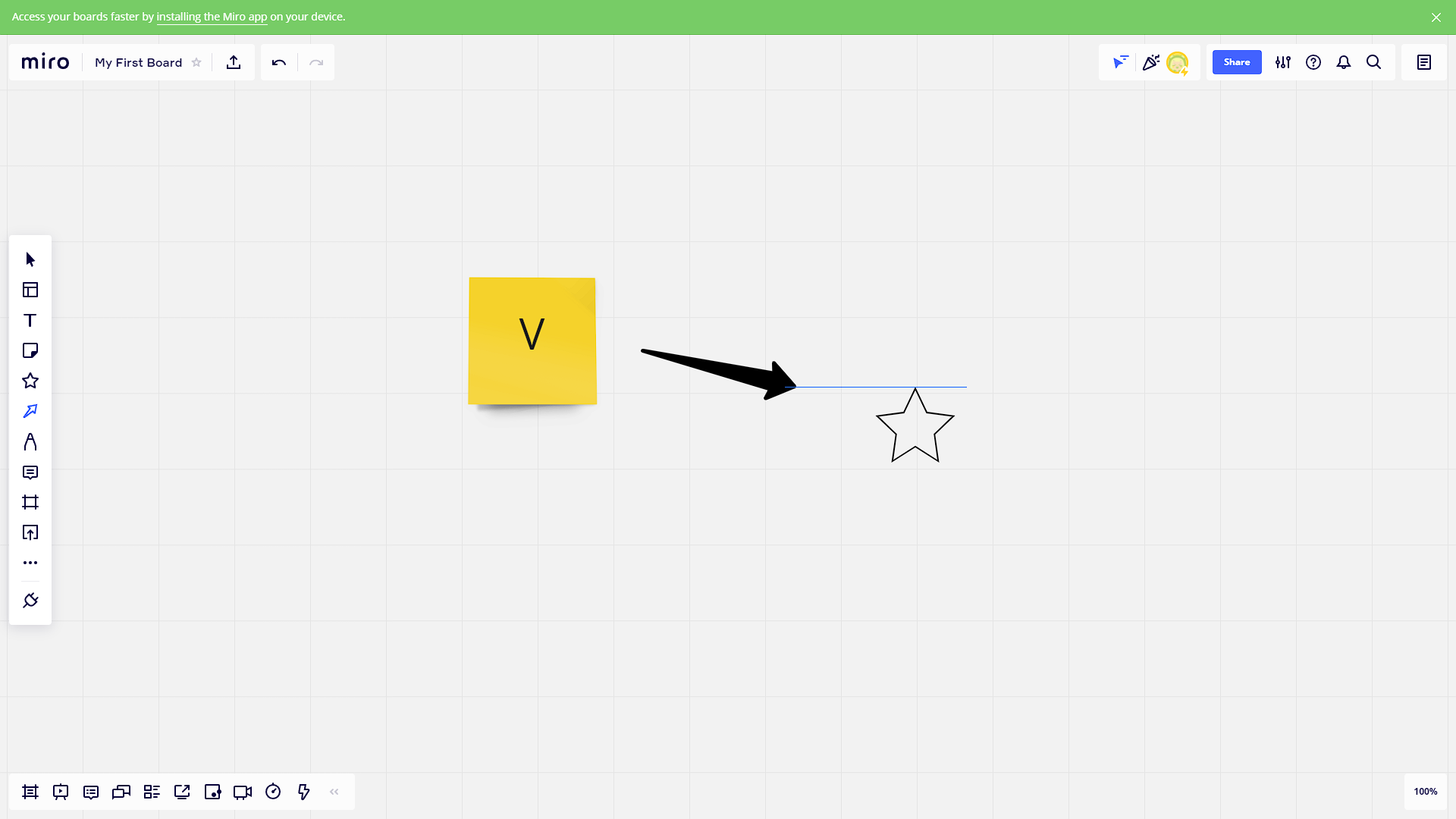
Miro
会議やちょっとした意見交流を簡単に行うことができる便利なツールです。
実際に見た方がイメージが掴みやすいと思うので,以下画像です。

このようなホワイトボード上で複数人で図を作成したり,ペンを使って記述するなどの共同作業を行うことができます。
作業後は画像ファイルやPDFとして出力したり,Google Drive等の外部サイトに保存することも可能です。
また,デフォルトで幾つかのテンプレートも用意されており,様々な使い方をすることができます。

JetBrains製品
JetBrains社が提供している IDE が非常に使いやすいです。
IDEとは,Visual Studio や Xcode といった開発環境のことで,ソースコードの記述からビルド,デバッグ,バージョン管理までの様々な機能を同一の画面から操作することができるもののことを指します。
JetBrains製品の認知度は上記のものに比べればまだ低いですが,非常に高性能なIDEなので,GoogleやNetflix,Nasaといった世界的企業にも好んで利用されています。
