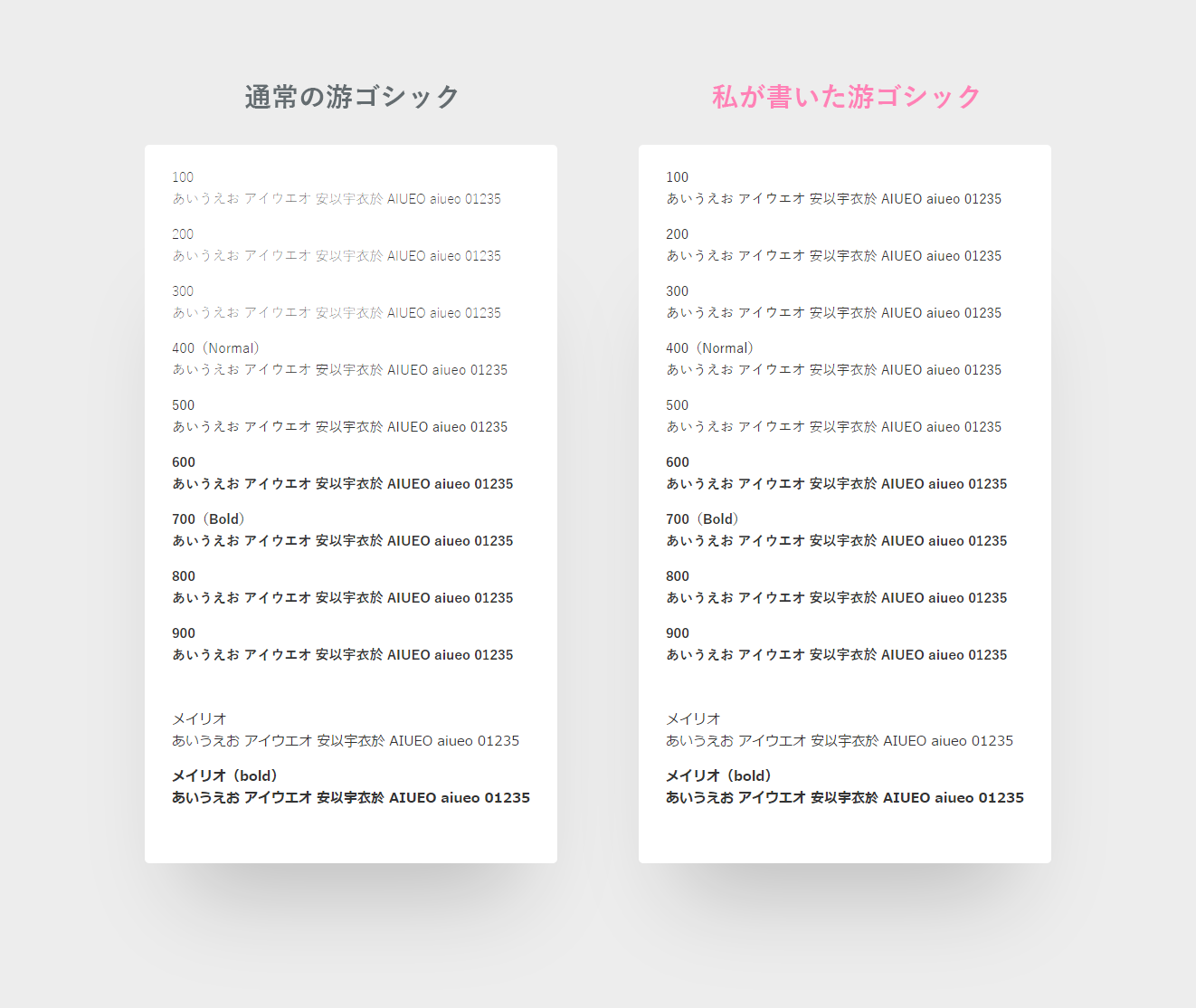
Windows8.1から搭載された「游ゴシック」ですが、ChromeとOperaで薄く掠れて見難くなってしまいます。
一般的にはbodyにfont-weight: 500;を与えて回避している方が多いですが、フレームワークなどを使用した場合、font-weight100~400を指定しているコンポーネントの数だけfont-weight: 500;と指定しなければならなく、あまり現実的ではありません。
「游ゴシックについて」と「ベストなfont-family」がごちゃ混ぜになって記事が見難くなってしまいました。より詳細に書き込んだため記事を分割しました。
ストックされているかたや、ブックマークされている方にはご迷惑おかけします。
この記事はタイトルの通り游ゴシックのみを扱います。
当記事を踏まえたゴシック体のfont-familyの指定は「2020年まで使えるはずだったfont-familyおすすめゴシック体」を御覧ください。
游明朝については「font-familyに游明朝を使用してはいけない理由」を御覧ください。
問題を解決するためのコード
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 100;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 200;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 300;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 400;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Bold");
font-weight: bold;
}
body {
font-family: "Yu Gothic", YuGothic;
}
游ゴシックのfont-family名
游ゴシックはWindowsとMacでfont-familyで指定するときの名前が違います。
Windowsでは"Yu Gothic"または"游ゴシック"。
MacではYuGothicまたは"游ゴシック体"です。
問題が発生しているのがWindowsだけなので、今回ばかりは名前が違うのが幸いしました。
どちらか片方で適用されるので日本語名は指定しません。英字書体と見た目を合わせるためですのでどちらでも構いません。
ちなみにフォント名に半角スペースや日本語がある場合"で囲います。'でも構いません。
body {
font-family: "Yu Gothic";
font-family: 'Yu Gothic';
}
游ゴシックの掠れ問題が起きるブラウザ
游ゴシックが薄くなってしまうブラウザはHTMLレンダリングエンジン「Blink」を使用している、Google ChromeとOperaの2種類のブラウザです。
エンジンの関係からフォントの問題だけに焦点を合わせると、「Microsoft Edge」「Internet Explorer」、「Google Chrome」、「FireFox」の4種類のブラウザだけ確認すれば問題無いです。Operaの確認は不要です。(OS:Windows)
書体が見難い原因
よく分かりません。
游ゴシックは何故Windowsでかすれて見えるのか - Ryusei’s Notes (a.k.a. M59のブログ)
原因はコチラの記事が最有力候補でしょうか。
@scivolaさんが検証してくださってます。
詳しく知りたい方は是非コメント欄を御覧ください。
解決方法
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 400;
}
body {
font-family: "Yu Gothic";
}
Webフォントを使ったことがある人なら見たことあるかもしれません。
@font-faceを使ってフォントを定義します。
font-family
"Yu Gothic"を上書きして定義します。
オリジナルのフォント名を指定するとBoldがブラウザの種類によってうまいこと行きません。
src: local();
この書き方だと馴染みが無いかもしれません。
src: url("http://")コレだとどうでしょう?