というか一度使用すると他のエディタには戻れません(本当に)
以下,簡単に説明します。
- 足りない記述(名前空間の使用)があった場合に自動で補完してくれるので,ストレスなく開発を進めることができる
- パフォーマンスの悪い処理や冗長な記述があった場合に,より良い方法を自動で提案してくれる
- それぞれの言語やゲームエンジンに特化したIDEが提供されているので,VS Codeのように自分で環境を整えなくても良い
この他,チームでの命名規則の設定や細かなインデントの変更等,それぞれの好みにあった環境を自分で設定することができるので非常にオススメです。
Canva
素材・テンプレがめっちゃあって,超使いやすいPowerPointです。
Photon
簡単にオンライン環境を作成することができるようになるサービスです。
通常ならサーバーへの負荷から開発が難航するリアルタイム通信でさえも,Photonを利用することでかなり短い時間で作成することができるようになります。
またクロスプラットフォームにも対応していて,東京にもサーバーがあるので軽くて速いです。
Vivox
Unityが提供している音声およびテキスト通信機能で,『VALORANT』、『PUBG』、『League of Legends』、『Rainbow Six Siege』といった超有名ゲームにも導入されています。
また,Unityが提供しているシステムではありますが,ゲームエンジン問わず利用することができます。
同時接続5000人までは無料で使えるみたいなので,気軽に導入してみてください。
Spine
シンプルな操作方法で,Live2Dの開発時間を大幅に短縮することができるサービスです。
といってもここはエンジニア用の技術共有サイトなので,詳細が気になる方は下記のurlから公式ホームページで解説されている利点をご覧ください。
Docker
全てのユーザーに共通するもの(アプリ,プログラム)と,それぞれ異なるもの(OS,インフラ)を分けて扱うことで,開発環境と実行環境の違いによる修正作業をなくすサービス。
これに関しては下記のサイトが本当に分かり易いです。
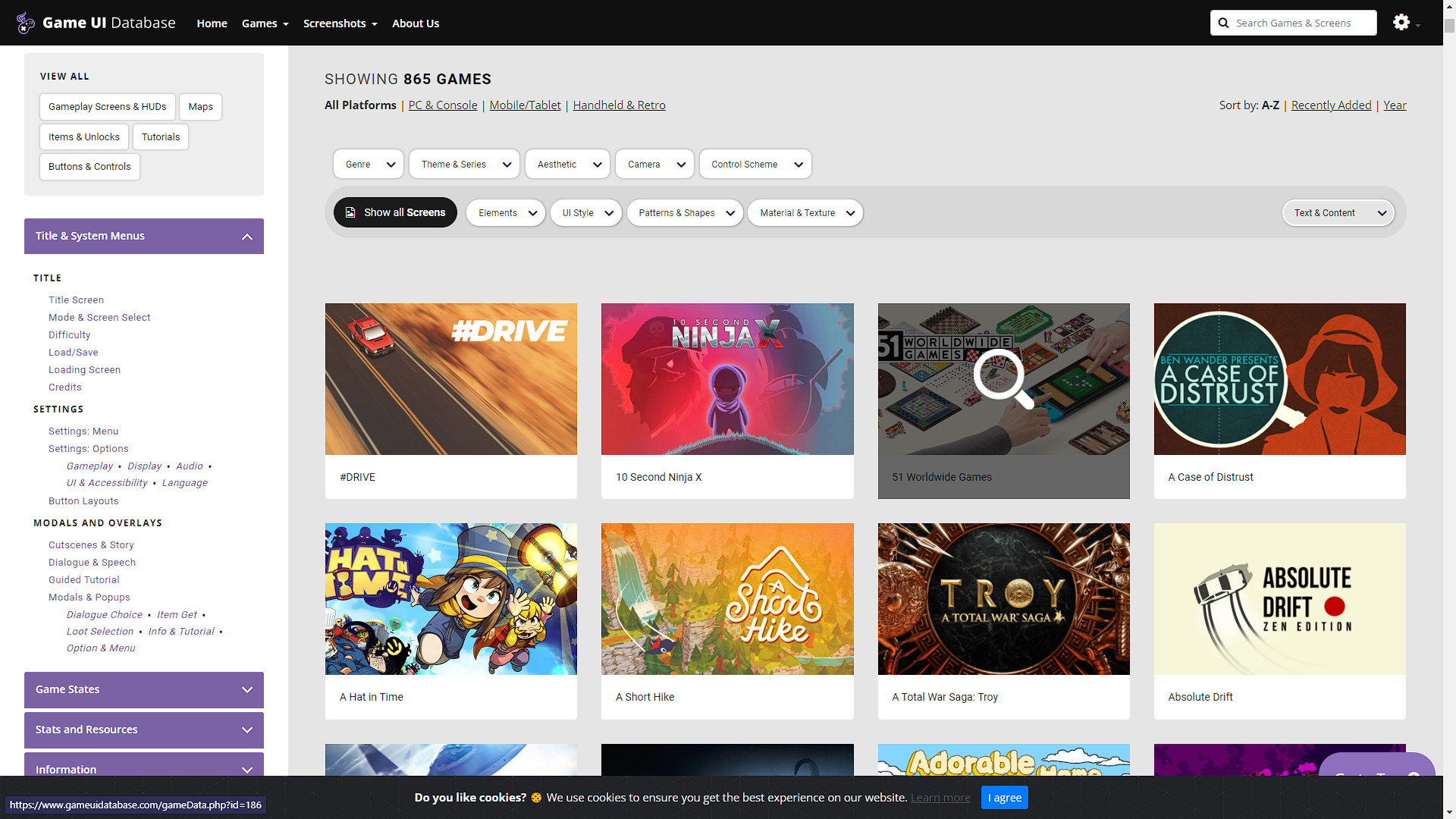
Game UI Database
ゲームのUIが集められたサイトです。

タイトル画面からセーブロード画面,設定画面など,細かい部分まで掲載されているので,UI/UXデザイナーの方や個人開発者にはとても助かるサイトとなっています。
Codic
入力した言葉に合わせ,最適な変数名を提案してくれるサイトです。
チームで利用することもでき,提案された変数名を編集することもできるので,微妙な表記揺れを抑えることもできます。
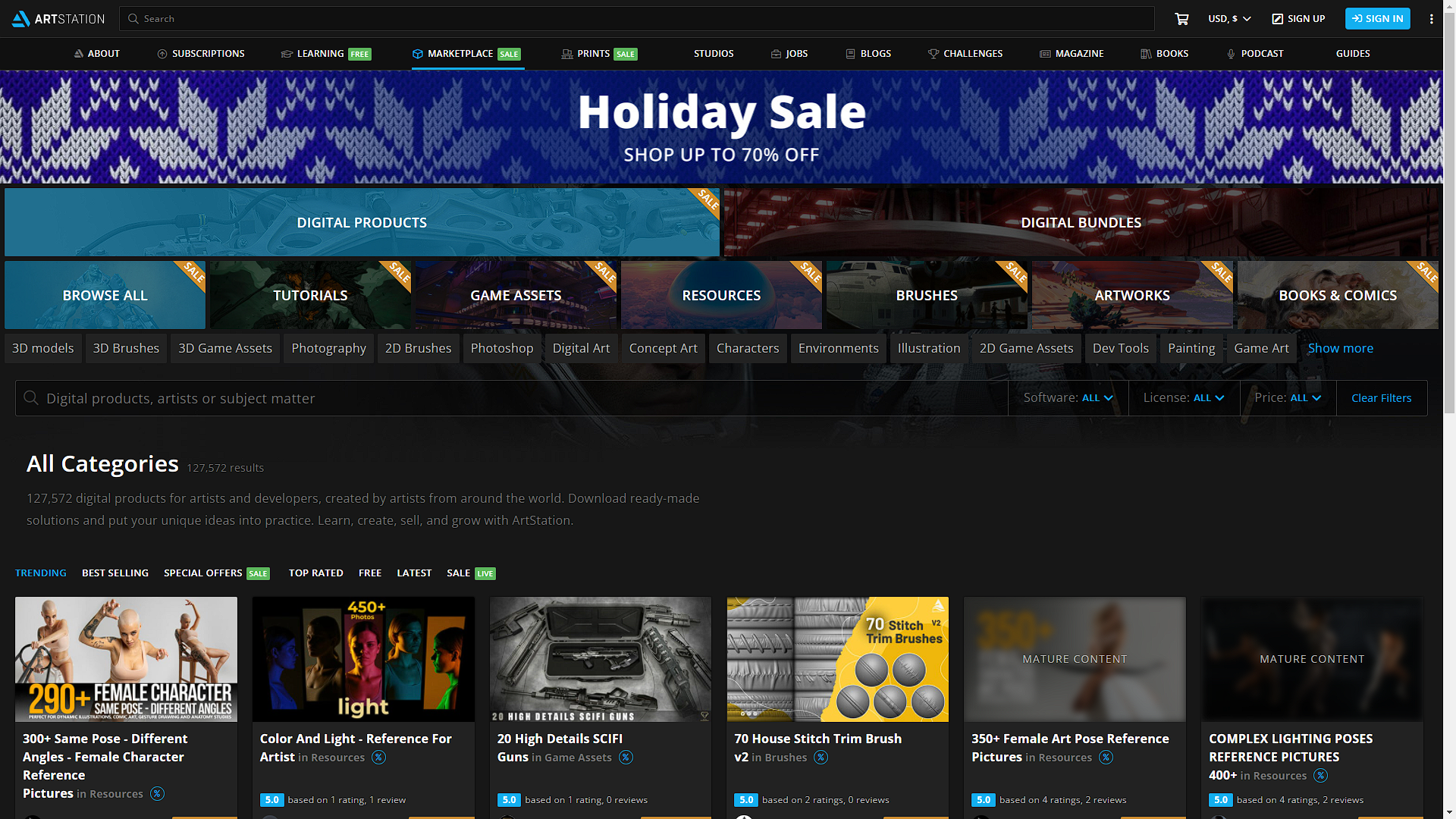
ArtStation
Unreal Engine や Fortnite を開発している Epic Games さんが運営しているサイトです。

基本的にはデザイナーさん向けのサイトとなっていますが,開発に使える素材を探しているという方や,デザイナーの情報に興味があるという方にもオススメのサイトとなっています。
Notion
クラウドメモと呼ばれるWeb上にデータの保存ができ,PC・スマホ関係なく情報を共有することができる便利なメモ帳です。
下記画像のように様々な機能が用意されており,またチームでの利用やマークダウン記法も使用可能な為,大変便利です。

それと最近日本語(Beta)に対応し,更に使いやすくなりました。