フォントの場所を示す要素なのです。これを用いてローカルのフォントの値と一致するものを適用してくれます。
ちなみにsrc: url("file:///C:/Windows/Fonts/YuGothM.ttc");なんて指定の仕方もありますが、他人のPCのフォントの場所なんか分かりませんよね?CドライブではなくDドライブなだけでアウトな書き方です。使いみちがほとんどない書き方です。
font-weight: 400;
太さを指定します。
font-familyで作った・上書きした書体の太さを埋めていきます。
たとえば
@font-face {
font-family: "Meiryo";
src: local("Yu Gothic Medium");
font-weight: 400;
}
body {
font-family: "Meiryo";
}
これでfont-weight: 400;の時だけ游ゴシックミディアムになるメイリオの完成です。
この理屈で100~400まで埋めていきます。
100~300ぐらいまでRegularを当てたいところですがChromeのRegularは他のブラウザと比較して薄く見えてしまいます。
そのためすべてMediumを指定します。
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 100;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 200;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 300;
}
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: 400;
}
100~300に'Yu Gothic Light'を当てても構いません。
しかし、font-size: 100px;でも読みづらく感じるぐらい細いのです。英字書体との兼ね合いも難しいところです。
Webでは必要のない太さかなと思うので私は使用しません。
'Yu Gothic Light'を使用の際はBootstrapなどのフレームワークで100~300を指定してある可能性があることも考慮してから使ってみてください。
どうしても'Yu Gothic Light'を使いたい場合は
@font-face {
font-family: "Thin Yu Gothic";
src: local("Yu Gothic Light");
}
.thin-yu-gothic {
font-family: "Thin Yu Gothic";
}
上記のようにLight用の書体名を作り直接指定するのが安全かも知れません。(オリジナルの書体名を作ることが出来ます)
ちなみに英字書体にここまで細い書体がかなり少ないので「英字 + 游ゴシック」は要注意!
500はもともとすべてのブラウザでMediumが適用されているため何も指定しません。
のこりにBoldを指定します。
指定しないとIEのみ600がMediumになってしまうからです。
また、"Yu Gothic Bold"を指定した場合と、しなかった場合では見た目が異なってしまうためまとめてBoldを指定します。
100~400をnormalにしない理由
@font-face {
font-family: "Yu Gothic";
src: local("Yu Gothic Medium");
font-weight: normal;
}
100から400をnormalにすればコードを短くしてChromeに対応させることが可能です。
しかし、コレだと今度はIEに問題が出てきます。
normalにRegularを与えると、本来Lightだった100から300はどうなるのでしょう?
IEはご丁寧に100から300を細くしてくれます。
それを避けるため、こまかく指定しています。
対応できない範囲
迷惑なことにMicrosoftからWindows7用の游ゴシック、游明朝が配布されています。
なので、游ゴシックを持っていてfont-faceに対応していないブラウザの場合、通常の游ゴシックが適用されます。
https://www.microsoft.com/en-us/download/details.aspx?id=49114
Windows7 or Windows8で游ゴシックを持っていて、さらにブラウザが@font-faceに対応していない場合。
とってもレアケースですがこの場合適用されないことをご理解ください。
IEは游ゴシックの下の余白が上に比べ大きいという問題を抱えています。
IEの対策をしたい方は単純に游ゴシック以外(メイリオ)を適用させるだけです。
対策済みのものが下記になります。
「2020年まで使える游ゴシックを含んだベストなfont-family」
最後に
この記事を踏まえたfont-familyを指定のしかたを書きました。
2020年まで使えるはずだったfont-familyおすすめゴシック体
以下のサイトを参考にさせていただきました。ありがとうございます。
標準の日本語フォント / もうパンツはかない
コメント欄でご指摘、検証してくださいました@scivolaさん、ありがとうございます。